今回は、巷で話題のArcブラウザを試用してみたいと思います。
Arcブラウザは、2023年8月9日現在、macOS版のみの提供となっており、Windows版は絶賛ベータしてるようです。
Arcブラウザのインストール
ArcブラウザはApp Storeでは提供されておらず、イメージファイルをダウンロードしてインストールします。

以下のURLより、Arcのトップページにアクセスし、[Download Arc]を押下します。
URL : https://arc.net/

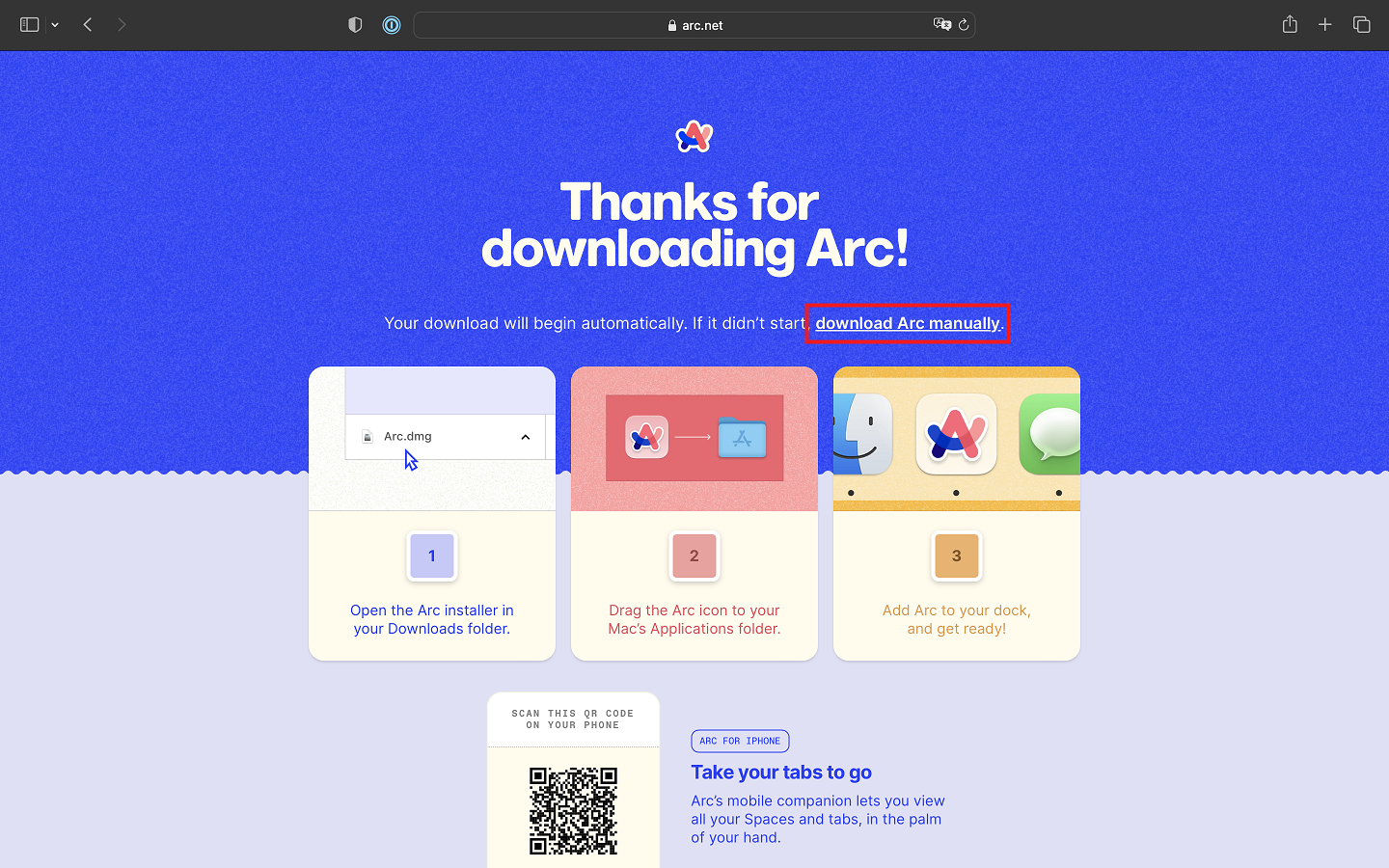
自動的にArcのダウンロードが始まりますが、始まらない場合は[download Arc manuarlly.]を押下してイメージファイルをダウンロードします。

