今回は、AWSのEC2インスタンス上にIISを構築して、HTTPSのWebサイトを構築したいと思います。
EC2のインスタンス作成方法は、こちらで詳しく公開しています。
また、Windows Server 2022によるIISインストール方法については、こちら。
期待する目標
本記事で期待する目標は以下の通りです。
- EC2インスタンスを構築できる
- 適切なセキュリティグループの設定ができる
- IISを使用してWebサーバを公開できる
前提条件
通常であれば、Windows Server 2022のEC2インスタンスにIISをインストールして公開すべきですが、AWSのMarketplace上にIIS onWindows Server 2022のAMIが存在するため、そちらを活用してIISのインストールまでを済ませた状態から展開していきます。
構築するインスタンス情報は以下の通りです。
- インスタンスタイプ : t2.micro
- OS : Windows Server 2022
- Disk : 30GB
- AMI : IIS on Windows Server 2022
EC2インスタンスの展開

[AWS Console]より、[EC2]を選択します。
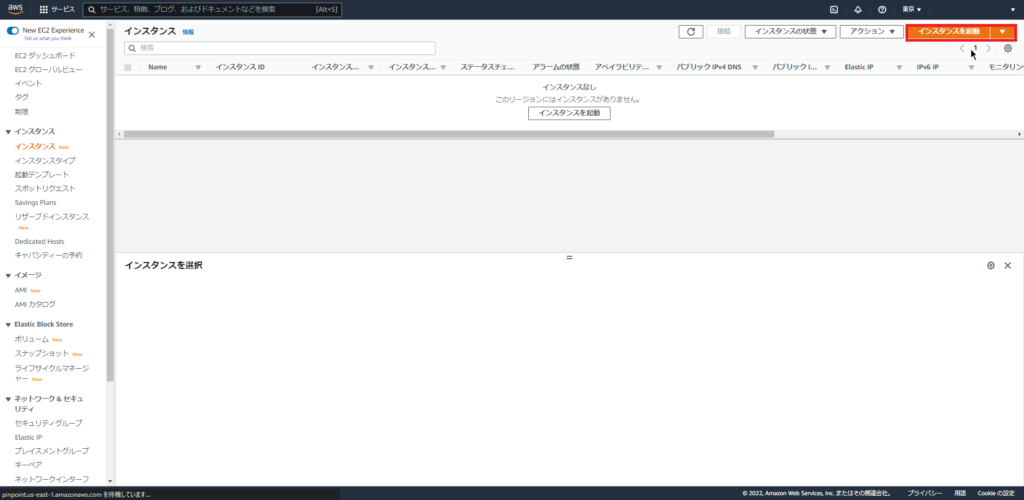
[インスタンス]-[インスタンス]より、[インスタンスを起動]を選択します。

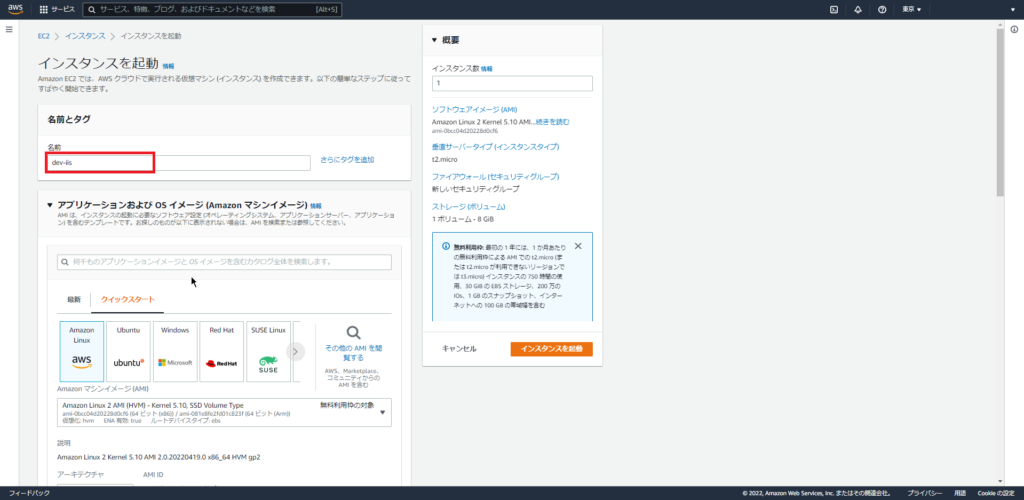
[名前とタグ]より、[名前]にインスタンス名を入力します。

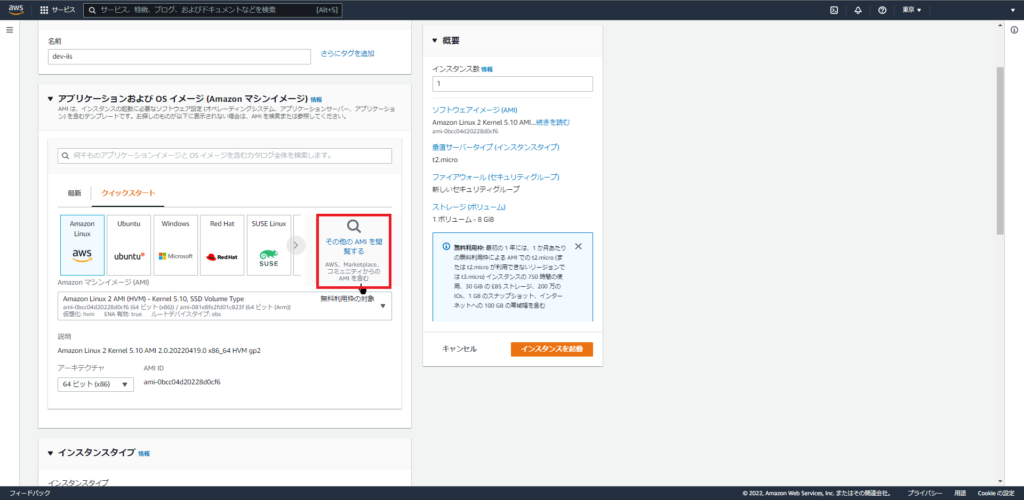
[アプリケーションおよびOSイメージ(Amazon マシンイメージ)]より、[その他のAMIを閲覧する]を選択します。

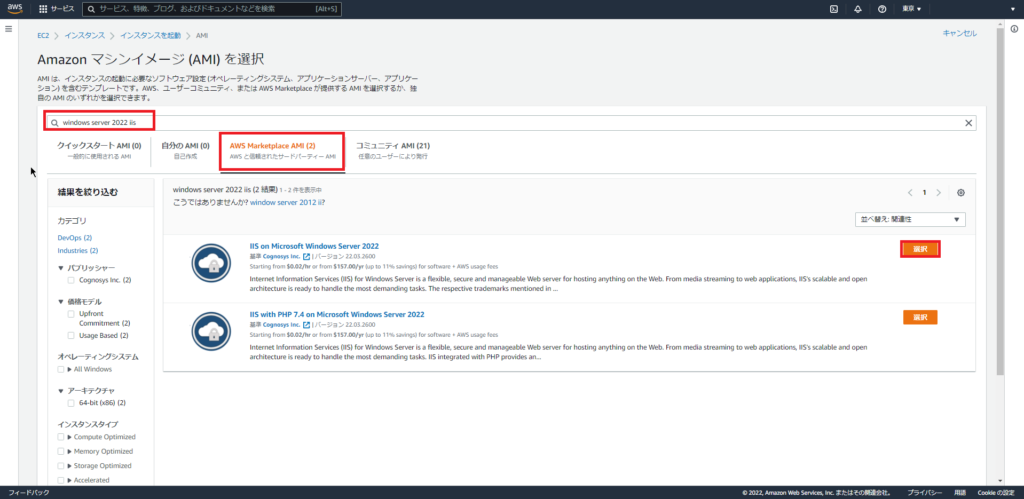
[Amazon マシンイメージ(AMI)を選択]より、[Windows Server 2022 iis]で検索します。
検索の際は、[AWS Marketplace AMI]タブを選択して検索します。
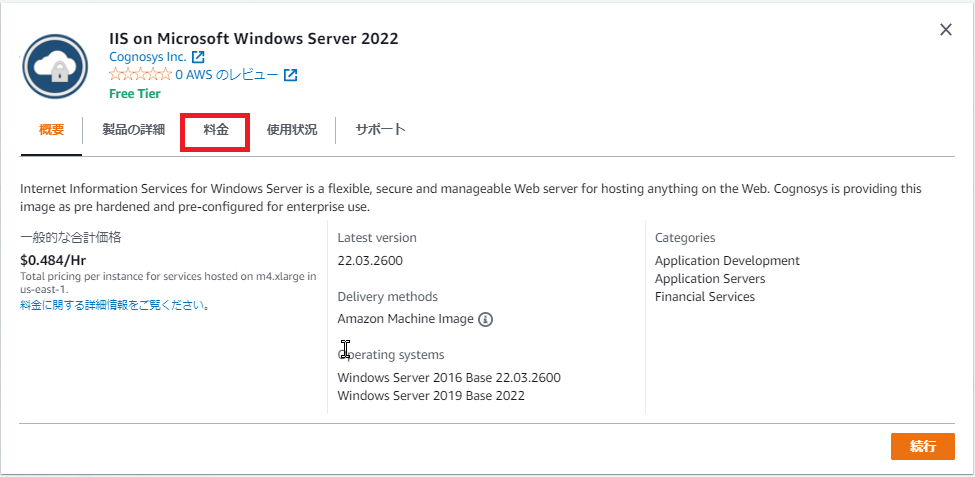
[IIS on Microsoft Windows Server 2022]を選択します。

