今回は、文章、写真、イラスト、音楽、映像などの作品を配信するウェブサイトであるnoteに登録してみました。
willserverのnoteはこちら
登録した目的
今回、noteに登録した主な目的としては、以下の通りとなります。
- Tech-Futureで記載しないようなラフな内容を手軽に記載する
- 検索エンジン以外からの流入を増やす
- ブログの項目別まとめをする
主目的はGoogleやYahoo、Bingといった検索流入以外からの流入が主な目的となります。
note登録方法

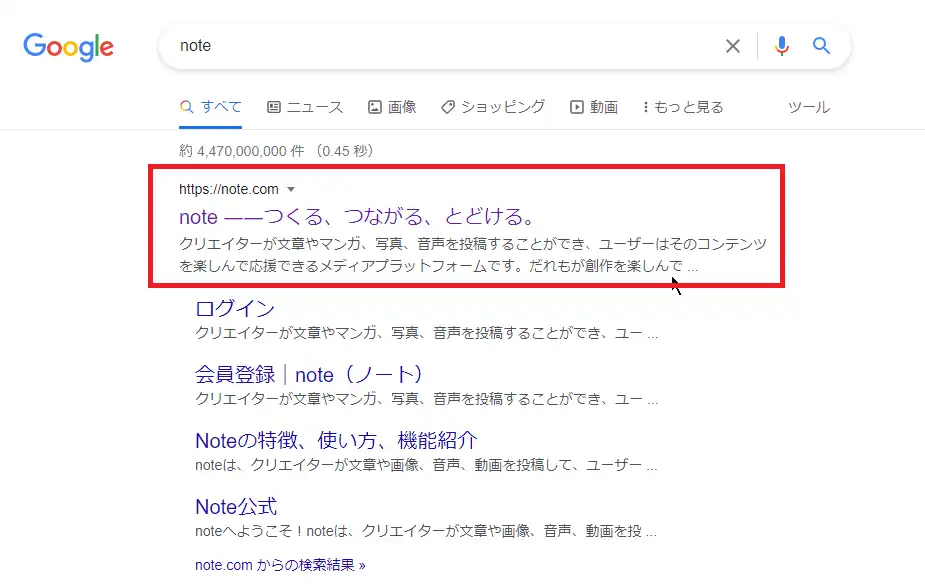
Google検索でnoteを検索すると上位にnoteが出てくるのでnoteの公式サイトをクリックします。
または、こちらnoteに移動します。