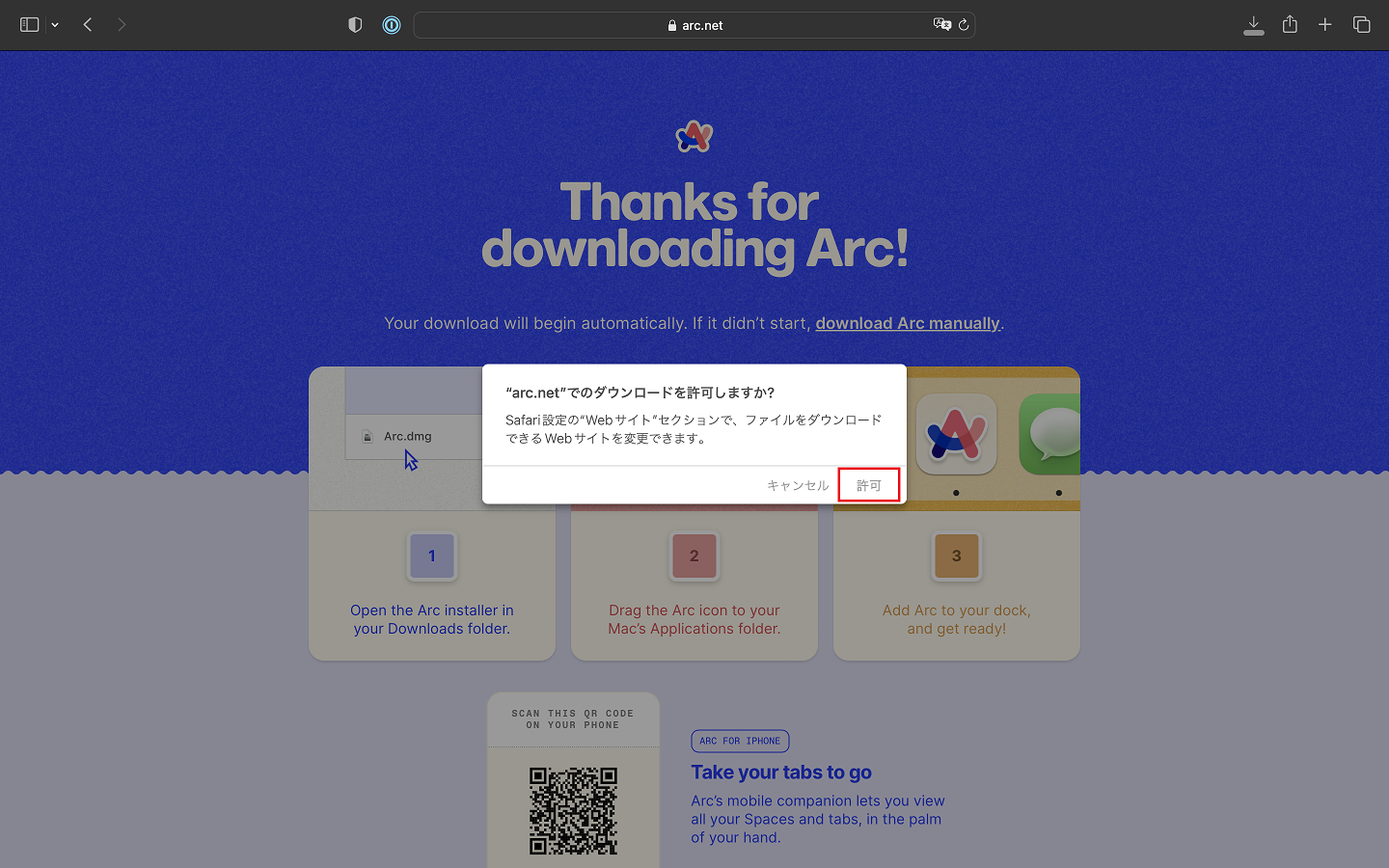
設定によっては、Safariのダウンロード許可が必要になるため、[許可]を押下します。

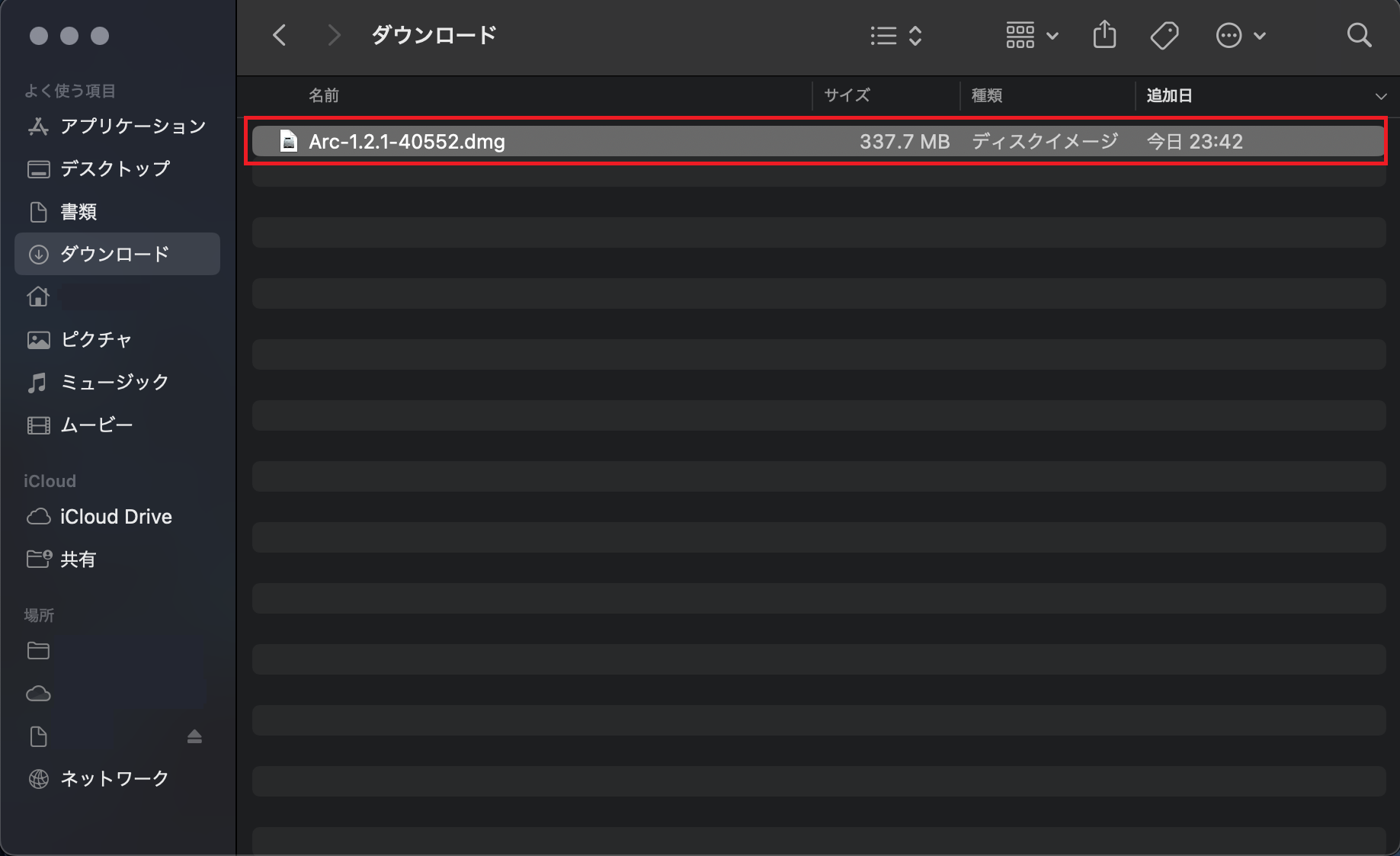
ダウンロードした[.dmg]ファイルをダブルクリックして、イメージを展開します。

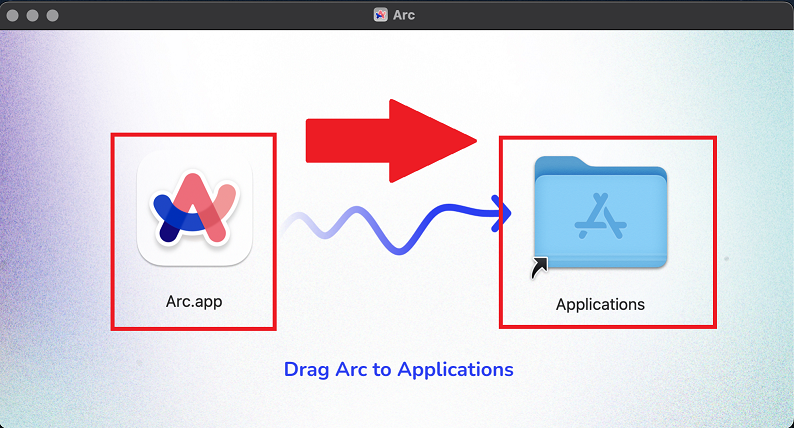