[IIS on Microsoft Windows Server 2022]より、[料金]タブを選択します。

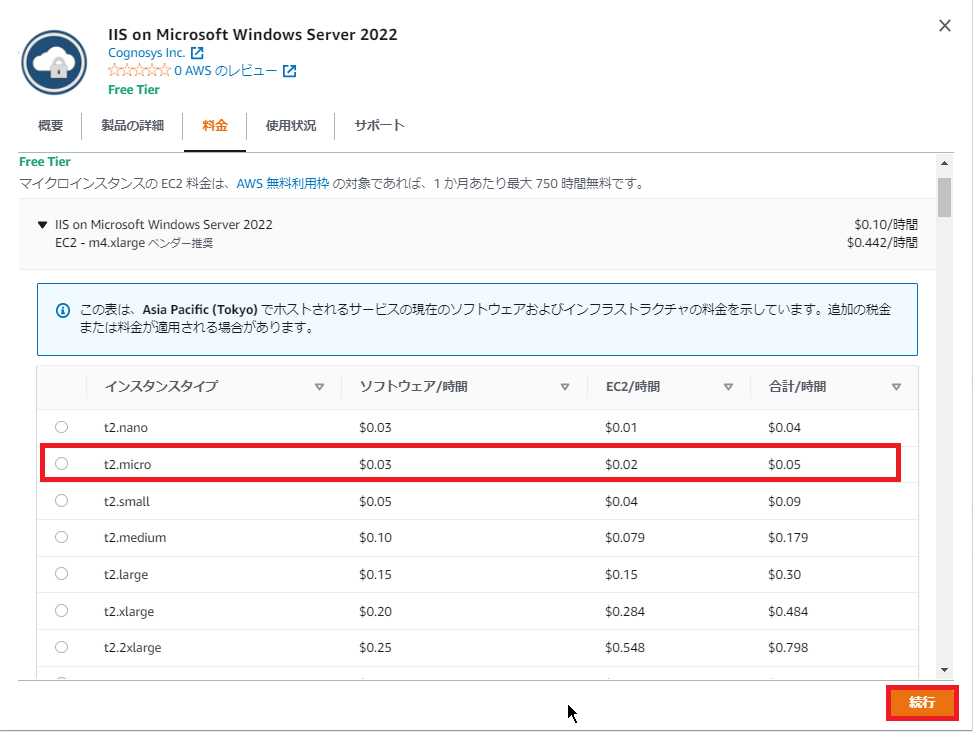
[料金]タブより、インスタンスにかかる利用料金を確認します。
t2.microだと時間当たり0.03ドルの利用料金が発生するようです。
インスタンスサイズが大きくなるとかかる料金も大きくなるタイプのAMIとなります。
また、この料金はインスタンスを利用している間、ずっとインスタンス料金とは別の料金として課金されるため、注意が必要となります。
今回使用するインスタンスを選択し、[続行]を選択します。

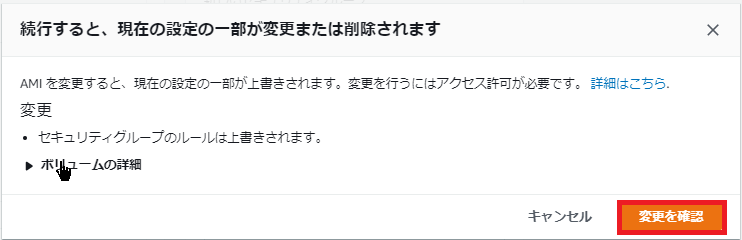
[続行すると、現在の設定の一部が変更または削除されます]より、[変更を確認]を選択します。
これは、デフォルトでアタッチされているEBSがAMIを使用したことにより、削除され、新しいEBSのボリュームがアタッチされるために出る警告となります。

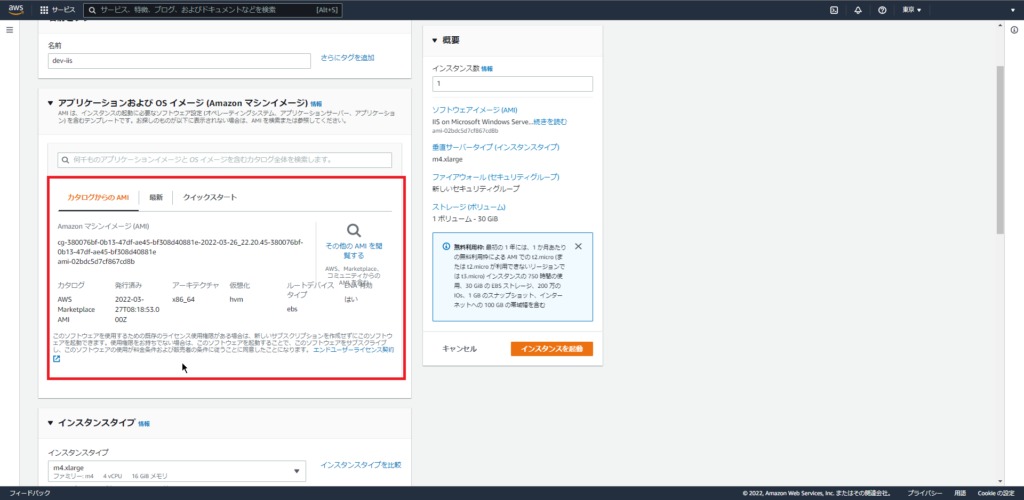
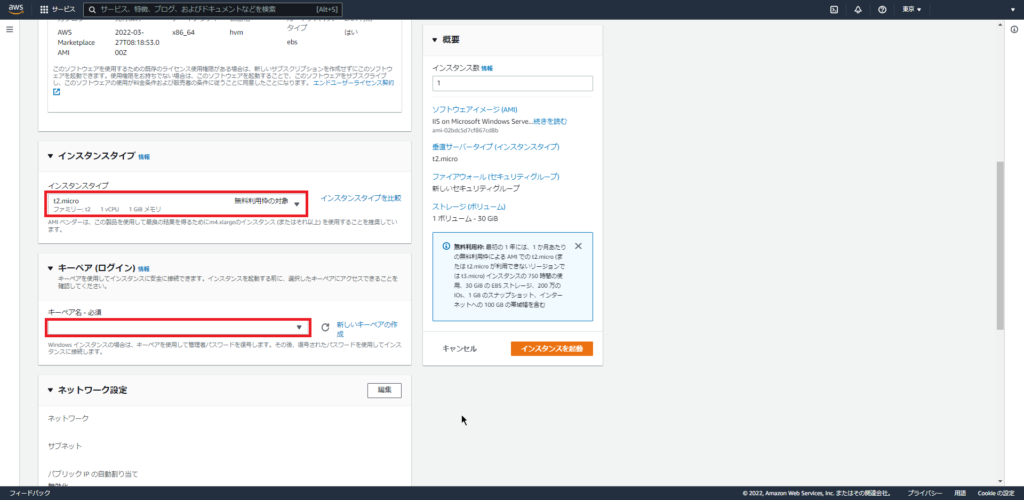
[カタログからのAMI]より、デプロイするAMIの種類を確認します。

[インスタンスタイプ]より、IISをデプロイするインスタンスタイプを選択します。
今回は、t2.microを使用します。
また、[キーペア]より、既存のキーペアが存在する場合は、既存のキーペアを選択します。
既存のキーペアが無い場合は、[新しいキーペアを作成]より、キーペアを選択します。

