今回は、AWSのサービスの1種であるCloud9のセットアップ手順を記載していきます。
AWS Cloud9とは
AWSのCloud9はブラウザで開発が可能なオンラインIDEです。
Cloud9を使用することで、AWS上にインスタンスとブラウザからアクセス可能なオンラインIDEが自動的に展開されます。ブラウザからアクセスが可能なため、OSや環境を問わずに利用ができ、複数名でコーディングが可能になります。
AWS Cloud9の料金
AWS Cloud9の利用自体には料金はかかりませんが、オンラインで動作をさせる関係でEC2料金とストレージの料金が発生します。
t2.microなどの小さいインスタンスを使用することで1ヶ月の無料枠内に抑えることも可能です。
仮に、t3.microのインスタンスで10GBのEBSを付け、720時間MAXで立ち上げていた場合、EC2料金が約1,130円、EBS料金が約110円、合計で1,240円程度でオンライン開発環境が手に入ります。
Cloud9は使用していない場合は休止モードができるらしいので、実際にはこの金額以下の値段になると思われます。
Cloud9でできること
JavaScript、Python、PHP、Ruby、Go、C++など40種以上のプログラミング言語に対応しているので、Web系の開発だけでなくPythonでAI分野の開発、スクリプト言語であるRubyも開発できます。
オンラインIDEなので、友人と開発をしたいけどコーディング環境を別々に構築するのがめんどくさい、人に教えながらコーディングしたいなどオンラインならではの開発が可能になります。
Cloud9 セットアップの前提条件
Cloud9のセットアップを始める前に、AWSの前提条件があります。
- AWSアカウントが作成済みであること
- AWSのIAMユーザ・グループが設定済みであること
- VPCが構築済みであること
最低限、上記の項目は必要になってきます。
設定がまだの方はそちらを先に設定してください。
Cloud9 セットアップ

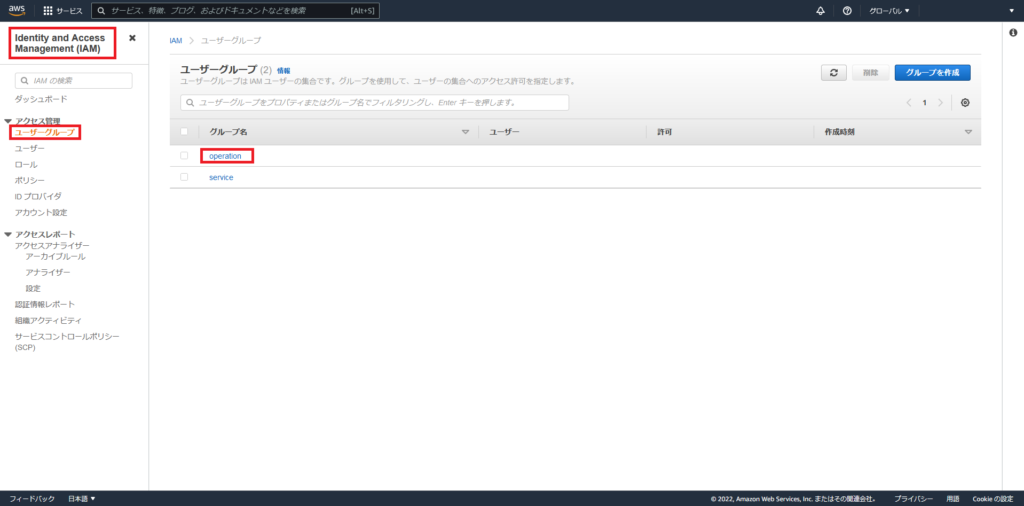
AWS Management Consoleより、Identity and Access Management (IAM)より、[アクセス管理]-[ユーザグループ]を選択します。
ユーザグループより、Coud9を利用するユーザグループを選択します。

今回は、ユーザグループとして[operation]グループを作成しています。
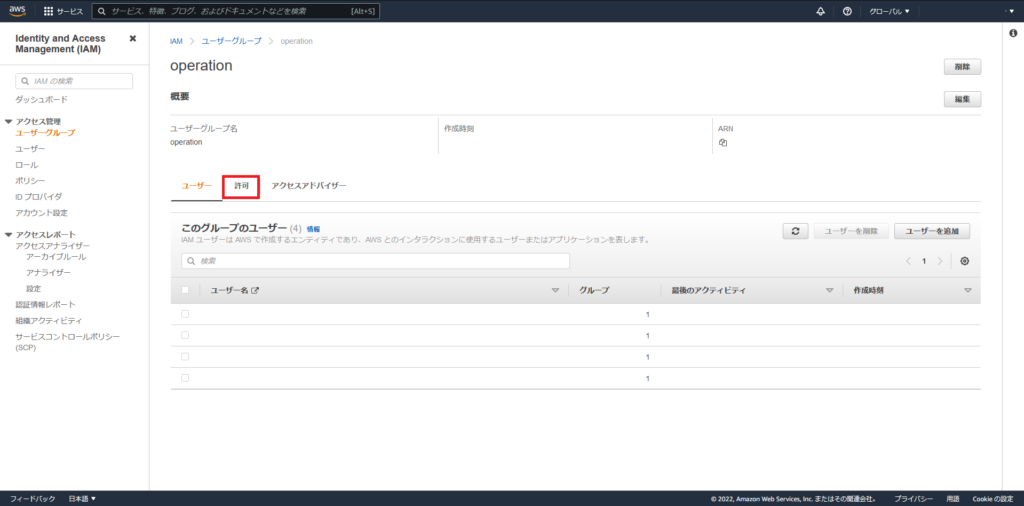
選択したグループより、[許可]のタブを選択します。