[Arc.app]ファイルを[Application]フォルダにドラッグアンドドロップを行います。

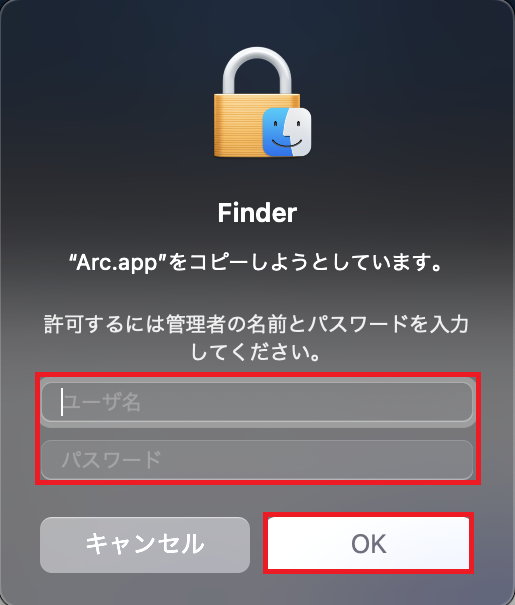
Applicationファイルにコピーする際にアカウントの権限によっては、許可が必要になるため、管理者アカウントで許可を行います。

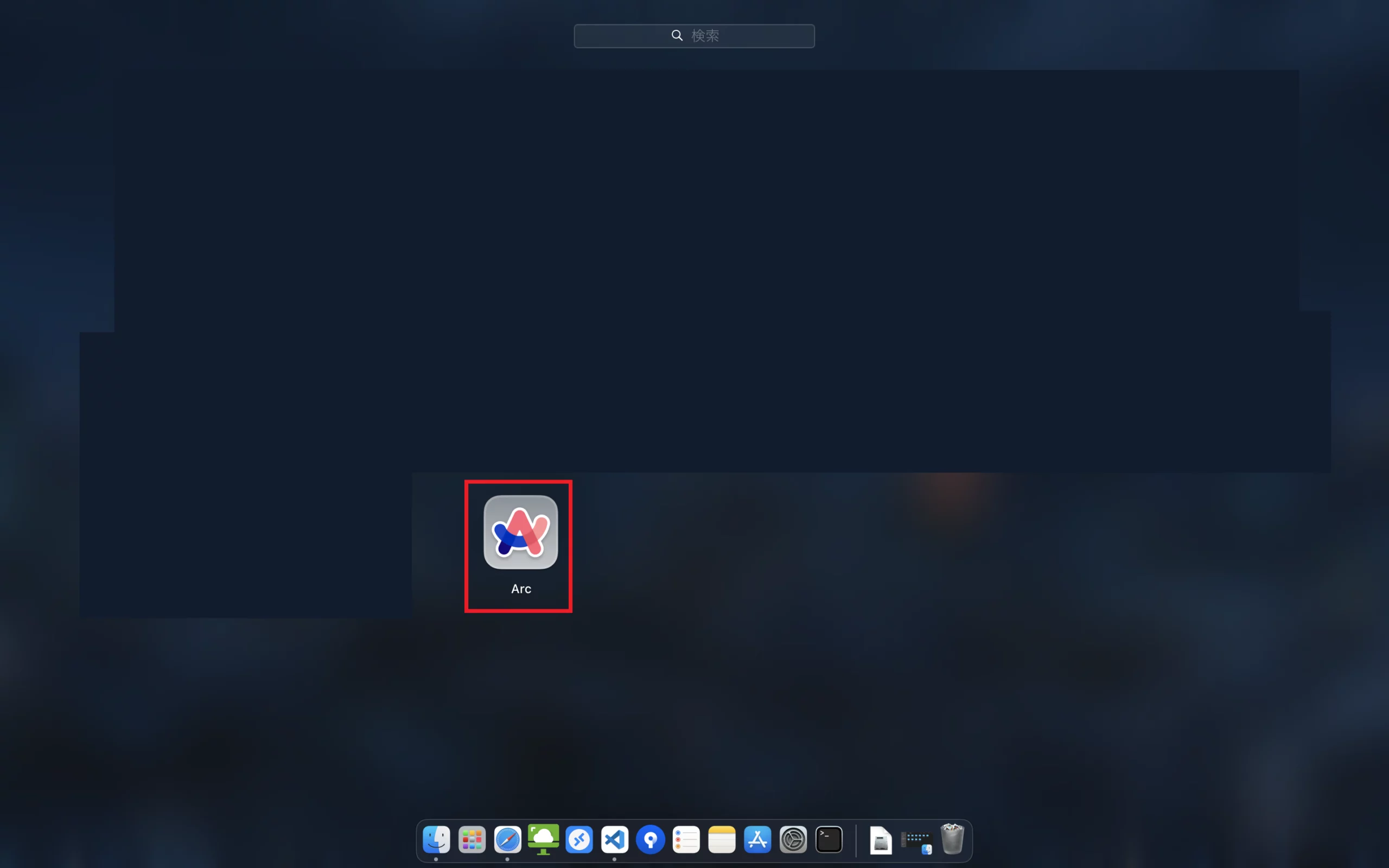
コピーが完了すると、Launchpad上にArcブラウザが表示されるため、起動します。

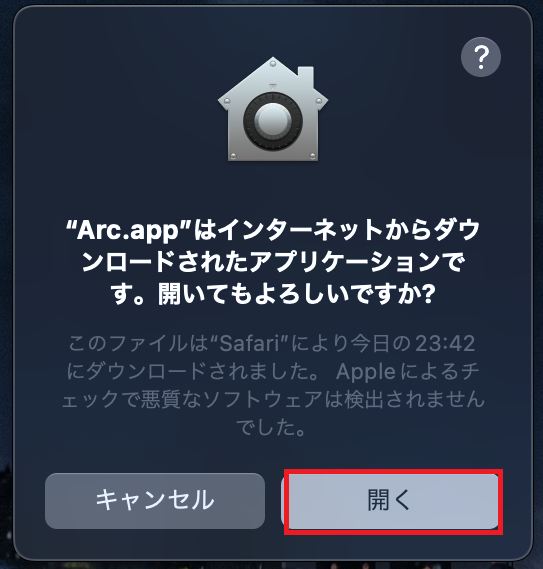
初回起動時にポップアップが表示されますが、問題ないメッセージのため、[開く]を押下します。

初回起動時にマイクアクセスの権限を求められます。