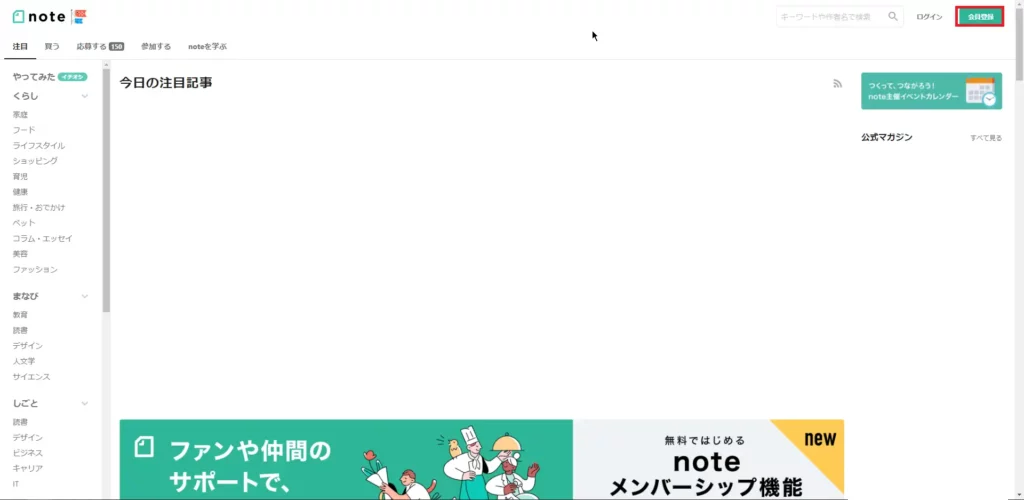
noteのトップページより、右上の[会員登録]を選択します。

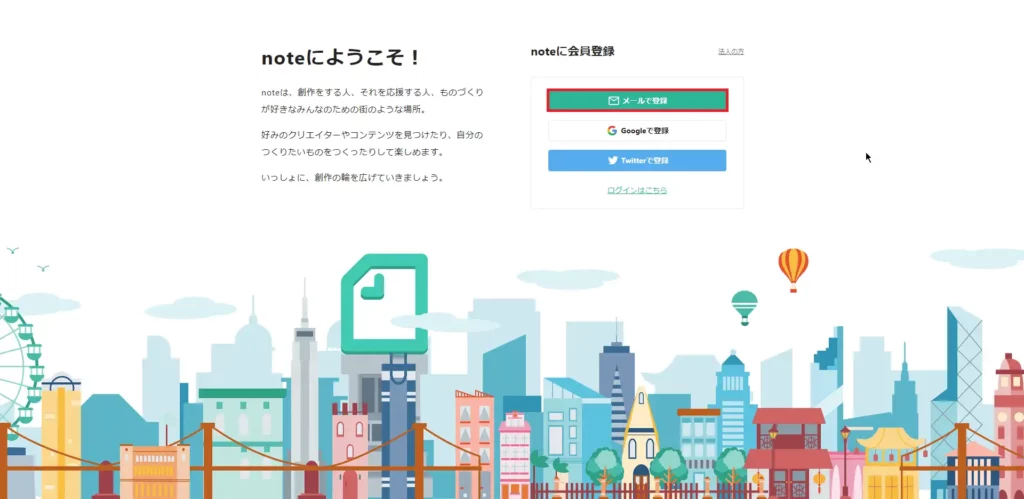
[noteにようこそ]より、[メールで登録]を選択します。
GoogleやTwitterで会員登録をしても良いのですが、今回はメールアドレスで登録します。

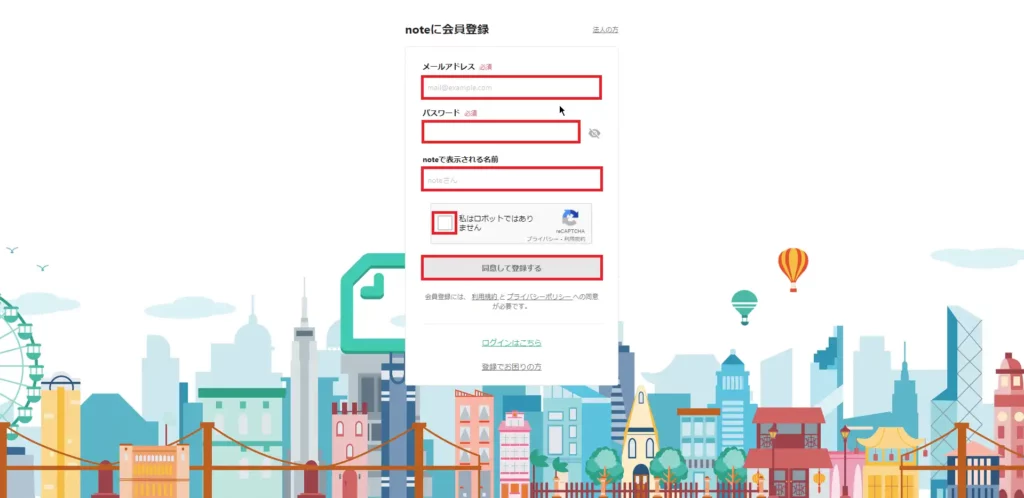
[noteに会員登録]より、以下の値を入力して、利用規約とプライバシーポリシーを熟読し、[同意して登録する]を選択します。
- メールアドレス : 任意のめメールアドレス
- パスワード : 任意のパスワード
- noteで表示される名前 : 任意の名前

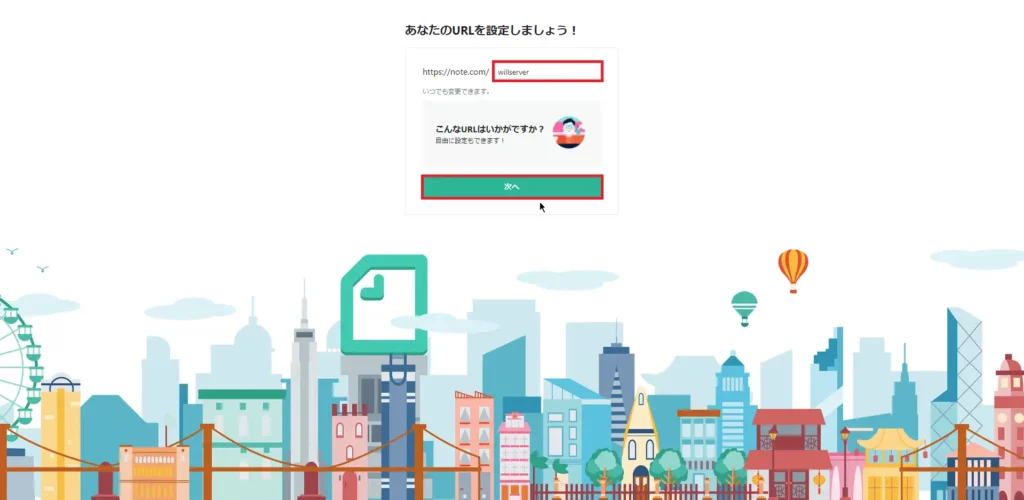
[あなたのURLを設定しましょう!]より、自分のnoteにアクセスするためのURLを設定します。
各自のブランド名などを設定しましょう。設定が完了したら、[次へ]を選択します。