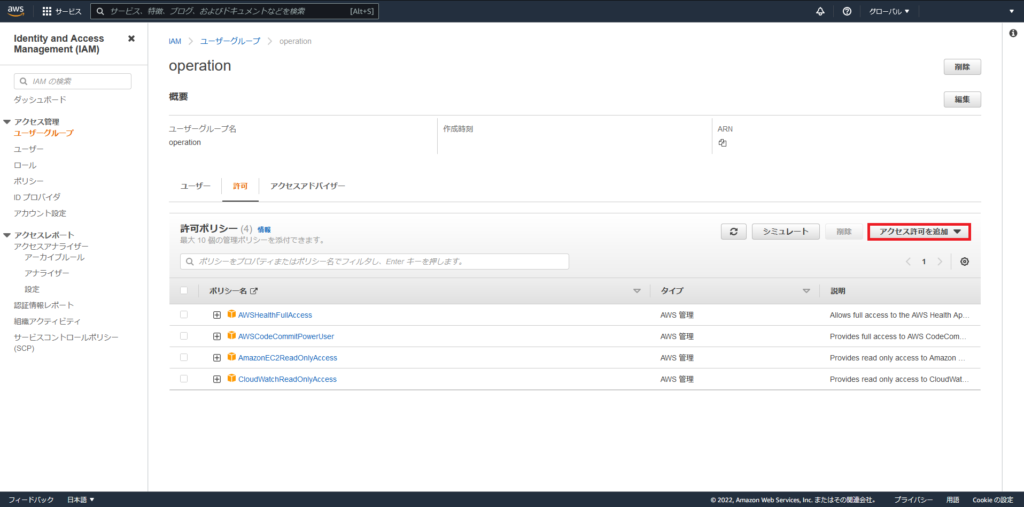
[許可]のタブより、[アクセス許可を追加]を選択します。

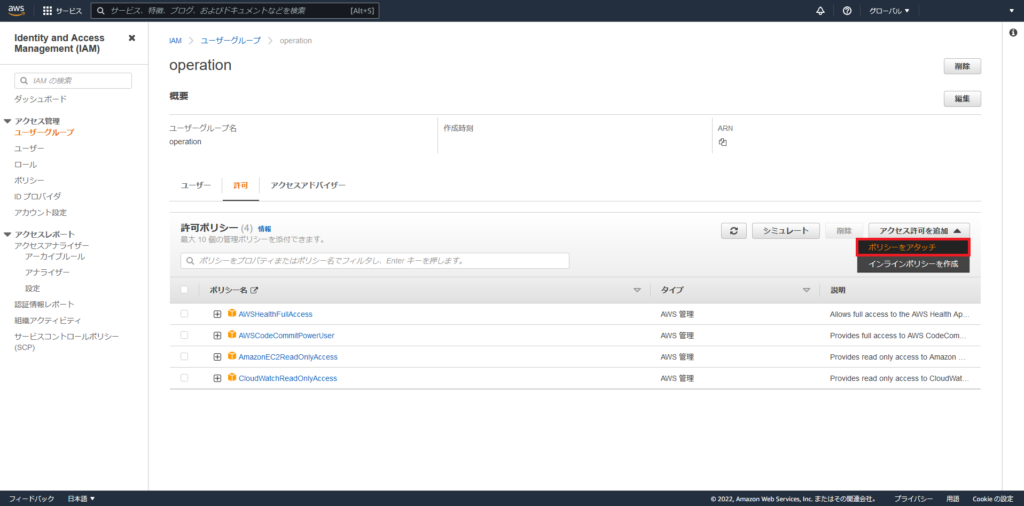
プルダウンリストより、[ポリシーのアタッチ]を選択します。

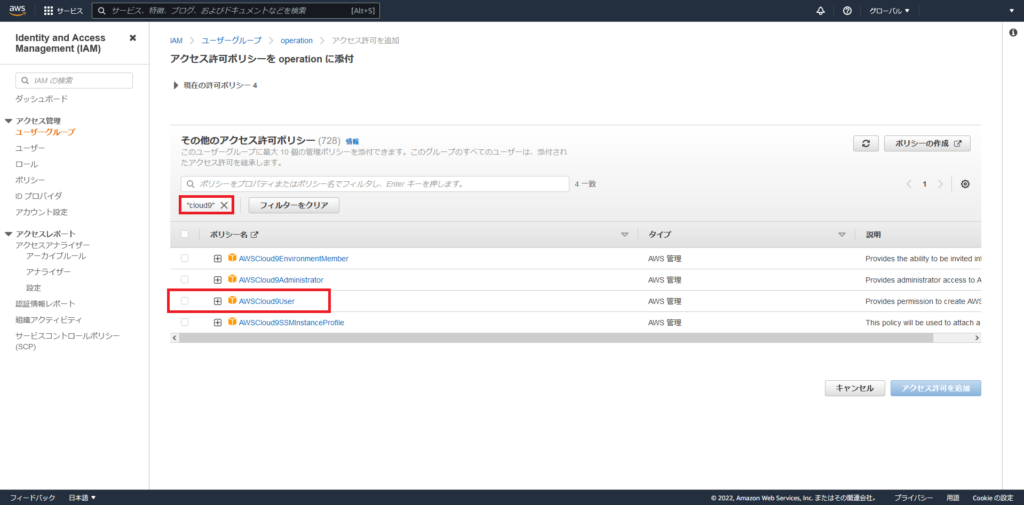
[その他のアクセス許可ポリシー]のフィルターより、[cloud9]をフィルターします。
今回は、[AWSCloud9User]の許可ポリシーを追加していきます。