こちらは必要に応じて許可してください。

[Meet the internet again.]と表示されるため、[→]を押下します。

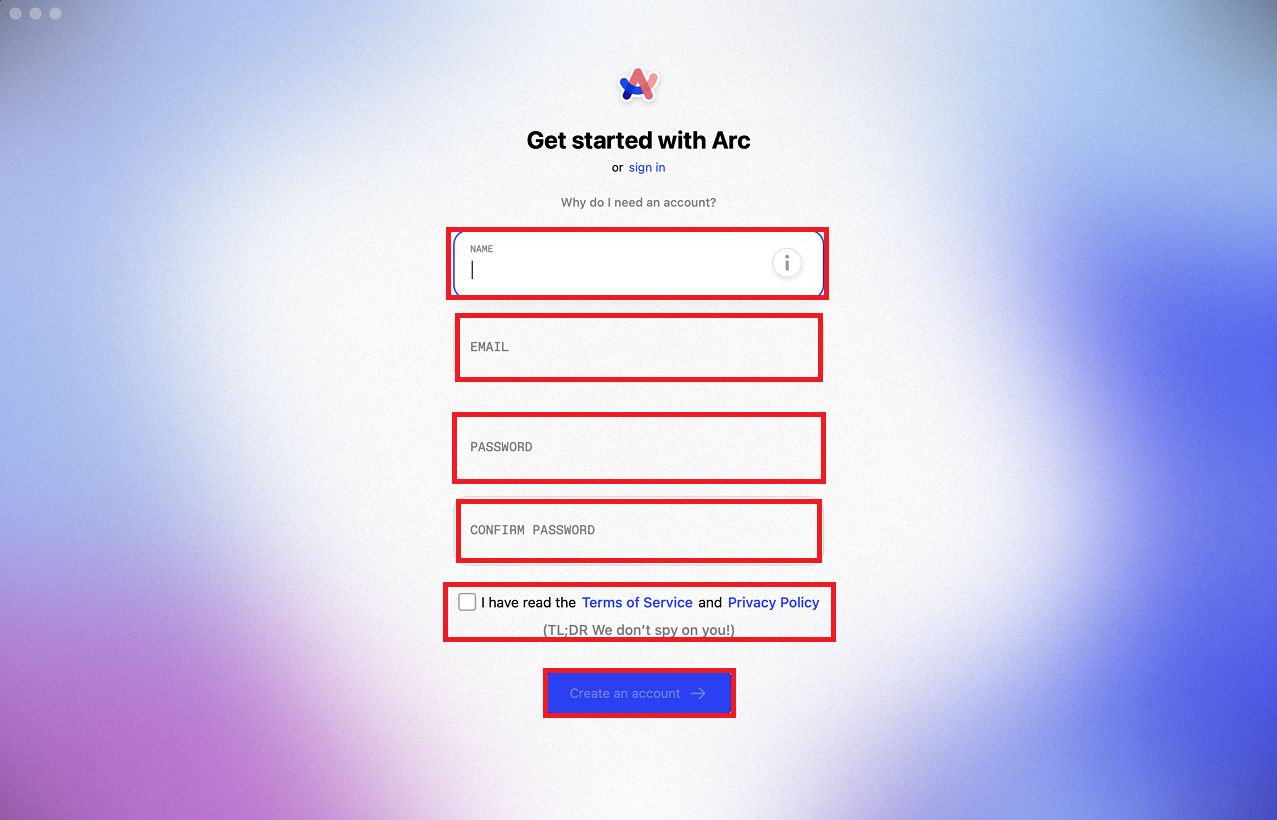
[Get started with Arc]より、アカウントの作成を行います。
- NAME : 自身の名前を入力
- EMAIL : 自身のメールアドレスを入力
