前回、Ubuntu Server 22.04にnginxの公式リポジトリからnginxをインストールしてWebサーバを構築しました。
今回は構築したWebサーバ上にSSLの設定をしてHTTPSでアクセスできるように設定したいと思います。
期待する目標
本手順で期待する目標は以下の通りです。
- OpenSSLを使用してSSL証明書の作成ができる
- nginxにSSLの設定ができる
- nginxの設定を見ることができる
前提条件
基本的な構成は前回と同様です。
- CPU : 2vCPU
- MEM : 4GB
- DISK : 60GB
- Kernel : 5.15.0-46-generic
- OS : Ubuntu 22.04.1 LTS
- Hostname : dev-nginx
- nginx : 1.22.0
- OpenSSL : OpenSSL 3.0.2 15 Mar 2022 (Library: OpenSSL 3.0.2 15 Mar 2022)
なお、Ubuntu Server のIPアドレスは固定にし、内部のDNSサーバから正・逆引きができるように設定しています。
SSL証明書発行
本来、SSL証明書を発行するには、Private KeyとCSR (Certificate Signing Request)を作成し、認証局(CA)に認証してもらい、SSL証明書を発行します。
ただ、外部公開しないような環境だったり、SSL証明書を作成するほどの検証ではない場合は、自分がCAとなり、SSL証明書を発行することができます。(自己証明書)
自己証明書は誰でも発行できる反面、第三者に認証されていないため、信用性が低いです。
外部に公開するサービスや本番サービスで自己証明書を使用するのはやめたほうが良いです。
今回は、Ubuntu ServerにOpenSSLがデフォルトでインストールされているため、そのOpenSSLを使用してSSL証明書を作成していきます。
Ubuntu Serverのターミナルまたは、SSHを行います。
今回はnginxにSSL証明書を配置するため、以下のコマンドを使用してSSL証明書のディレクトリを作成します。
~$ sudo mkdir /etc/nginx/certificate
~$ ls /etc/nginx/
certificate conf.d fastcgi_params mime.types modules nginx.conf scgi_params uwsgi_paramsディレクトリが作成できたら、以下のコマンドで秘密鍵を作成します。
~~$ sudo openssl genrsa -out /etc/nginx/certificate/<秘密鍵ファイル名>.key 2048秘密鍵の生成にはOpenSSLを使用します。
構文としては、以下の通りになります。
- openssl : OpenSSLを使用する
- genrsa: RSAの秘密鍵を作成する
- -out <秘密鍵ファイルパス> : 秘密鍵を出力するファイルパスを指定
秘密鍵のファイル名は、可能な限り作成した目的や作成した日付を入れておくことをおすすめします。
また、今回は作成しませんが、この秘密鍵と秘密鍵から生成されたCSRのペアを使用してSSL証明書を発行するため、必ず秘密鍵とCSRはペアと分かるように命名規則を決めた上で保存しておきましょう。
秘密鍵とCSRの組み合わせを間違えてSSL証明書を発行した場合、証明書の検証ができずにSSL証明書を再発行する必要があるためです。
秘密鍵の生成が完了したら、以下のコマンドを使用してSSL自己証明書を発行していきます。
~$ sudo openssl req -new -x509 -days 365 -key /etc/nginx/certificate/<秘密鍵ファイル名>.key -sha512 -out /etc/nginx/certificate/<SSL証明書ファイル名>.crtSSL証明書はOpenSSLを使用して作成します。
構文としては、以下の通りとなります。
- openssl : OpenSSLを使用する
- req : 証明書署名要求(CSR)を使用する
- -new : 新規証明書署名要求を作成する
- -x509 : X.509形式の証明書署名要求ファイルを作成する
- -days <日数> : X.509形式の証明書署名要求ファイルの有効日数(通常は1年)
- -key <秘密鍵ファイルパス> : 生成した秘密鍵ファイルのパス
- -sha512 : 暗号化の形式にsha512を使用する
- -out <証明書ファイルパス> : 出力する証明書ファイルのパス
コマンドを実行すると、SSL証明書の発行者情報を聞かれるため、以下の通り回答します。
You are about to be asked to enter information that will be incorporated
into your certificate request.