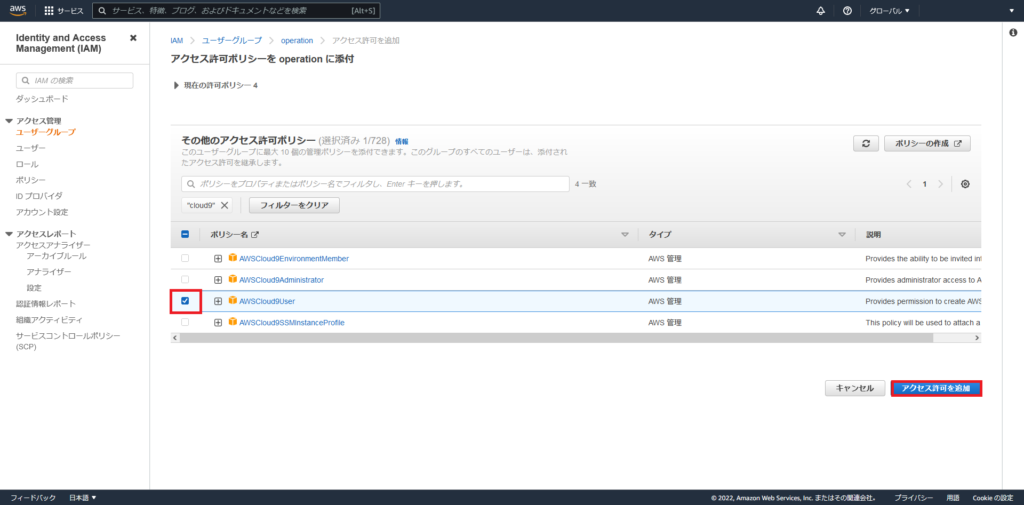
追加するポリシーを選択し、[アクセス許可を追加]を選択します。

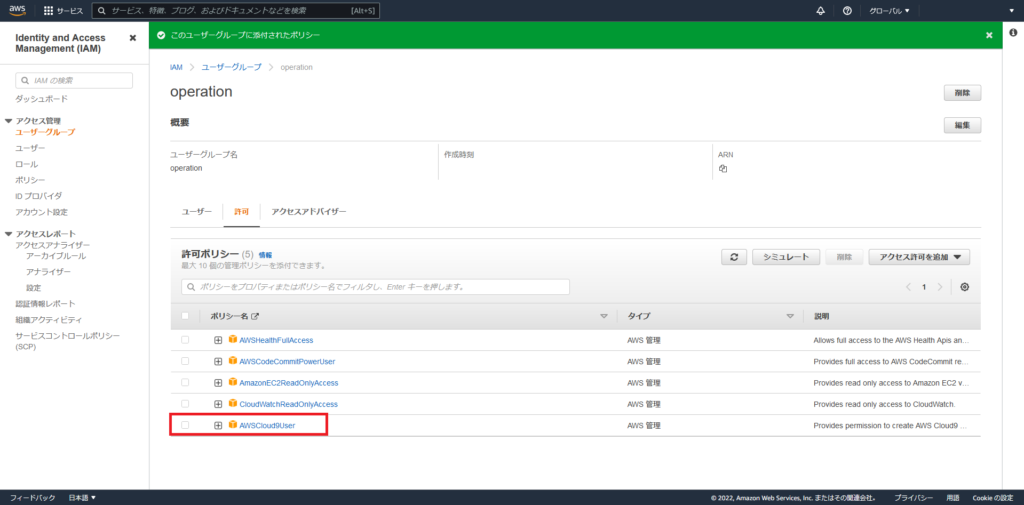
グループに追加したポリシーがアタッチされていることを確認します。

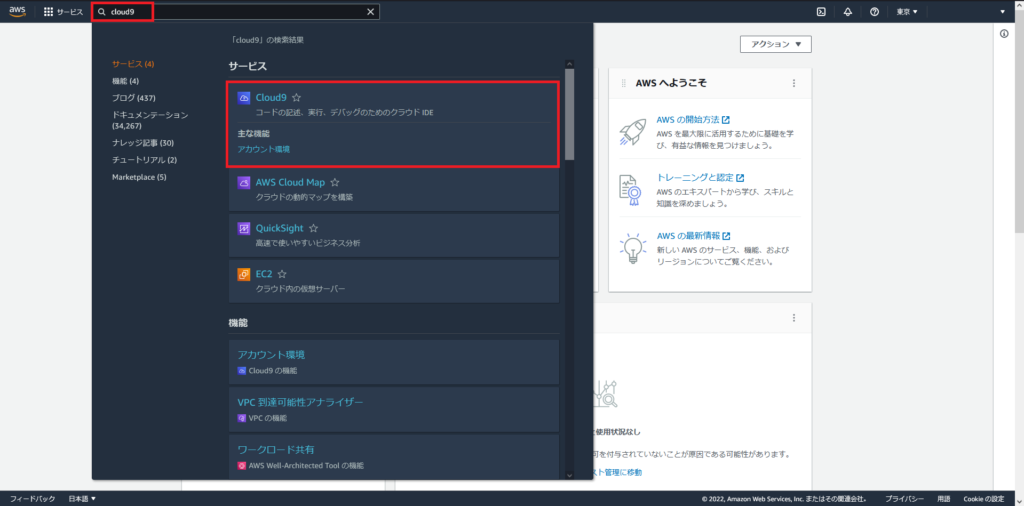
許可ポリシーを追加したら許可ポリシーを追加したグループのユーザでAWS Managemenet Consoleへログインし、Cloud9へアクセスします。

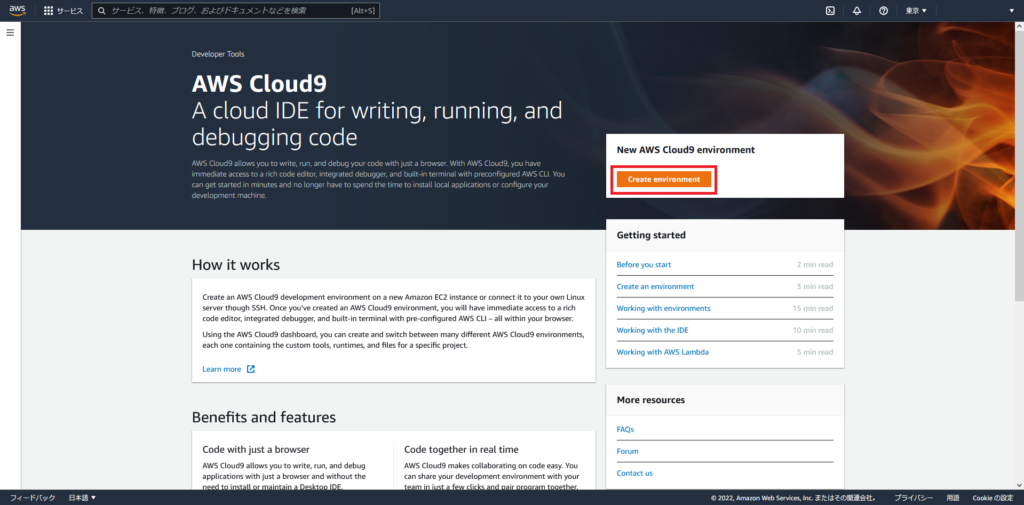
AWS Cloud9より、[Create environment]を選択します。