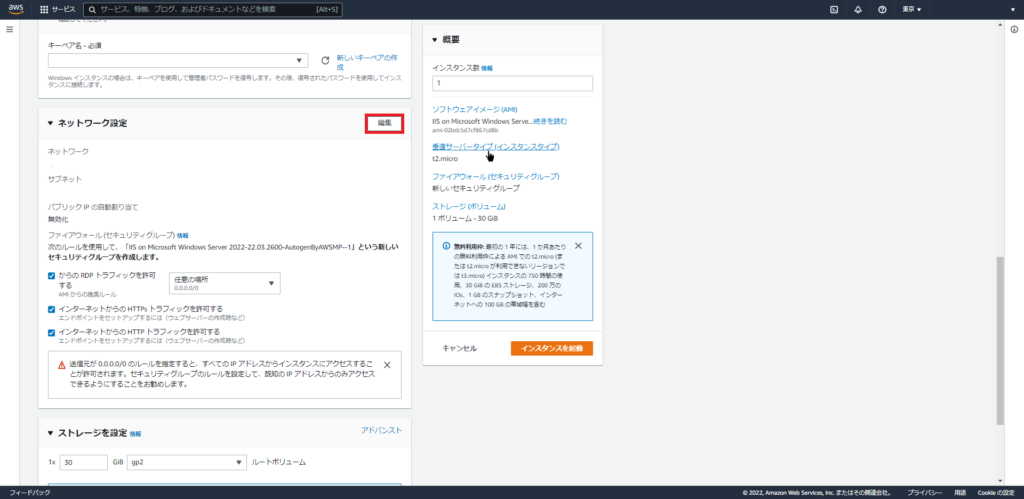
[ネットワーク設定]より、[編集]を選択します。

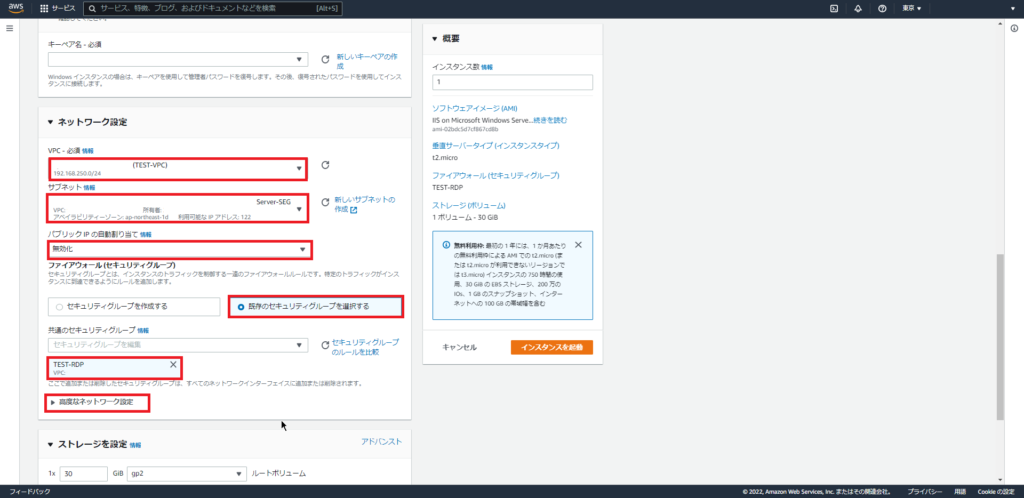
[ネットワーク設定]より、以下の設定を行います。
- VPC : EC2を配置するVPCを選択します。
- サブネット : EC2を配置するVPCのサブネットを選択します。
- パブリックIPの自動割り当て : 無効化 (Elastic IPでパブリックIPを割り当てるため、今回は無効化しています。)
- ファイアウォール (セキュリティグループ) : 既存のセキュリティグループを選択する (既存のセキュリティグループが存在しない場合は、セキュリティグループを作成を選択してセキュリティグループを作成してください。)
- セキュリティグループ : 既存のセキュリティグループを選択
以上の設定を行ったら、[高度なネットワーク設定]を選択します。

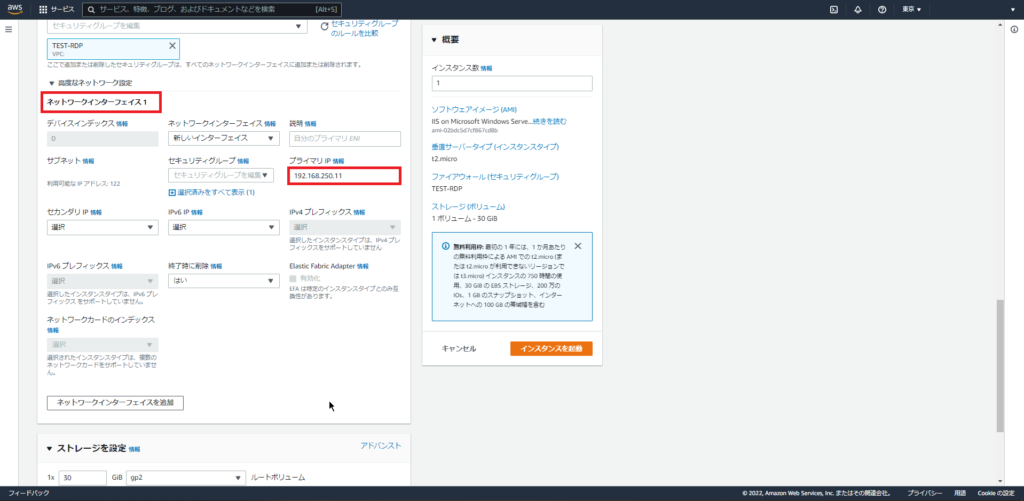
[ネットワークインターフェース1]より、以下の設定を行います。
- プライマリIP : サブネット内の重複しないプライベートIPアドレスを設定
また、インスタンスに複数のIPアドレスを設定する場合、[ネットワークインターフェイスを追加]より、NICを追加し、IPを指定してください。

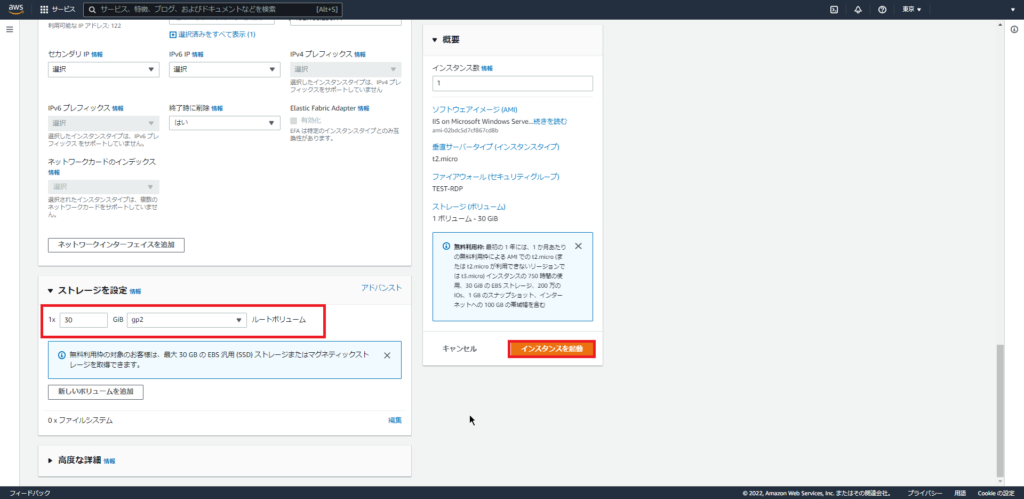
[ストレージ設定]より、ルードボリュームのディスクサイズを設定します。
今回は、以下のように設定しました。必要に応じてストレージサイズとディスク構成を変更してください。
- ストレージサイズ : 30GB
- 種類 : gp2
ストレージの設定を終えたら、右側概要タブより、[インスタンスを起動]を選択します。

インスタンスの作成が正常に完了したら、[すべてのインスタンスを表示]を選択して、インスタンスの作成は完了です。
Elastic IPアドレスの関連付け

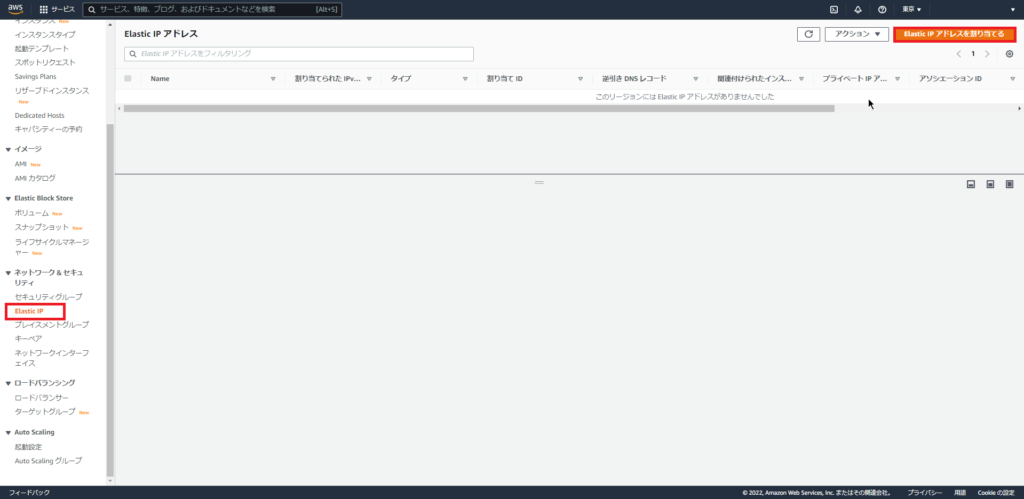
[EC2]-[ネットワーク&セキュリティ]-[Elastic IP]を選択し、[Elastic IPアドレスを割り当てる]を選択します。