What you are about to enter is what is called a Distinguished Name or a DN.
There are quite a few fields but you can leave some blank
For some fields there will be a default value,
If you enter '.', the field will be left blank.
-----
Country Name (2 letter code) [AU]:JP (日本の場合)
State or Province Name (full name) [Some-State]:<都道府県を入力>
Locality Name (eg, city) []:<市町村を入力>
Organization Name (eg, company) [Internet Widgits Pty Ltd]:<所属団体を入力>
Organizational Unit Name (eg, section) []:<所属部署を入力>
Common Name (e.g. server FQDN or YOUR name) []:<サーバのFQDNを入力>
Email Address []:<メールアドレスを入力>この部分はCSRを作成する際に入力する項目となります。
注意点としては、Common Nameの部分を間違えると、SSL証明書もそのCommon Nameで作成されるため注意が必要です。
また、Organization NameやOrganization Unit Nameについては、個人で発行する場合は、それっぽいことを書いてあれば問題ありません。
State or Province Nameについては、東京都であれば[Tokyo]、沖縄県であれば[Okinawa]と入力します。
Locality Nameについては、各市区町村をローマ字で記載いただければ問題ありません。八王子市であれば、[Hachiouji-shi]、品川区であれば[Shinagawa-ku]で問題ないと思います。
最後に、以下のコマンドを実行して、秘密鍵ファイルと証明書フィアルが指定したファイルに存在していることを確認します。
~$ ls /etc/nginx/certificate/
nginx_20220823.crt nginx_20220823.key秘密鍵と証明書ファイルが作成できたら、OpenSSLを使用したSSL証明書発行作業は完了です。
nginx SSL設定
SSL証明書ファイルの作成が完了したら、nginxにSSLの設定を行っていきます。
nginxのコンフィグファイルは、以下のパスになります。
/etc/nginx/conf.d/デフォルトだと、default.conf が作成されています。
このdefault.confを編集しても良いですが、conf.d配下に設定ファイルを作成することで、nginxは自動的に設定を読みよってくれるようです。
参考までに、default.confには以下の初期設定が入っていました