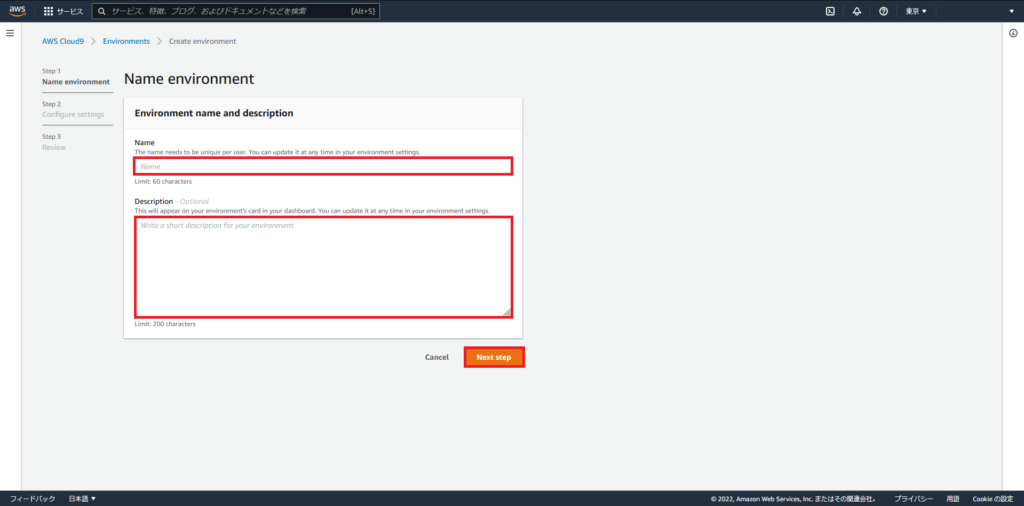
[Name environment]より、以下の設定を行い、[Next step]を押下します。
- Name : Cloud9の名前
- Description : Cloud9の環境の説明

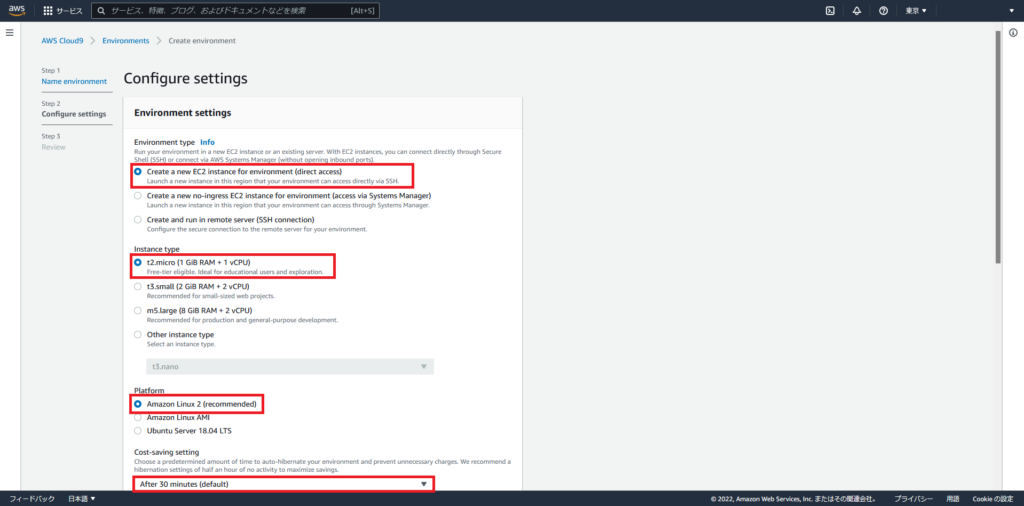
[Configura settings]より、以下の設定を行います。
- Environment type : Create a new EC2 instance for environment (direct access)
- Instance type : t2.micro (1GB RAM + 1 vCPU)
- Platform : Amazon Linux 2 (recommended)
- Cost-saving setting : After 30 minutes (default)
[Environment type]は、Cloud9のインスタンスに直接アクセスする設定をします。
Instance typeはCloud9を実行するインスタンスのサイズを設定します。
開発する環境や規模により、変更してください。今回は、ミニマム環境で構築するためt2.microで構築していきます。
PlatformはAWS インスタンスのOSを設定します。今回はデフォルトで良いのでAmazon Linux2を選択しました。
Cost-saving settingは、使用していない場合に、インスタンスを停止するのかを設定します。
休止までの設定を短くすることで料金を節約します。