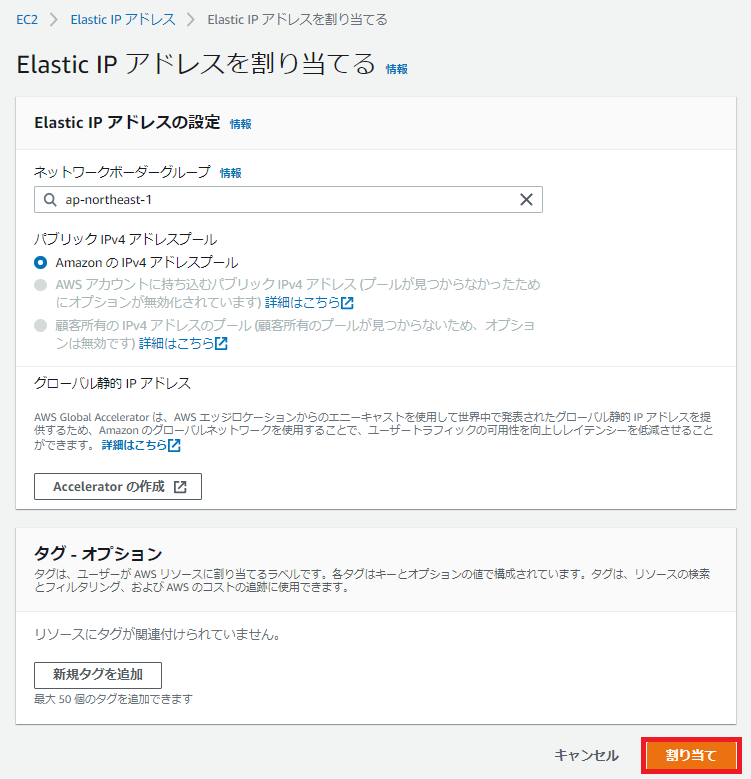
[Elastic IPアドレスの設定]より、以下の設定がされていることを確認し、[割り当て]を選択します。
- ネットワークボーダーグループ : ap-northeast-1
- パブリックIPv4アドレスプール : AmazonのIPv4アドレスプール

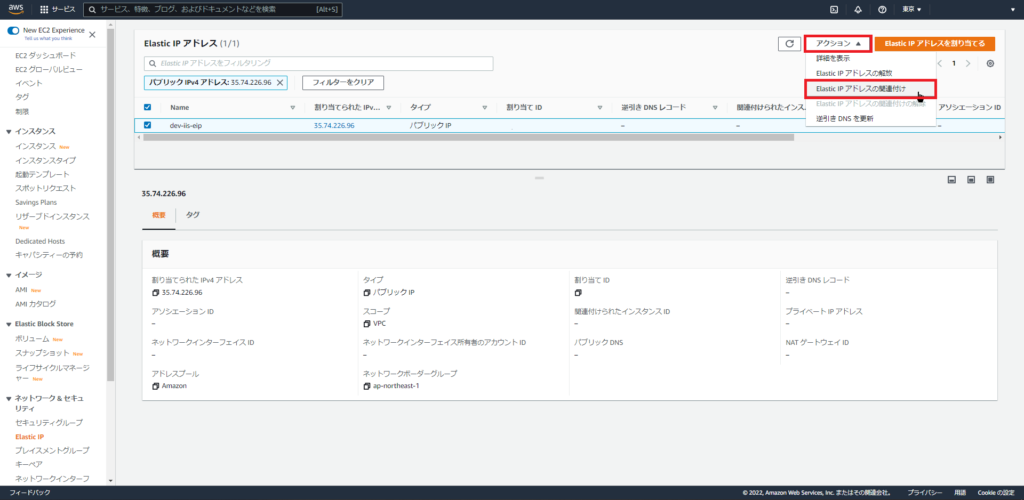
[Elastic IPアドレス]より、EIPが作成されていることを確認し、[アクション]-[Elastic IPアドレスの関連付け]を選択します。

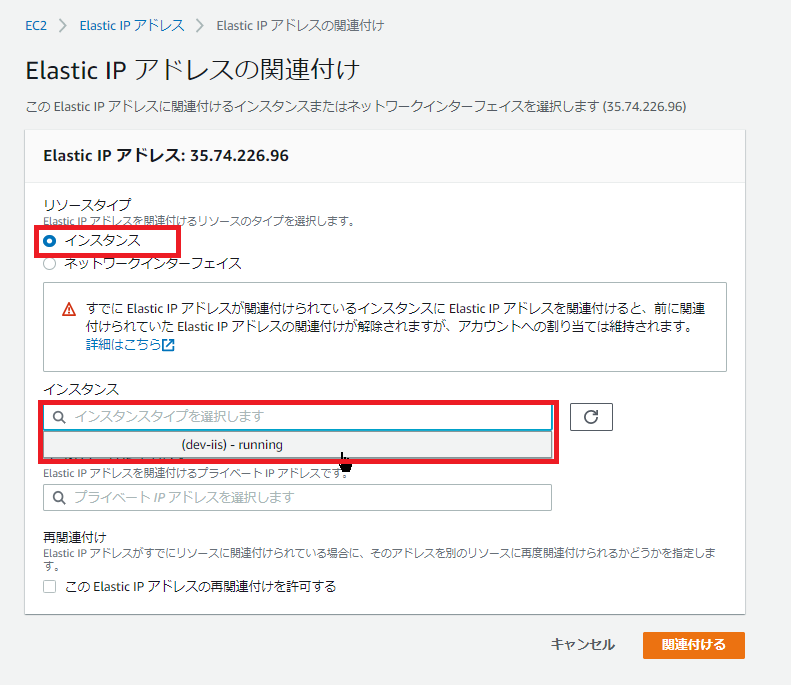
[Elastic IPアドレスの関連付け]より、以下の設定を行います。
- リソースタイプ : インスタンス
- インスタンス : 割り当てるEC2インスタンスを選択

インスタンスを選択すると、自動的に[プライベートIPアドレス]が表示されるため、選択します。
また、[再関連付け]より[このElastic IPアドレスの再関連付けを許可する]にチェックが入っていることを確認し、[関連付ける]を選択します。

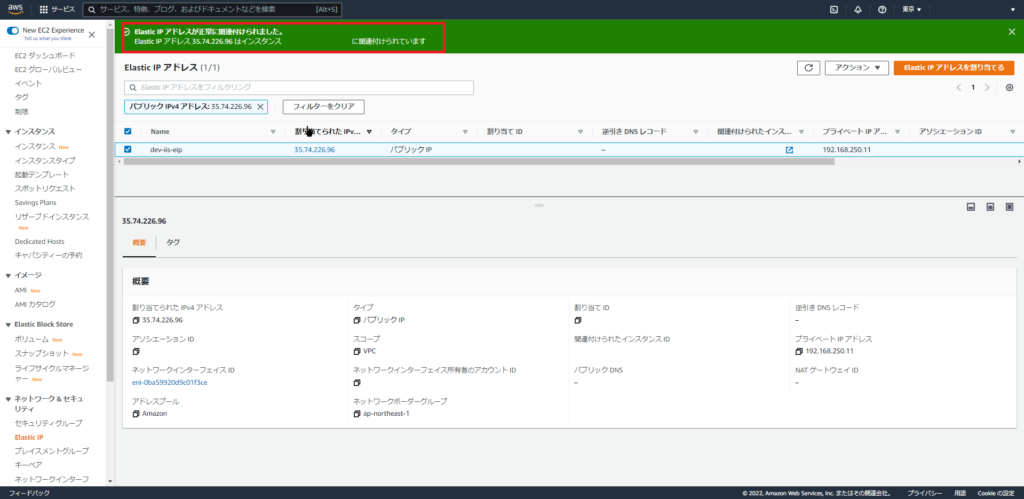
[Elastic IP]より、[Elastic IPアドレスが正常に関連付けられました。]と表示されれば、EIPの関連付けは完了です。
セキュリティグループ設定