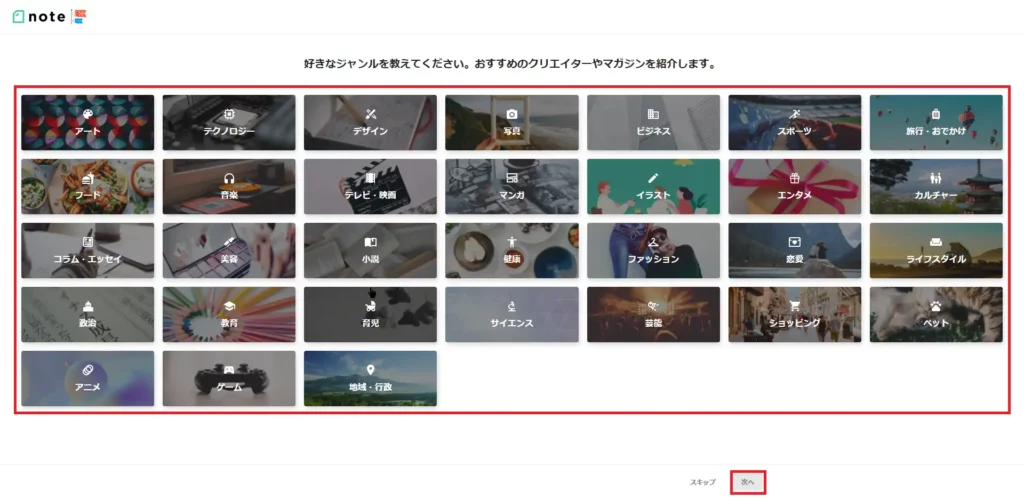
[好きなジャンルを教えてください。おすすめのクリエイターやマガジンを紹介します。]より、自分の好きなジャンルを選択して、[次へ]を選択します。
また、この画面はスキップすることができます。

[Twitter連携wしてTwitterの友だちとつながろう!]より、Twitterと連携することができます。
今回は、Twitterと連携を行うため、[同意して連携]を選択します。

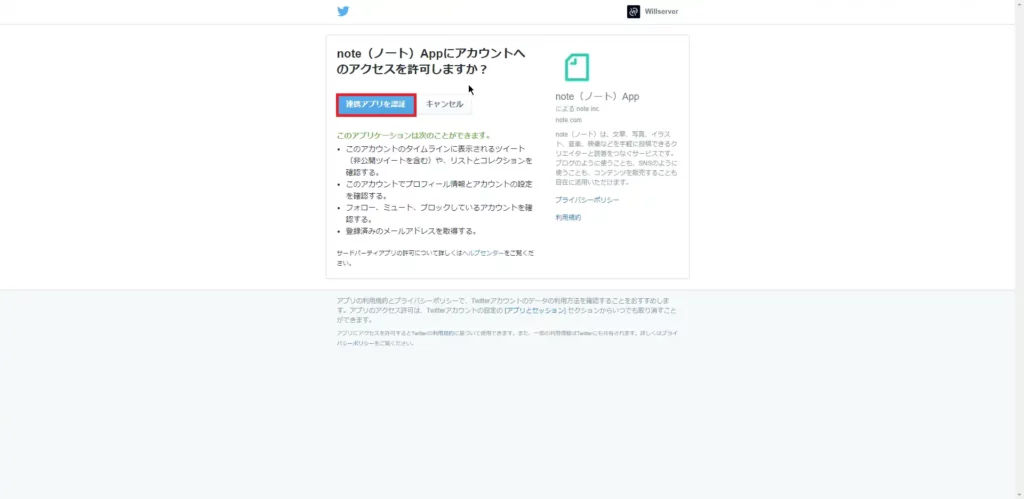
Twitterにログインして、noteの連携を行います。
権限周りを確認し、同意できる場合は[連携アプリを認証]を選択します。

[あなたにおすすめのクリエイターです。フォローして、すてきな記事と出会いましょう。]より、必要に応じてフォローします。
フォローが完了したら、[次へ]を選択します。

[あなたにおすすめのマガジンです。フォローすると、厳選された記事がホームに流れます。]より、必要に応じてフォローして、[noteをはじめる]を選択します。
以上でnoteへの登録は完了です。
この時点で仮会員登録まで完了しています。
本会員登録を行うにはメールアドレスの認証が必要になります。
note初期セットアップ
noteに登録したら、基本的な設定を行っていきます。

noteに登録すると、チュートリアルが表示されます。
右上の☓ボタンで閉じるか、チュートリアルを進めてください。
[Twitterを使っている友だちとつながろう!]は、[今はオンにしない]を選択します。