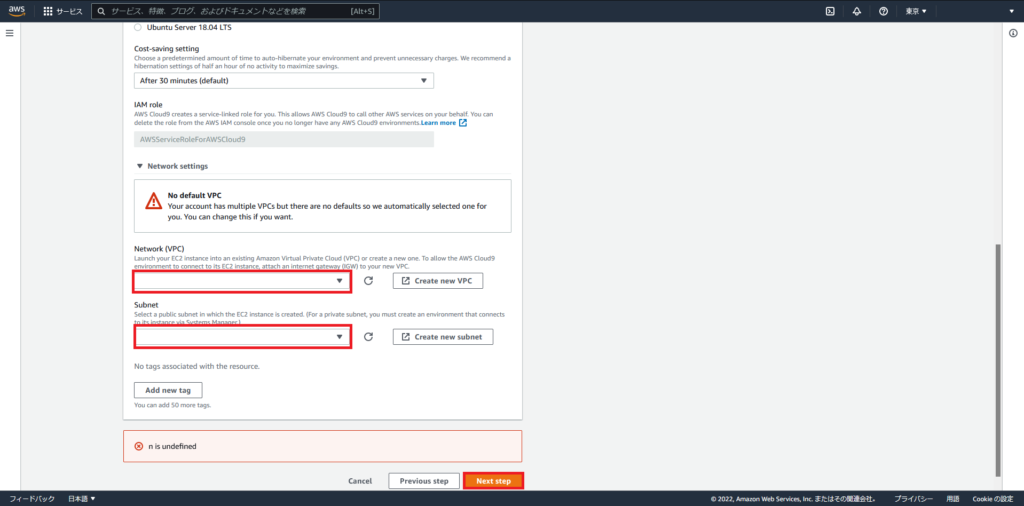
- Network (VPC) : Cloud9のインスタンスを展開するVPCを選択
- subnet : Cloud9を展開するインスタンスのサブネットを選択
VPCとsubnetについては、Cloud9専用のVPCとサブネットを使用しても良いですが、汎用的に使える環境があればそこに展開しても良いです。
また、デフォルトのVPCが設定されていない場合は、[No default VPC]の警告が出ますが、VPCとサブネットを設定すれば問題ないので無視します。
以上の設定が完了したら、[Next step]を選択します。

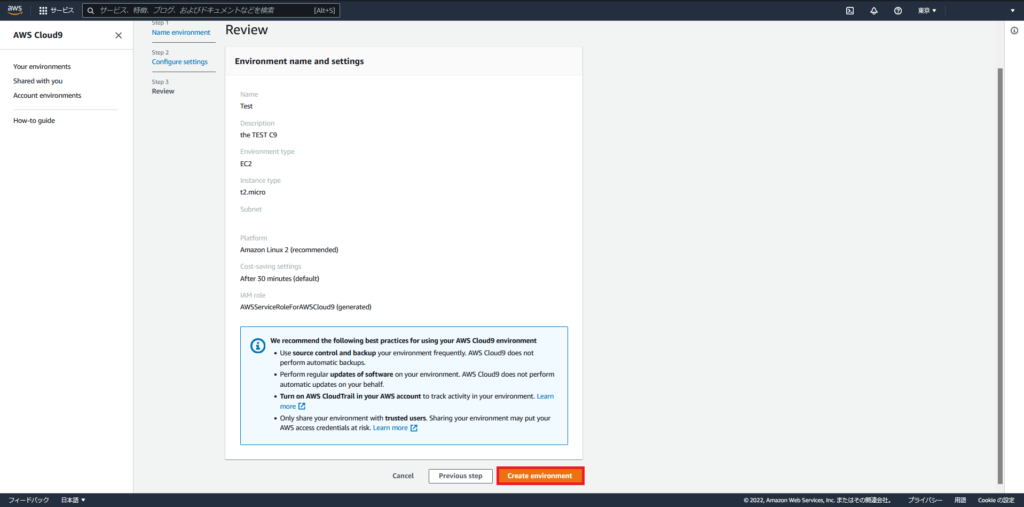
[Review]より、設定内容の確認が入るため、[Create environment]を選択します。

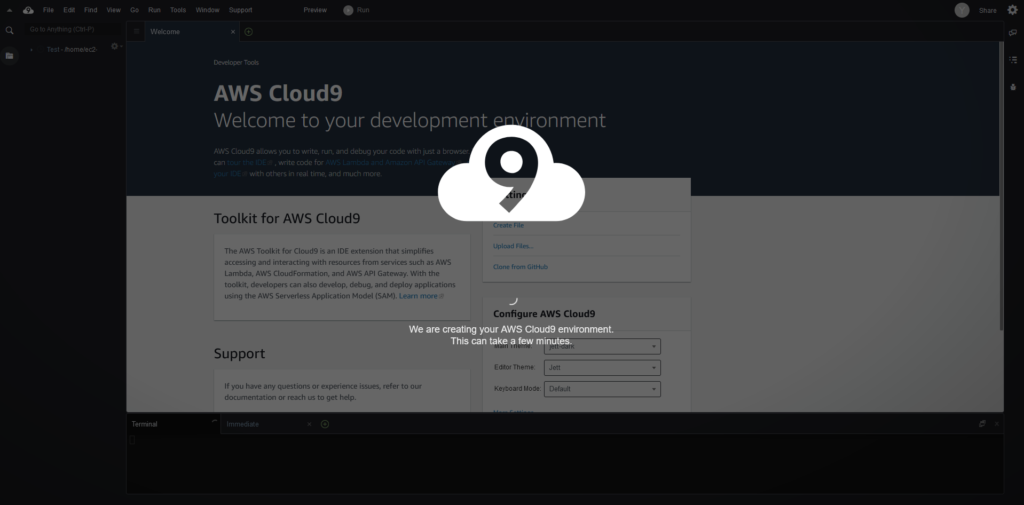
環境を作成すると、IDEのページへリダイレクトされ、環境が構築中的なメッセージが表示されます。
数分程度で構築完了のため、それまで待ちます。