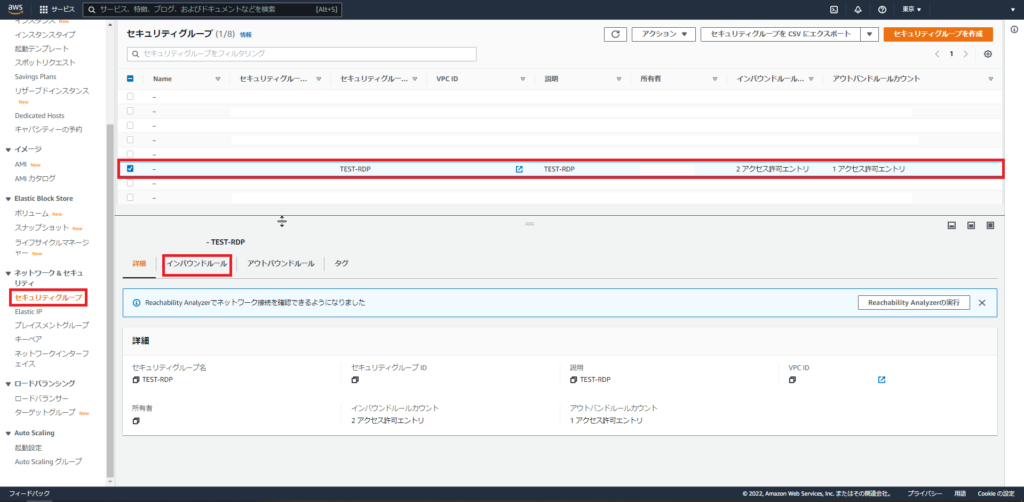
[EC2]-[ネットワーク&セキュリティ]-[セキュリティグループ]を選択します。
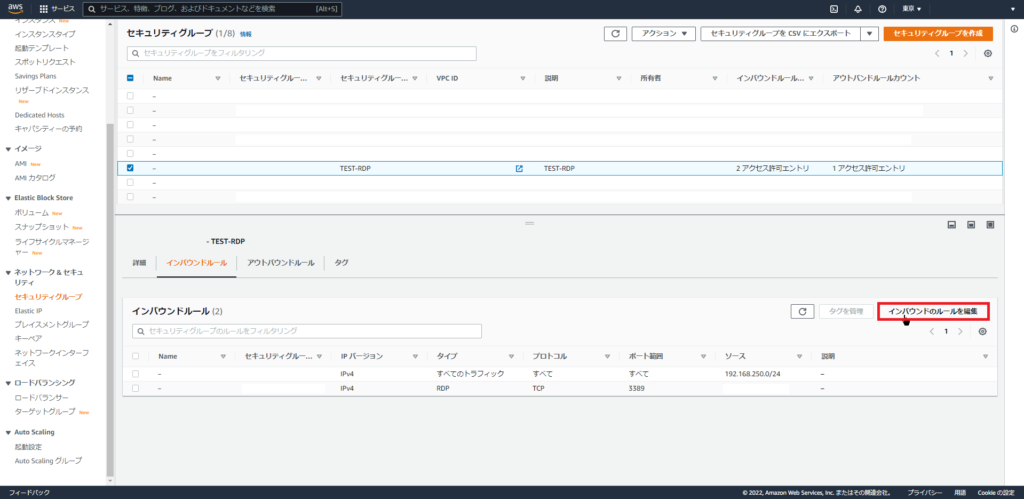
インスタンス作成時に設定したSGを選択し、[インバウンドルール]を選択します。

[インバウンドルール]より、[インバウンドルールを編集]を選択します。

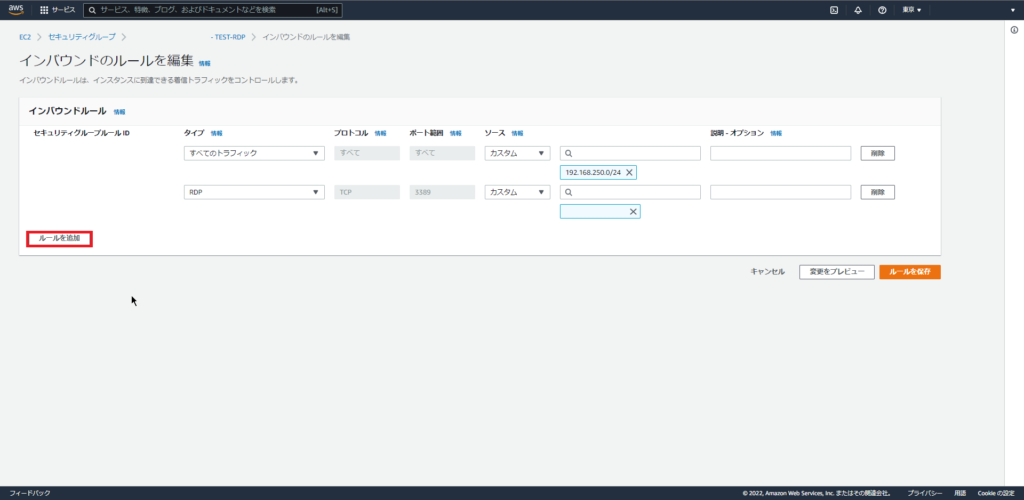
[インバウンドルールを編集]より、[ルールを追加]を選択します。
なお、このインバウンドルールには、デフォルトでRDPと内部トラフィックの許可ルールが入っています。
IISは外部に公開するサービスとなるため、外部からのアクセス許可は最低限に抑える必要があります。

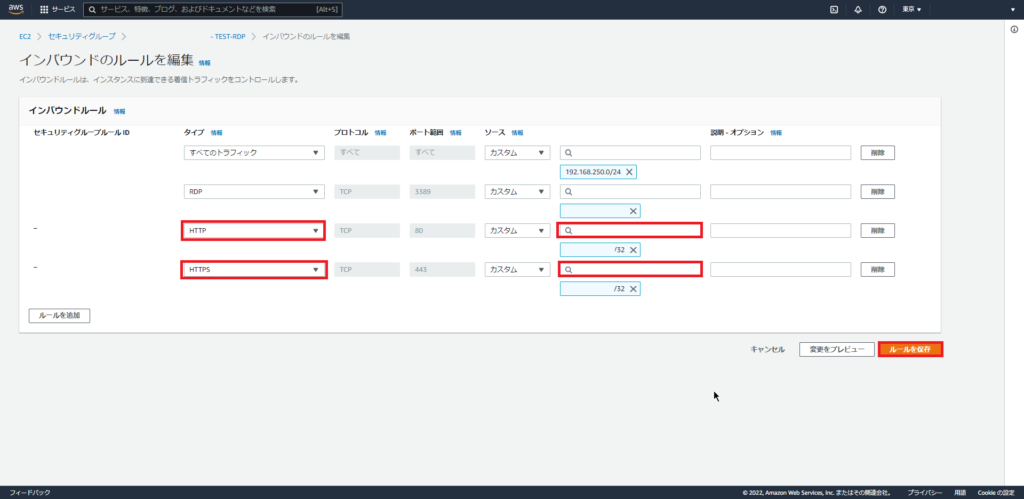
[インバウンドルール]より、以下の設定を追加しています。
- ルール1
- タイプ : HTTP
- ソース : 0.0.0.0/0(本番公開する場合) or 自分のグローバルIP (xxx.xxx.xxx.xxx/32)
- ルール2
- タイプ : HTTPS
- ソース : 0.0.0.0/0(本番公開する場合) or 自分のグローバルIP (xxx.xxx.xxx.xxx/32)
なお、本環境は開発用の環境のため、原則外部アクセスは許可せず、自分のグローバルIPからのみのアクセスを許可しています。※本設定は、あくまで外部からインスタンスへ入ってくるルールのため、100%安全な通信経路が確立されるわけではない。(HTTPの許可をしているため、注意が必要)

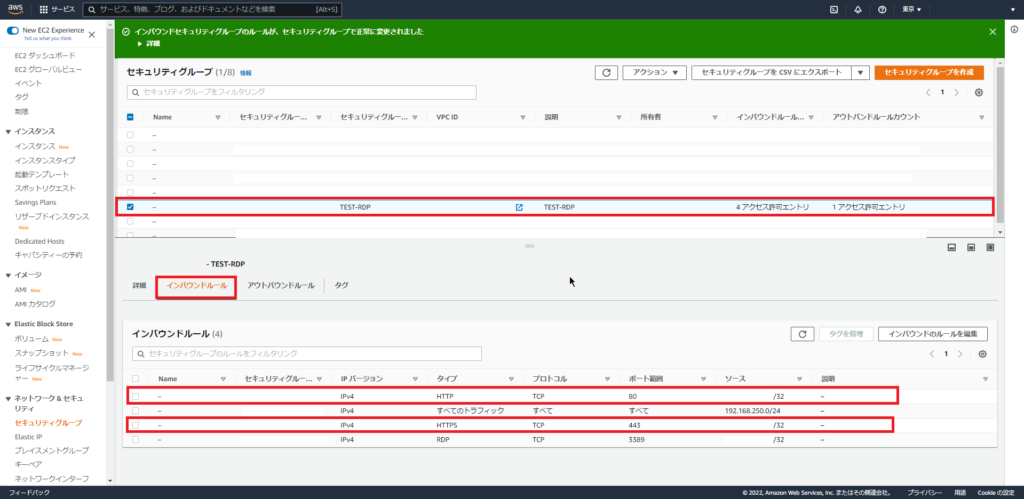
セキュリティグループの設定が完了したら、再度インバウンドルールを確認し、追加したルールが反映されていることを確認します。
IISの基本設定
EC2インスタンスで提供されているWindows Serverは原則英語OSのため、以下の設定を行っています。
- OSの日本語化
- Windows Update
- デフォルトサイトの削除
- 新規サイトの作成