server {
listen 80;
server_name localhost;
#access_log /var/log/nginx/host.access.log main;
location / {
root /usr/share/nginx/html;
index index.html index.htm;
}
#error_page 404 /404.html;
# redirect server error pages to the static page /50x.html
#
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root /usr/share/nginx/html;
}
# proxy the PHP scripts to Apache listening on 127.0.0.1:80
#
#location ~ \.php$ {
# proxy_pass http://127.0.0.1;
#}
# pass the PHP scripts to FastCGI server listening on 127.0.0.1:9000
#
#location ~ \.php$ {
# root html;
# fastcgi_pass 127.0.0.1:9000;
# fastcgi_index index.php;
# fastcgi_param SCRIPT_FILENAME /scripts$fastcgi_script_name;
# include fastcgi_params;
#}
# deny access to .htaccess files, if Apache's document root
# concurs with nginx's one
#
#location ~ /\.ht {
# deny all;
#}
}Webサーバとして最低限設定する場所は黄色いアンダーマーカーを入れました。
SSLの設定は別のコンフィグとして保存しておきたいので、以下のコマンドを実行し、ssl.confを作成します。
~$ sudo touch /etc/nginx/conf.d/ssl.confssl.confのファイルを作成したら、SSLの設定とポートバインディングを行っていきます。
以下のコマンドを実行し、ファイルを編集していきます。
今回は、vimを使用していますので、コマンド実行後、[i]キーを入力すると、insertモードになりファイルの編集ができるようになります。
~$ sudo vi /etc/nginx/conf.d/ssl.conf最低限の記載をすればHTTPSでアクセスできるようになるので、最低限記載してみます。
server {
#SSL Configuration
#HTTPSでリッスンするポートを指定(デフォルトは443)
listen 443 ssl;
#サーバ名を指定
server_name dev-nginx;
#Webサーバのrootディレクトリの指定。