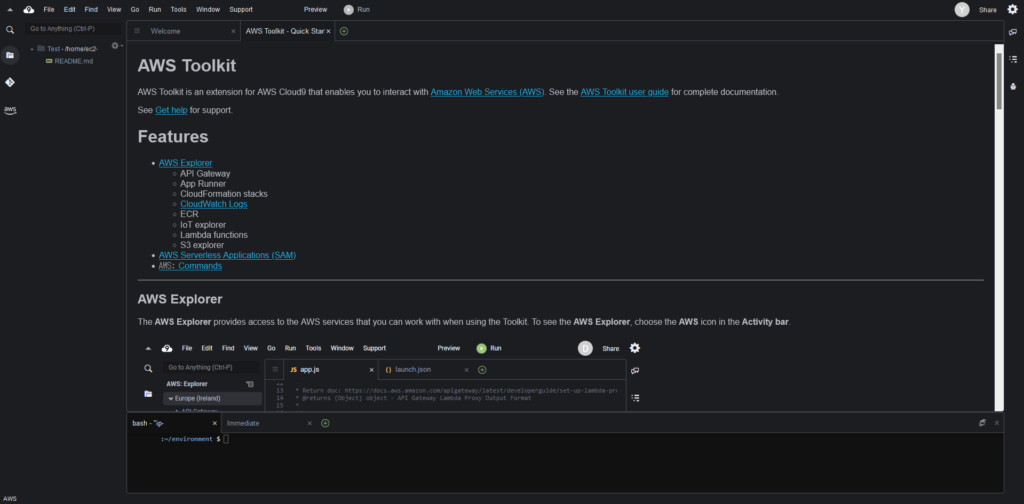
構築が完了すると、エディタが開きます。
以上で、AWS Cloud9の構築は完了です。
PythonでHello Pythonをしてみる
Cloud9は初期でかなりの数のでプログラミング言語に対応しているため、ファイルを作成し、実行ボタンを押せば大体なんとかなります。

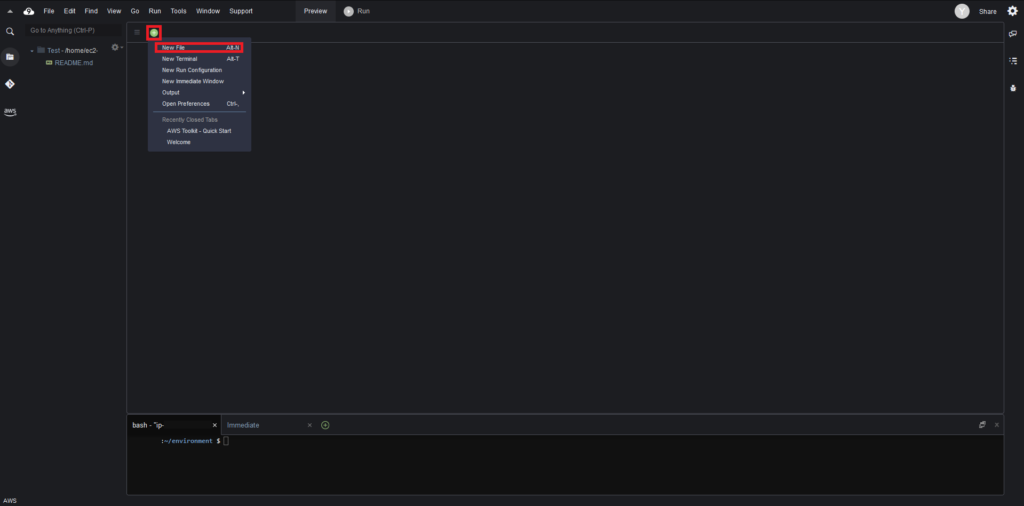
エディタ上の+ボタンを選択し、[New File]を押下します。
New Fileを押下後、空白のエディタが開くため、適当にPythonのコードを記載します。
今回は、Print文のみ記載しています。

コードの編集が終了したら、ファイルを[CTRL + S]で保存します。
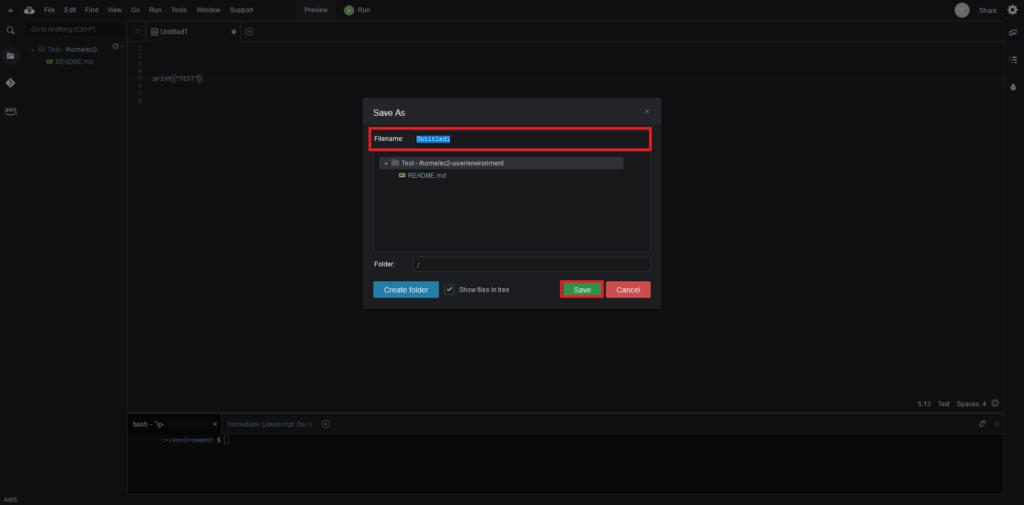
[Save As]より、[Filename]入力し、[Save]を選択します。
Pythonのコードのため、拡張子は.pyを指定します。