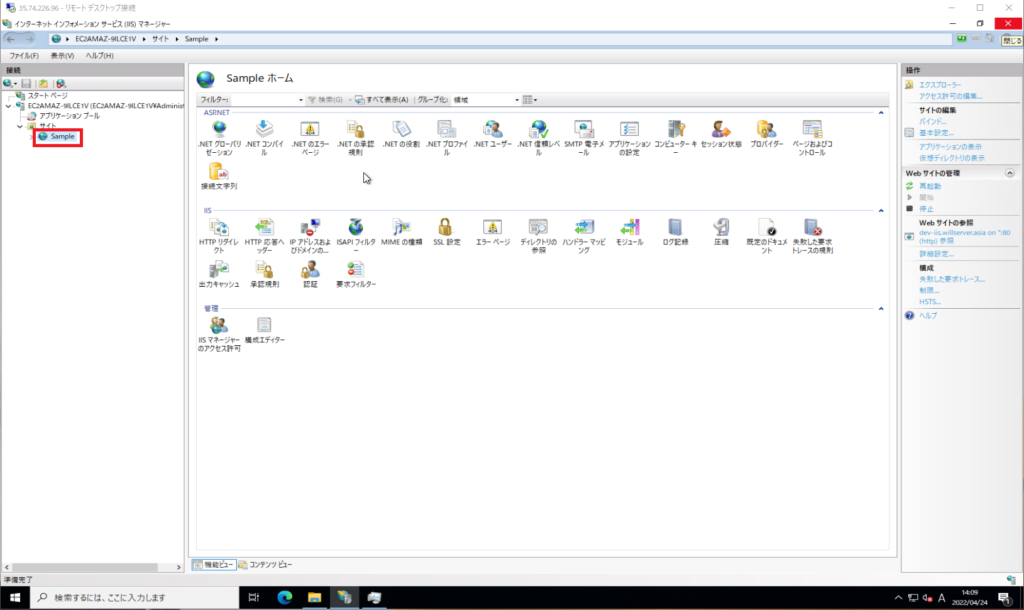
デフォルトのサイトを削除し、[Sample]という名前で新規サイトを作成しています。

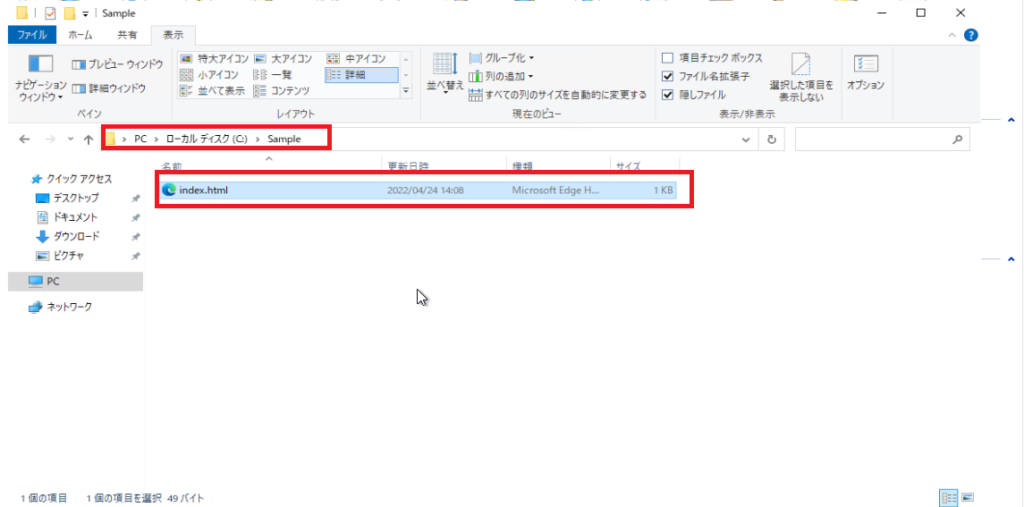
サイトのパスについては、[C:\Sample]配下に[index.html]を配置しています。
DNSレコードの追加
ここからは、ドメインを取得しているレジストラにより、設定画面が異なります。
今回は、お名前.comでドメインを取得しているため、お名前.comの設定を行います。
なお、レジストラが異なっていても、設定内容は同じため、読み替えて設定してください。

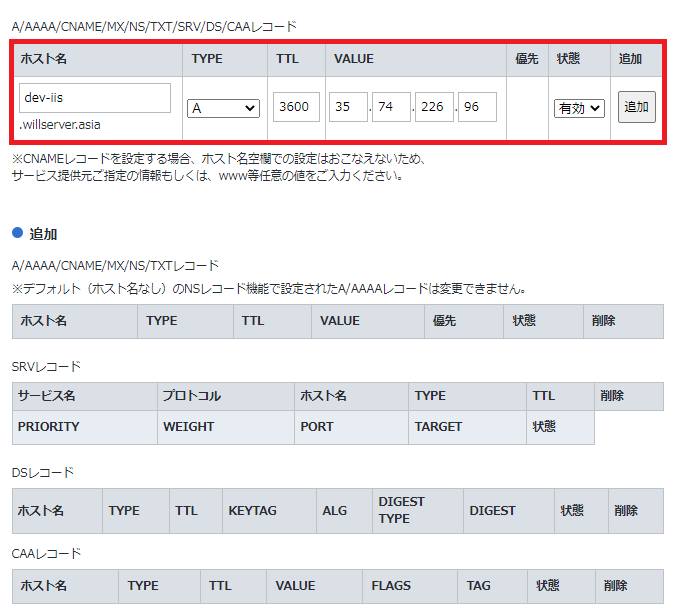
設定内容は、Aレコードで以下の設定をしています。
- ホスト名 : 公開するホスト名.xxxxx.xxx (任意のFQDNを設定)
- TYPE : A (Aレコード)
- TTL : 3600
- VALUE : Elactic IPアドレスで取得したグローバルIPアドレス
設定が完了したらDNSレコードを追加します。
なお、レコードが反映されるまで時間がかかる場合があるため、設定後時間をおいてnslookup等で名前解決ができるまで待機します。
自身が管理するDNSサーバ等に該当のゾーンが存在する場合、そちらへの設定も忘れずにしてください。
HTTPアクセス
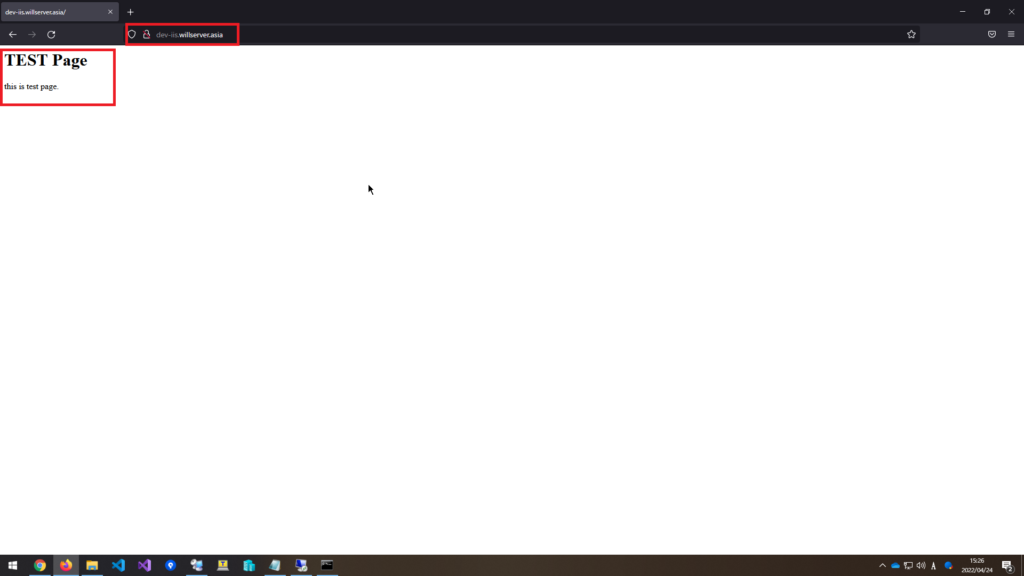
DNSによる名前解決ができるようになったら、ブラウザよりHTTPでアクセスします。

HTTPS設定
HTTPによるアクセスができるようになったら、IISにHTTPSでアクセスできるように設定します。
なお、今回は検証環境で自分以外がアクセスすることはないため、オレオレ証明書を使用してHTTPS化を行いたいと思います。
本番サービス等の場合は正規の証明書を取得してください。
開発環境等でもLet’s Encrypt等で証明書を取得できるため、そちらを利用するのもありです。