[「アカウント設定」からいつでもオンに変更できます。]より、[閉じる]を選択します。

[noteにようこそ!]より、[次へ]を選択します。

[注目作品を見てみる]より、[このまま閉じる]を選択します。

noteに会員登録を行った後、記事を投稿するにはメールアドレスの認証が必要になります。

登録したメールアドレスにnoteよりメールが届いているので、[本登録を完了する]を選択します。
今時点でメールが届いてない場合は、メールアドレスが間違っているか、メールが迷惑リストに入っているなどが考えられるので確認してください。

メールに記載されたリンクを選択すると、[メール認証が完了しました]と表示されます。
以上でnoteへの本会員登録は完了です。

noteへの本会員登録が完了したら、マイページの確認を行います。
右上のアイコンより、自身のアカウント名をクリックします。

デフォルトアイコンだと微妙なので、notenのアイコンとヘッダーを変更していきます。
アイコン右の[設定]を選択します。

ヘッダーのカメラマークを選択し、ヘッダーに設定したい画像を選択してアップロードします。

次に、アイコンを選択します。

[プロフィール画像を設定]より、アイコンを設定します。
自身のアイコンがない場合は、デフォルトで用意されているものから選択ができます。
自身のアイコンを設定する場合は、カメラマークを選択します。

アイコンのファイルをアップロードし、表示の場所を調整します。
調整が完了したら、[設定]を選択します。

アイコンが自身の設定したアイコンとなっていることを確認し、[設定]を選択します。
アイコンとヘッダーの設定が完了したら保存を選択します。

記事を投稿するには、noteの右上から[投稿]を選択します。
投稿を選択すると、様々な投稿メニューが表示されるので、投稿するタイプを選択します。
私の場合は基本はテキストベースのため、テキストを選択します。

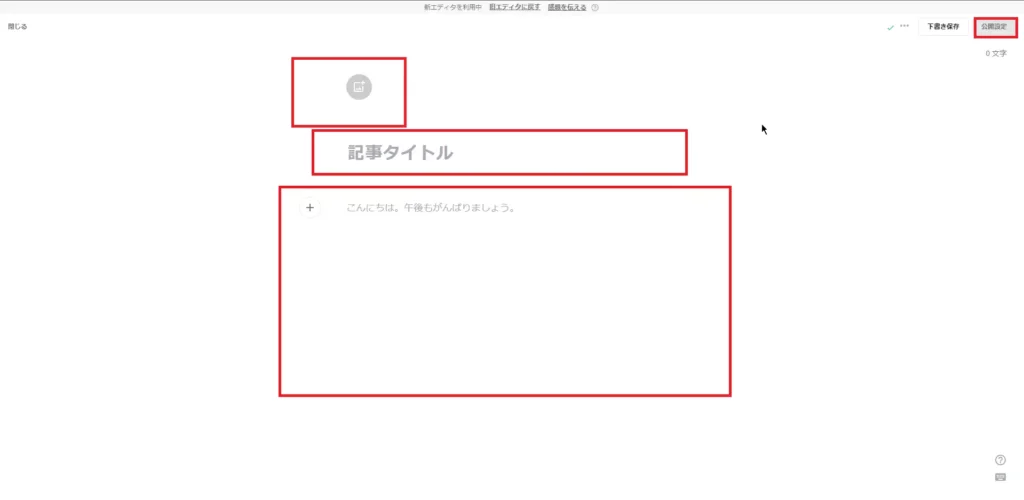
noteのエディタは比較的シンプルです。
一番上はnoteのヘッダーで画像を貼ることができます。
次に記事タイトルが表示され、最後に本文となります。
本文は段落やリンク等を貼ることができるので何かをまとめる際に便利だと思います。
noteが記載できたら[公開設定]からnoteを公開することができます。
以上で、note登録と登録後にやることでした。
まとめ
今回は、noteに登録した目的とnoteの会員登録方法と、noteに登録した後に設定したことを記事にしました。noteへの登録の主目的はブログへの流入を増やす目的ですが、ブログでは書けないような検証失敗の記事などもnoteに書ければ良いかなと考えています。
最近のサービスはGoogleやTwitterで登録もできるようになったのと会員登録が簡単になっているので、敷居は低くなってきていると思います。これを機にみなさんもnoteに登録してみてはいかがでしょうか。
おまけ
本ブログではVMwareやWindows、Linuxのインストール手順等も公開しております。
インフラエンジニアとして有益な記事や無益なコンテンツも作成しておりますので、通勤時間や休憩時間、休日のスキマ時間等に合わせて読んでいただけると幸いです。
また、Youtubeで解説動画も鋭意作成中です。本ブログで記事にしているものも動画にしようと思っておりますので、よろしくお願いいたします。
willserverのnoteも開設したのでフォローお願いします。




コメント