location / {
#HTLMファイルなどを置くパスを定義
root /usr/share/nginx/html;
#ファイル名が指定されていない場合にデフォルトで表示するファイル
index index.html index.htm;
}
#50x系エラー時のファイル処理
error_page 500 502 503 504 /50x.html;
#50x系エラー時に表示するファイル定義
location = /50x.html {
#50x系エラー時に表示するファイルパス
root /usr/share/nginx/html;
}
#作成したSSL証明書のパスを指定。
ssl_certificate /etc/nginx/certificate/nginx_20220823.crt;
#作成した秘密鍵のパスを指定。
ssl_certificate_key /etc/nginx/certificate/nginx_20220823.key;
}実際には、アクセスログなどの設定はしていないので、最低限の設定ですが、この設定を行うだけで問題ないと思います。
ファイルの編集が終わったら、[ESC]キーでコマンドラインモードに移行し、[;wq]と入力すると、vimのファイルを保存して終了できます。
ファイルの編集が完了したら、catなどでファイルが保存されていることを確認してください。
ファイルの編集がおわったら、nginxのサービスを再起動するか、設定のリロードを行います。
今回は以下のコマンドを実行してサービスの再起動を行います。
~$ sudo sysmtectl restart nginx
~$ systemctl status nginx
● nginx.service - nginx - high performance web server
Loaded: loaded (/lib/systemd/system/nginx.service; enabled; vendor preset: enabled)
Active: active (running) since Tue 2022-08-23 14:30:52 UTC; 2h 51min ago
Docs: https://nginx.org/en/docs/
Process: 31241 ExecStart=/usr/sbin/nginx -c /etc/nginx/nginx.conf (code=exited, status=0/SUCCESS)
Main PID: 31242 (nginx)
Tasks: 3 (limit: 4534)
Memory: 3.0M
CPU: 25ms
CGroup: /system.slice/nginx.service
tq31242 "nginx: master process /usr/sbin/nginx -c /etc/nginx/nginx.conf"
tq31243 "nginx: worker process" "" "" "" "" "" "" "" "" "" "" "" "" "" "" "" "" "" "" ""