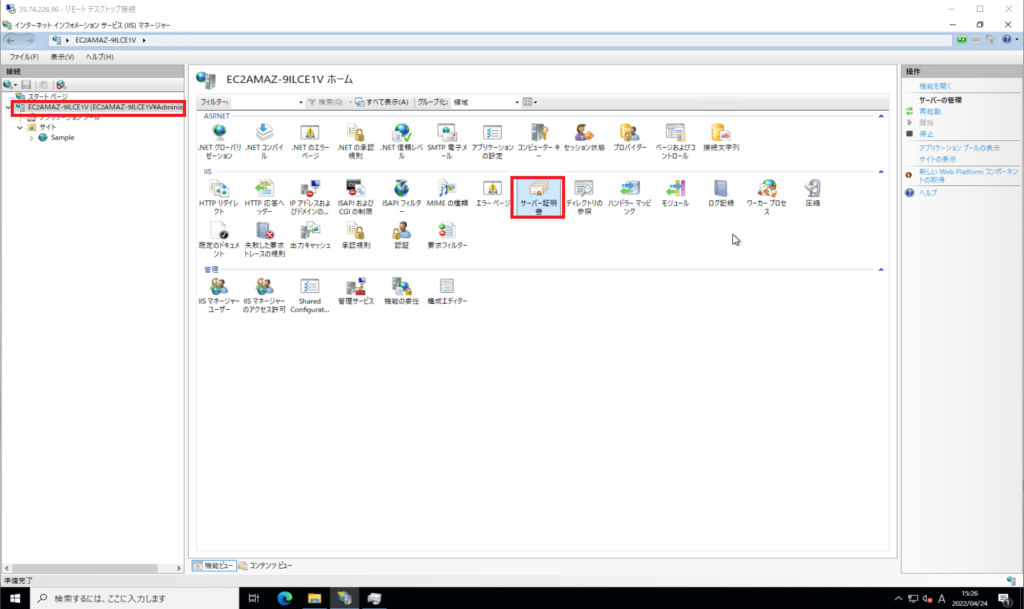
IISのルートページより、[サーバ証明書]を選択します。

AMIから展開したIISだとデフォルトで証明書が入っていますが、今回は新しく作成します。
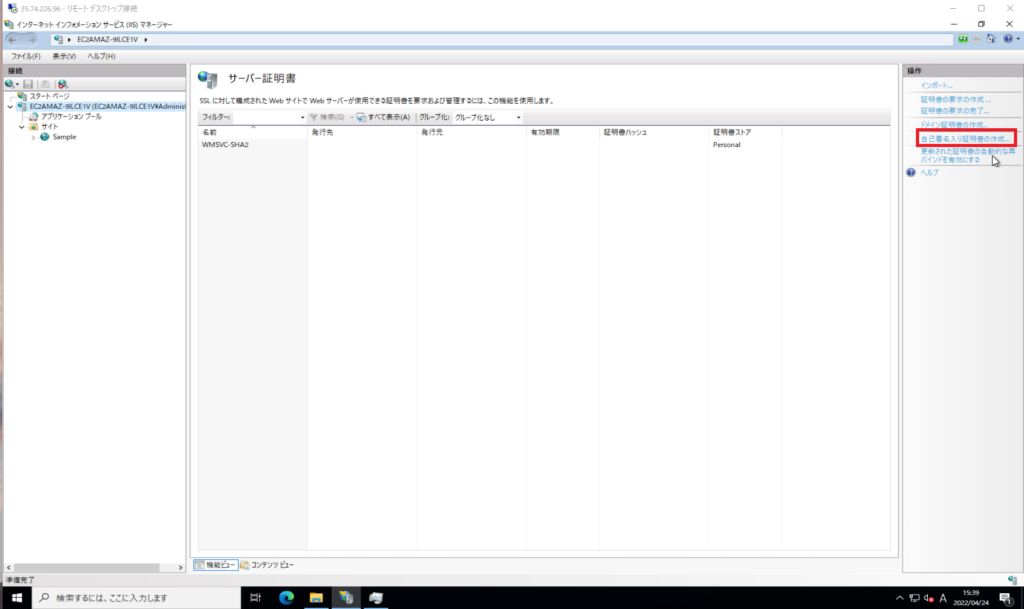
[自己署名入り証明書の作成]を選択します。

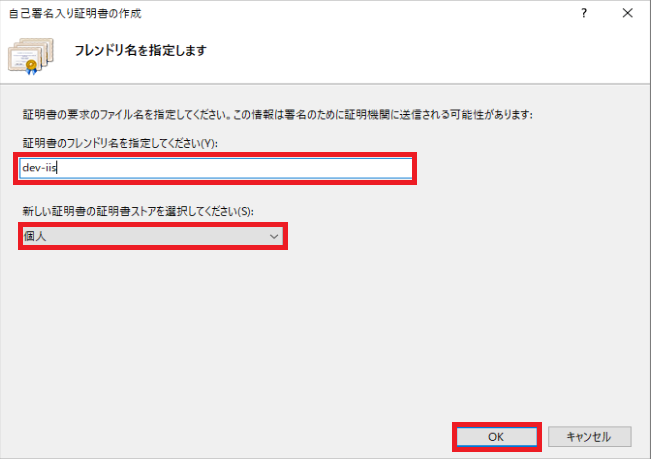
[フレンドリ名を指定します]より、以下の設定を行います。
- 証明書のフレンドリ名を指定してください : 公開するホスト名を指定
- 新しい証明書の証明書ストアを選択してください : 個人
設定が完了したら[OK]を選択します。

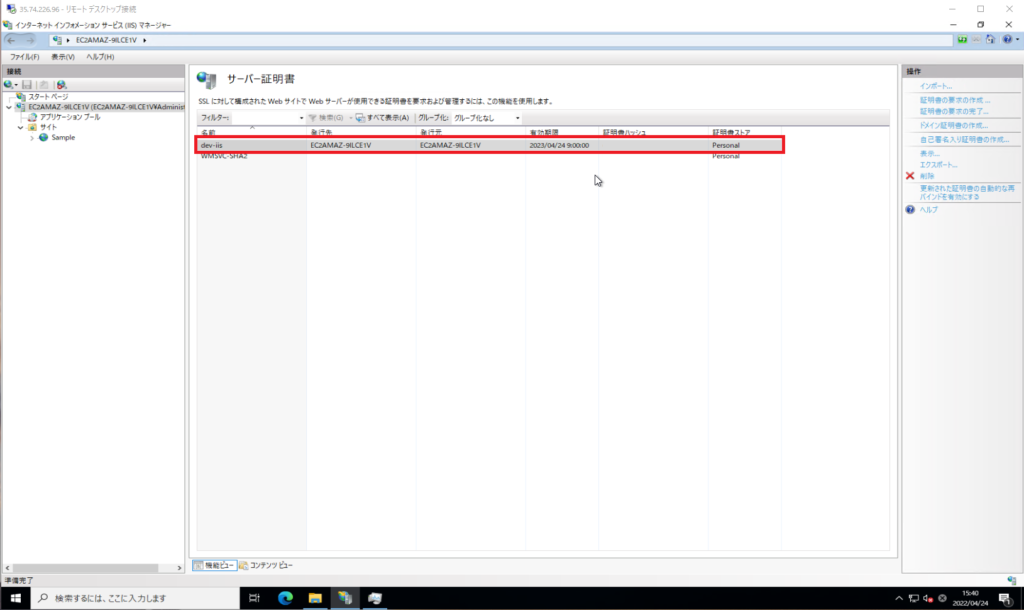
[サーバ証明書]より、作成した証明書が存在することを確認します。

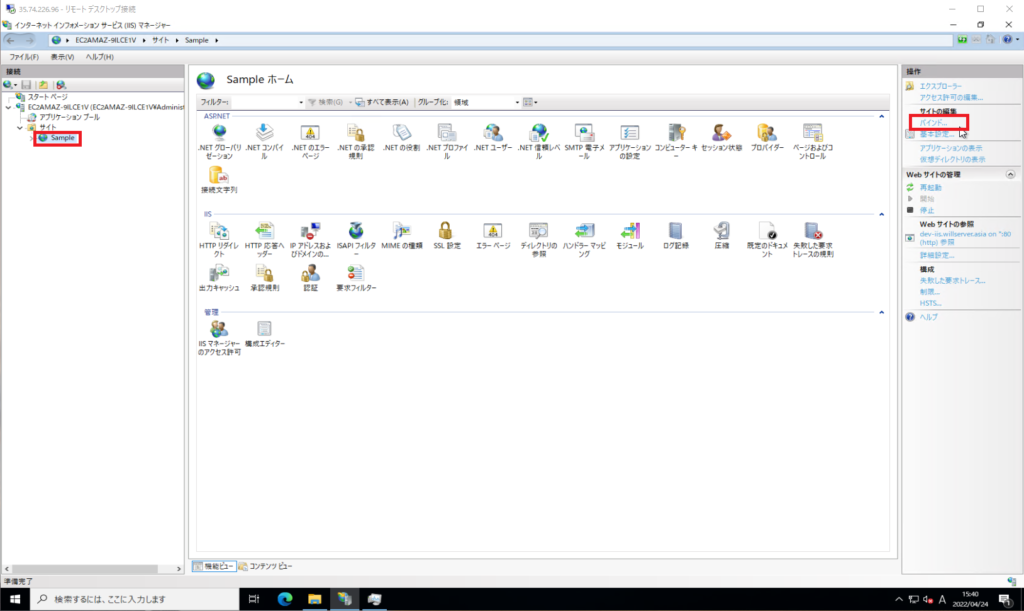
[IISのルート]-[サイト]-[Sample]より、右側の[サイトの編集]-[バインド]を選択します。