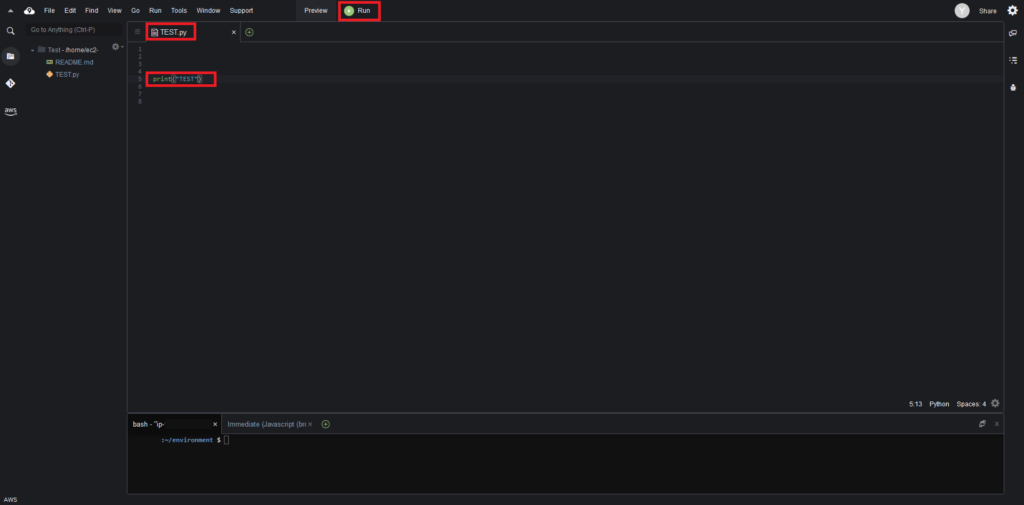
保存が完了したら、[Run]を選択します。

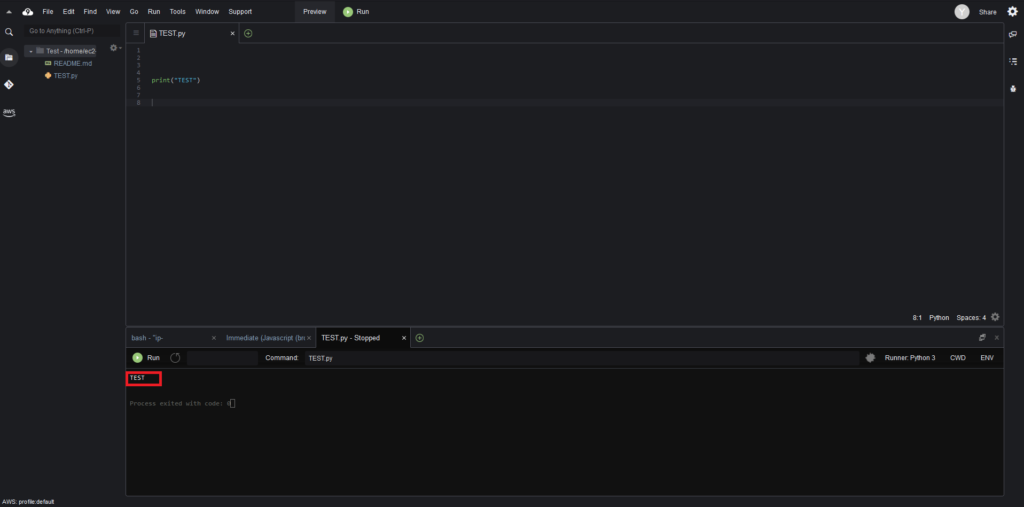
実行が完了すると、コンソール上に[TEST]と表示され、正常に実行されたことが確認できました。
Cloud9の削除
Cloud9を作成したら削除手順も確認しておきます。

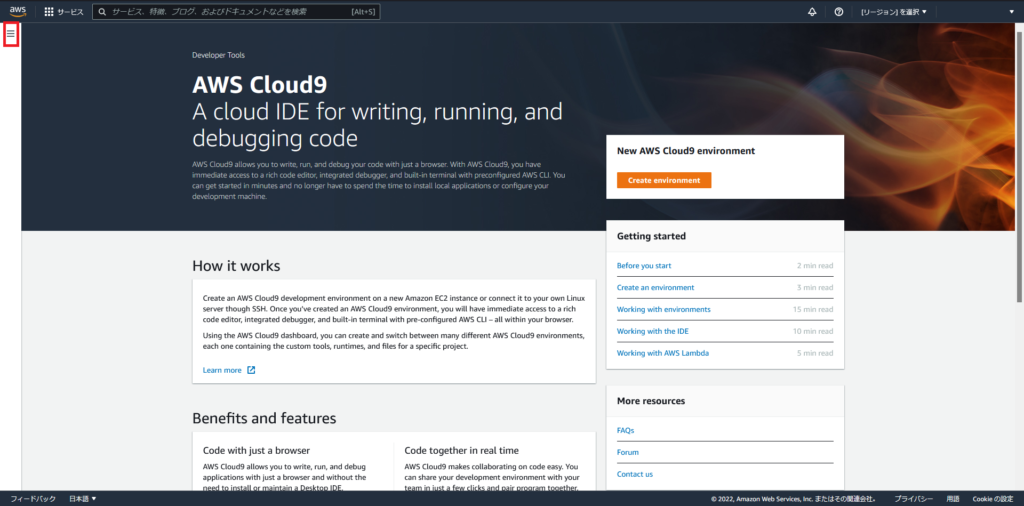
AWS Cloud9のページの右上の三本リーダを選択します。

[Your environments]を選択します。

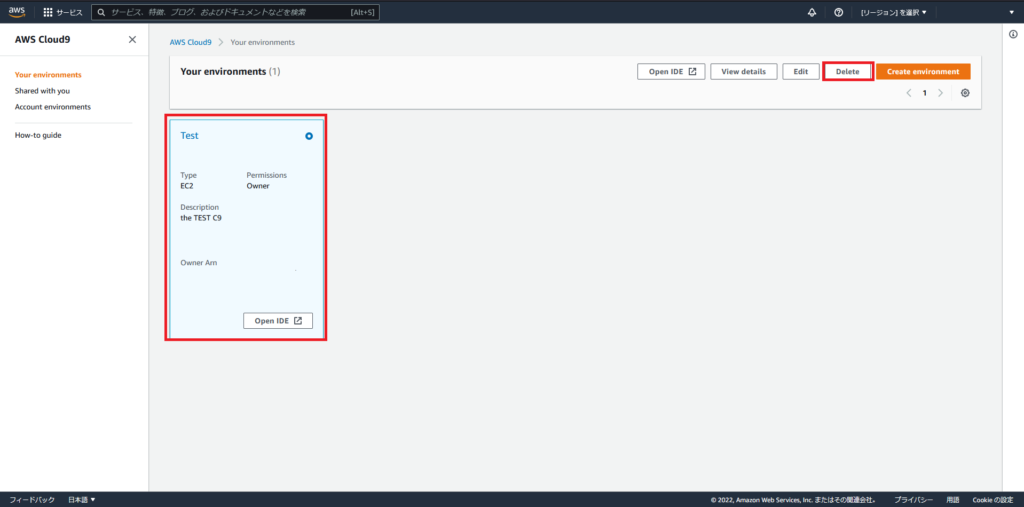
[Your environments]より、先ほど作成したCloud9を選択し、[Delete]を選択します。