mq31244 "nginx: worker process" "" "" "" "" "" "" "" "" "" "" "" "" "" "" "" "" "" "" ""
Aug 23 14:30:52 dev-nginx systemd[1]: Starting nginx - high performance web server...
Aug 23 14:30:52 dev-nginx systemd[1]: Started nginx - high performance web server.システムの再起動後、nginxの[Active]が[active (running)]となっていることを確認します。
以上で、nginxのSSL設定は完了です。
HTTPS接続確認
nginxのSSL設定が完了したら、実際にHTTPSでアクセスし、SSL証明書が組み込まれた状態でアクセスできるか確認します。
ブラウザより、以下のURLへアクセスします。
https://<IP or FQDN>
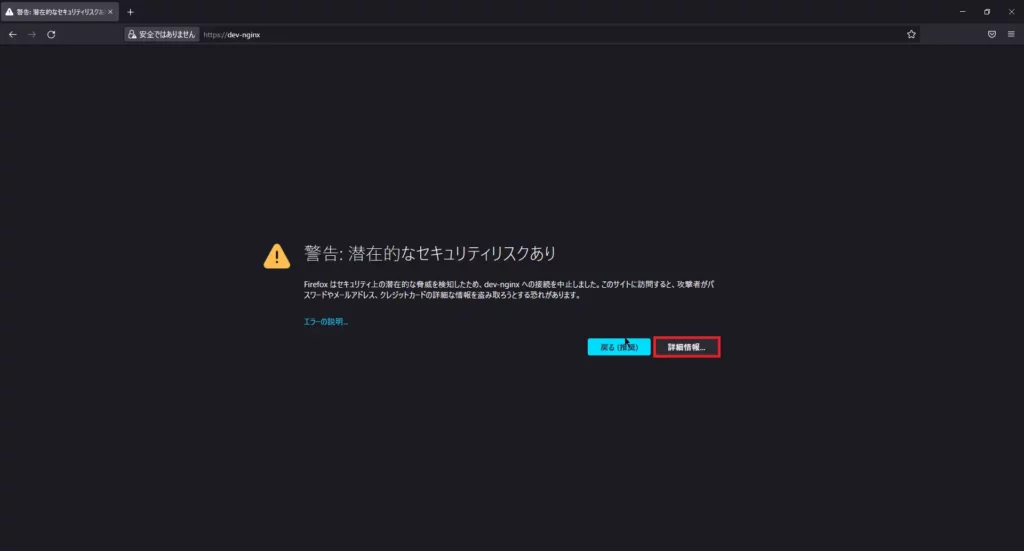
Firefoxでアクセスすると、セキュリティの警告が表示されます。
CAから発行された証明書を使用している場合、表示されませんが、自己証明書のため表示されます。
[詳細情報]を選択します。

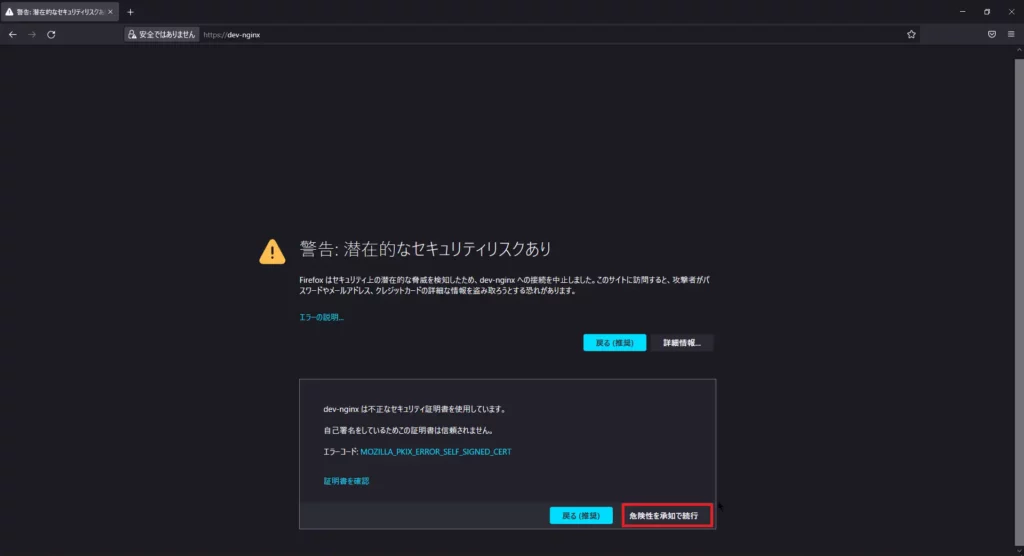
[不正なセキュリティ証明書を使用しています。]と表示されるため、[危険性を承知で続行]を選択します。

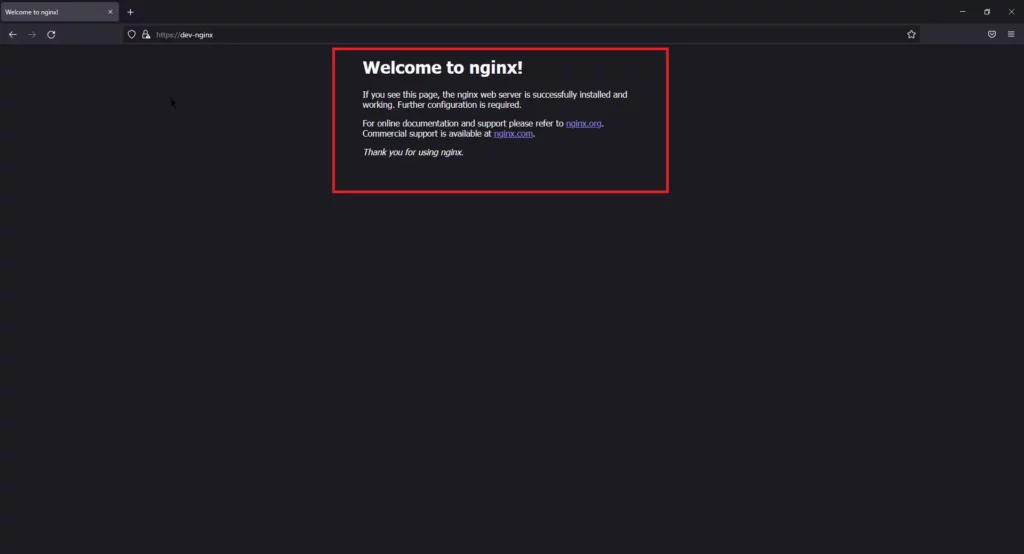
[Welcome to nginx!]とデフォルトページが表示されたらHTTPSでアクセスできています。
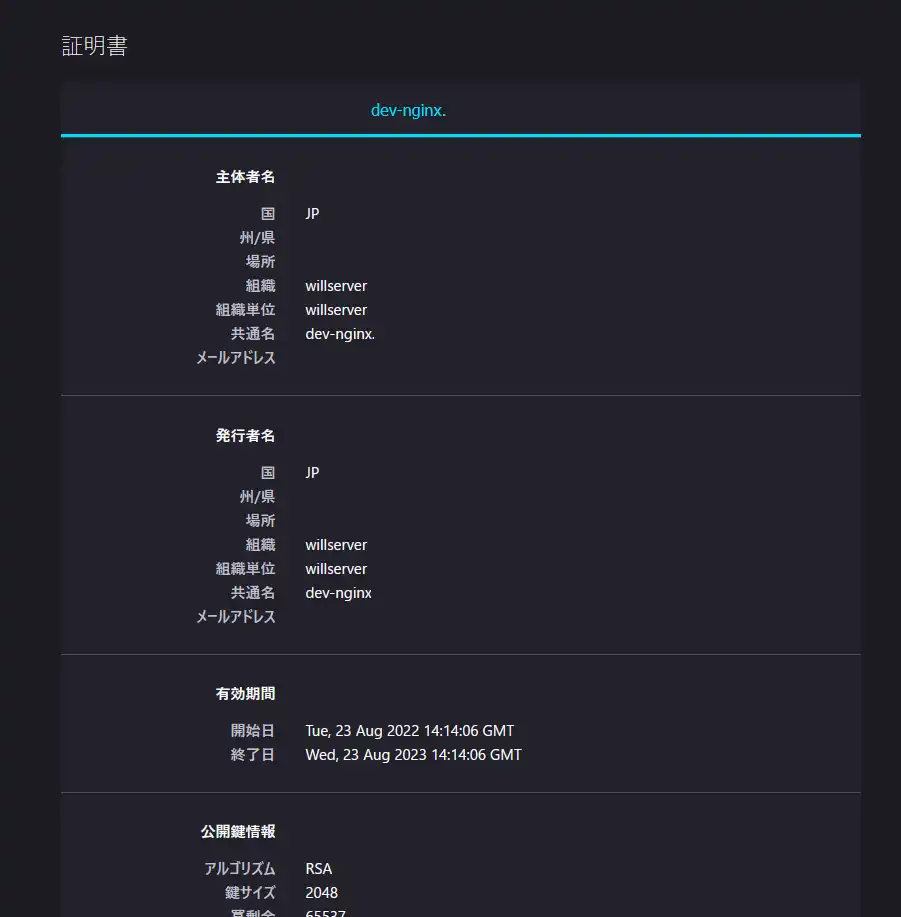
また、SSL証明書の詳細を確認してみます。

SSLの証明書情報に、自分が作成した情報が記載されていれば問題ありません。
以上でnginxの初期設定は完了です。
まとめ
今回は、前回作成したnginxでSSL証明書を取り込み、HTTPSでアクセスするまでを手順にしました。
これだけで初期設定は完了というのは、微妙に足りないような気がしますが、最低限暗号化された通信ができるという点で初期設定ということにさせてください。
また、これ以外にもアクセスログの設定や必要に応じてバーチャルホストの設定やリバプロ設定、その他設定したほうが良い項目はあると思いますが、そちらも後で記事にできれば良いと思います。
おまけ
本ブログではVMwareやWindows、Linuxのインストール手順等も公開しております。
インフラエンジニアとして有益な記事や無益なコンテンツも作成しておりますので、通勤時間や休憩時間、休日のスキマ時間等に合わせて読んでいただけると幸いです。
また、Youtubeで解説動画も鋭意作成中です。本ブログで記事にしているものも動画にしようと思っておりますので、よろしくお願いいたします。




コメント