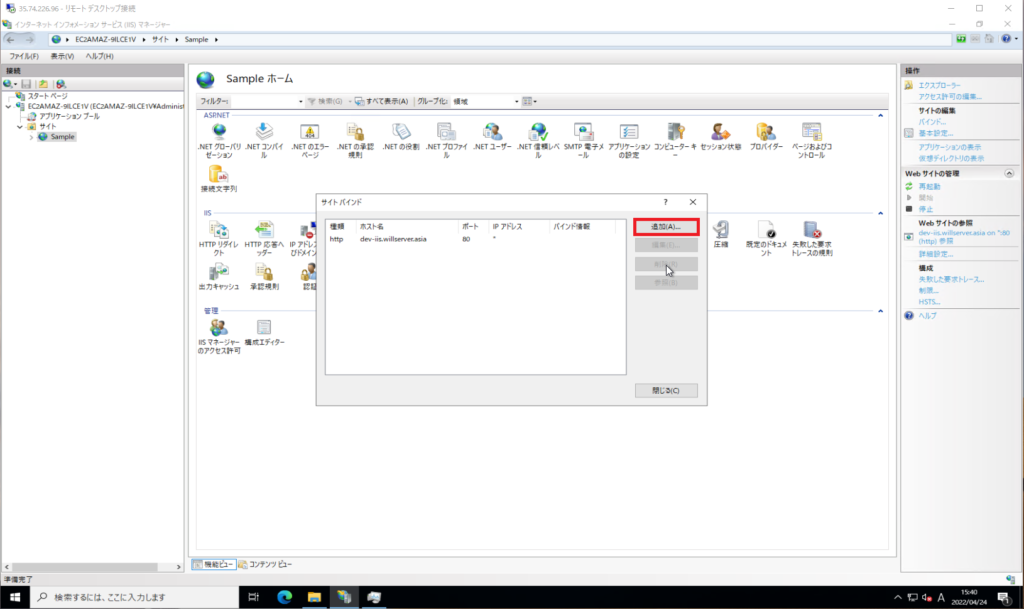
[サイトバインド]より、[追加]を選択します。

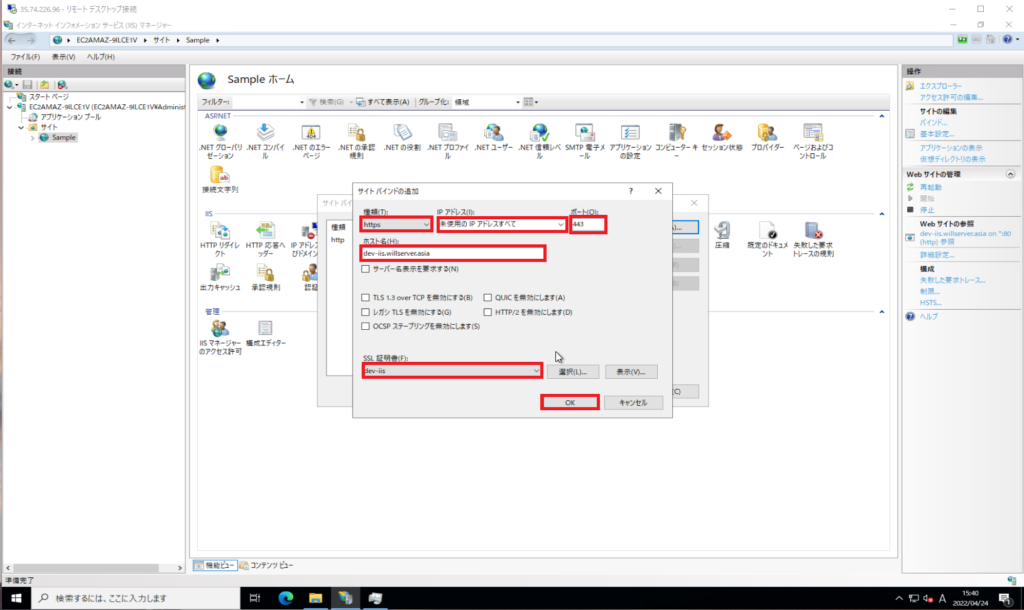
[サイトバインドの追加]より以下の設定を行います。
- 種類 : https
- IPアドレス : 未使用のIPアドレスのすべて
- ポート : 443
- ホスト : 公開するURのFQDN
- サーバ名表示を要求する : □ (任意)
- TLS 1.3 over TCPを無効にする : □ (任意)
- QUICを無効にします : □ (任意)
- レガシTLSを無効にする : □ (任意)
- HTTP/2を無効にします : □ (任意)
- OCSPステーブリングを無効にします : □ (任意)
- SSL証明書 : 作成したSSL証明書を選択
以上の設定が完了したら[OK]を選択します。

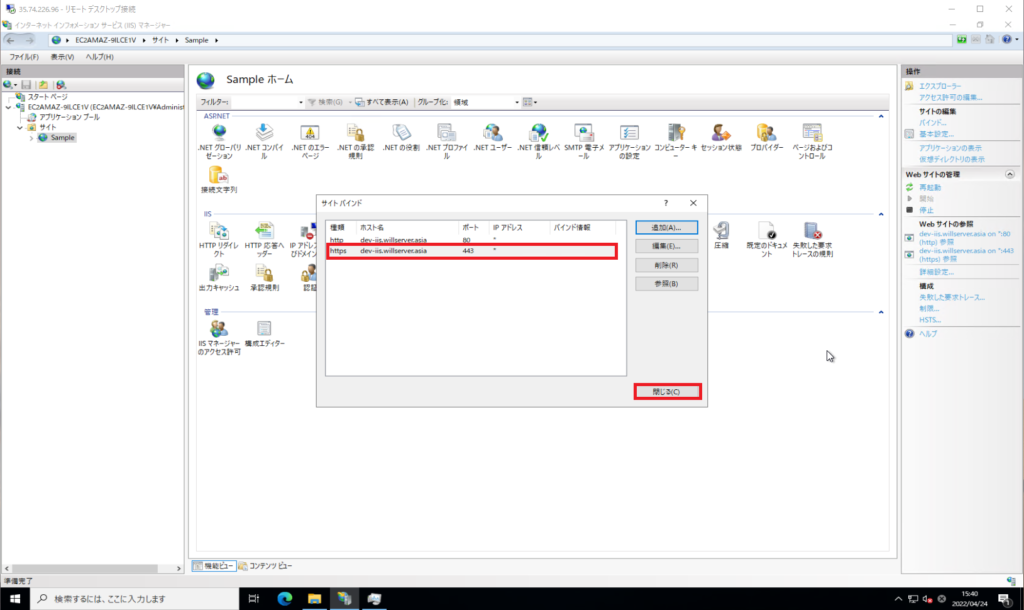
[サイトバインド]より、httpsでのサイトバインドが設定されていることを確認し、[閉じる]を選択します。

ブラウザより、先ほど設定したサイトにHTTPSでアクセスします。
今回はオレオレ証明書を使用しているため、証明書エラーが表示されますが、無視してアクセスします。
HTTPSで問題なくアクセスできればIISでのHTTPSサイト設定は完了です。
まとめ
今回は、EC2のAMIを使用してIISの設定を行いました。
AMIの選択とSGの設定を間違えなければオンプレに構築したWindows Serverと同様の設定でWebサーバを外部公開できそうです。
自宅サーバを公開するのもありだと思いますが、クラウドネイティブな時代、クラウド側での構築技術・保守技術等も勉強のため、ハイブリッド構成も全然ありだと思います。
おまけ
本ブログではVMwareやWindows、Linuxのインストール手順等も公開しております。
インフラエンジニアとして有益な記事や無益なコンテンツも作成しておりますので、通勤時間や休憩時間、休日のスキマ時間等に合わせて読んでいただけると幸いです。
また、Youtubeで解説動画も鋭意作成中です。本ブログで記事にしているものも動画にしようと思っておりますので、よろしくお願いいたします。




コメント