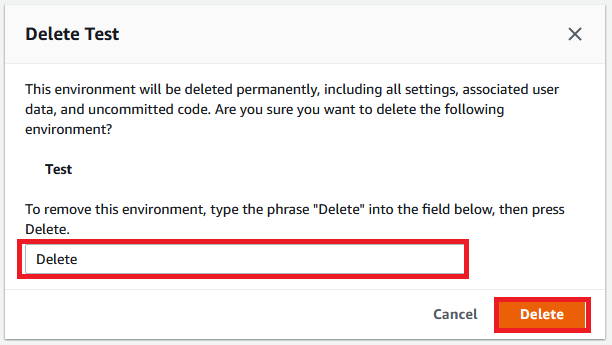
削除確認が入るため、入力欄に[Delete]を入力し、[Delete]を選択します。

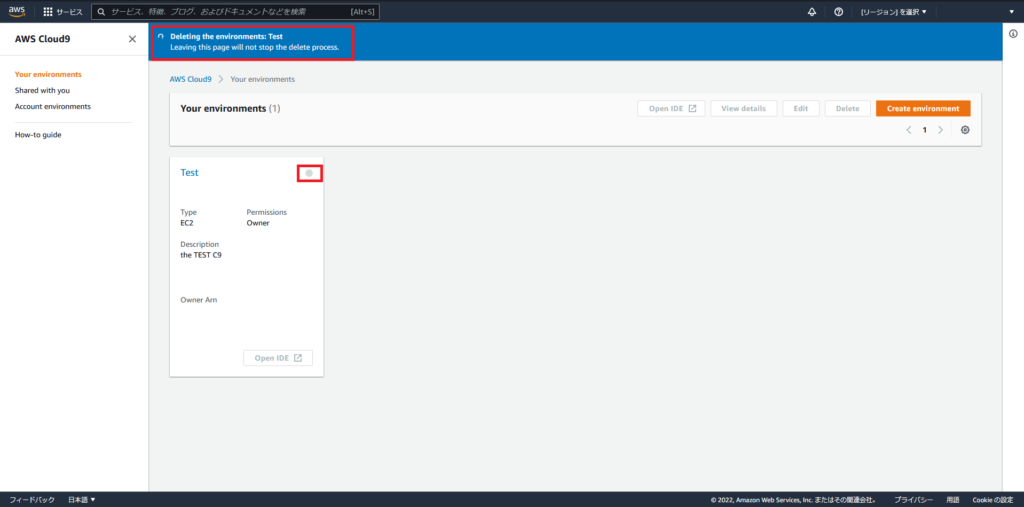
削除が完了すると、作成したCloud9が削除されます。

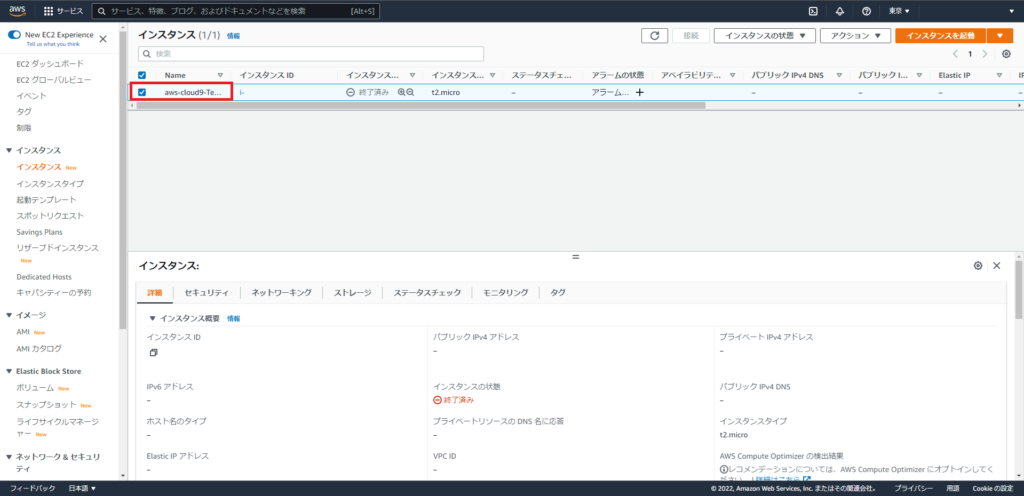
参考までに、Cloud9を作成した場合、EC2は自動的に名前が作成され、インスタンスが出来上がっていました。EBSも同様のため、スナップショット等を使用すればバックアップとか取れるのでしょうか?
まとめ
今回は、AWSのサービスの一種であるCloud9を構築してみました。
ステップ数自体は前提条件さえ整っていれば、かなり簡単にセットアップまで持っていくことができました。
オンラインIDEは一から環境を整えなくて良いので、非常に便利ですし、ブラウザさえあれば、Windows・Macと環境に捉われずに開発が出来るので開発の敷居も下がるのではないでしょうか?
おまけ
本ブログではVMwareやWindows、Linuxのインストール手順等も公開しております。
インフラエンジニアとして有益な記事や無益なコンテンツも作成しておりますので、通勤時間や休憩時間、休日のスキマ時間等に合わせて読んでいただけると幸いです。
また、Youtubeで解説動画も鋭意作成中です。本ブログで記事にしているものも動画にしようと思っておりますので、よろしくお願いいたします。




コメント