- PASSWORD : パスワードを入力
- CONFIRM PASSWORD : パスワードを再度入力
- I have read the Terms of Service and Privacy Policy : ■
設定が完了したら、[Create an account]を押下します。

[Welcome to Arc]より、[Start setup]を押下します。

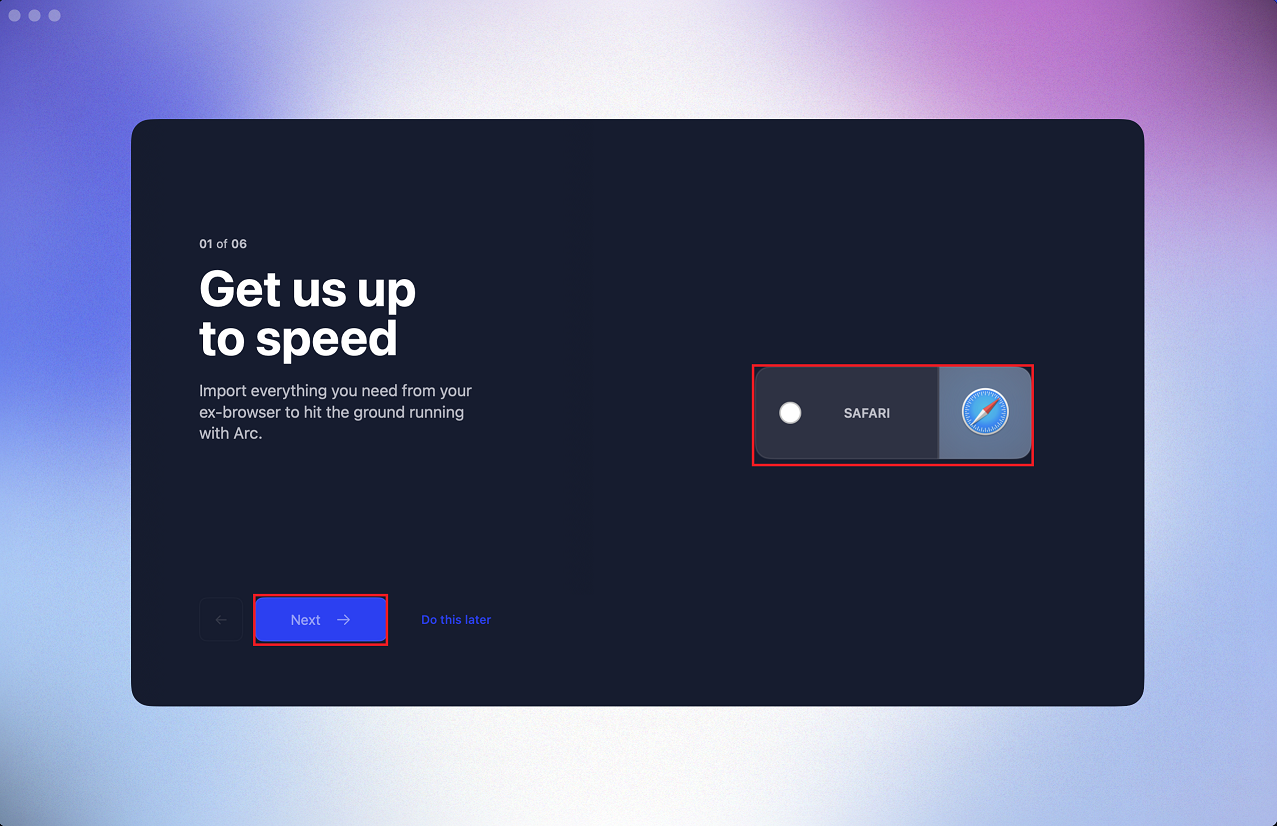
[Get us up to speed]より、必要に応じて設定をインポートするブラウザを選択し、[Next]を押下します。

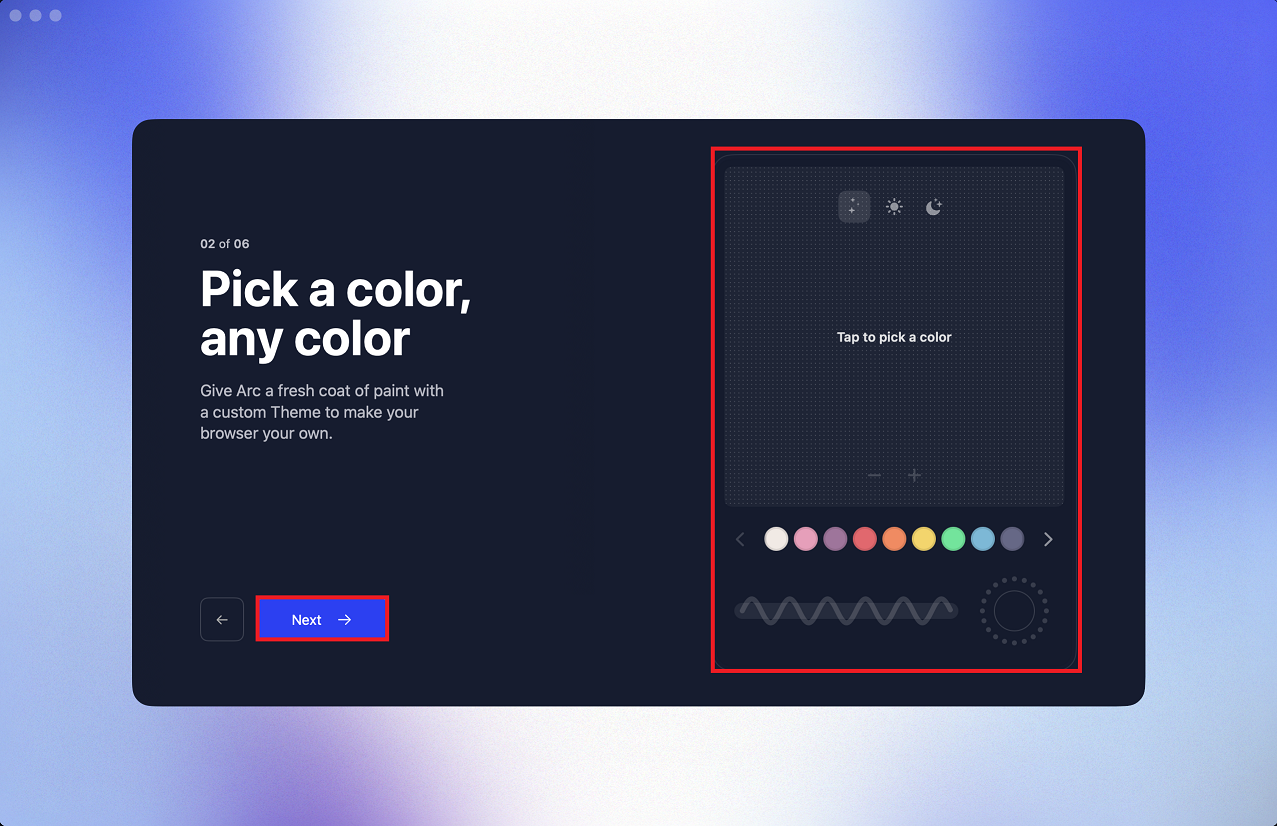
[Pick a color, any color]より、Arcの配色を選択します。

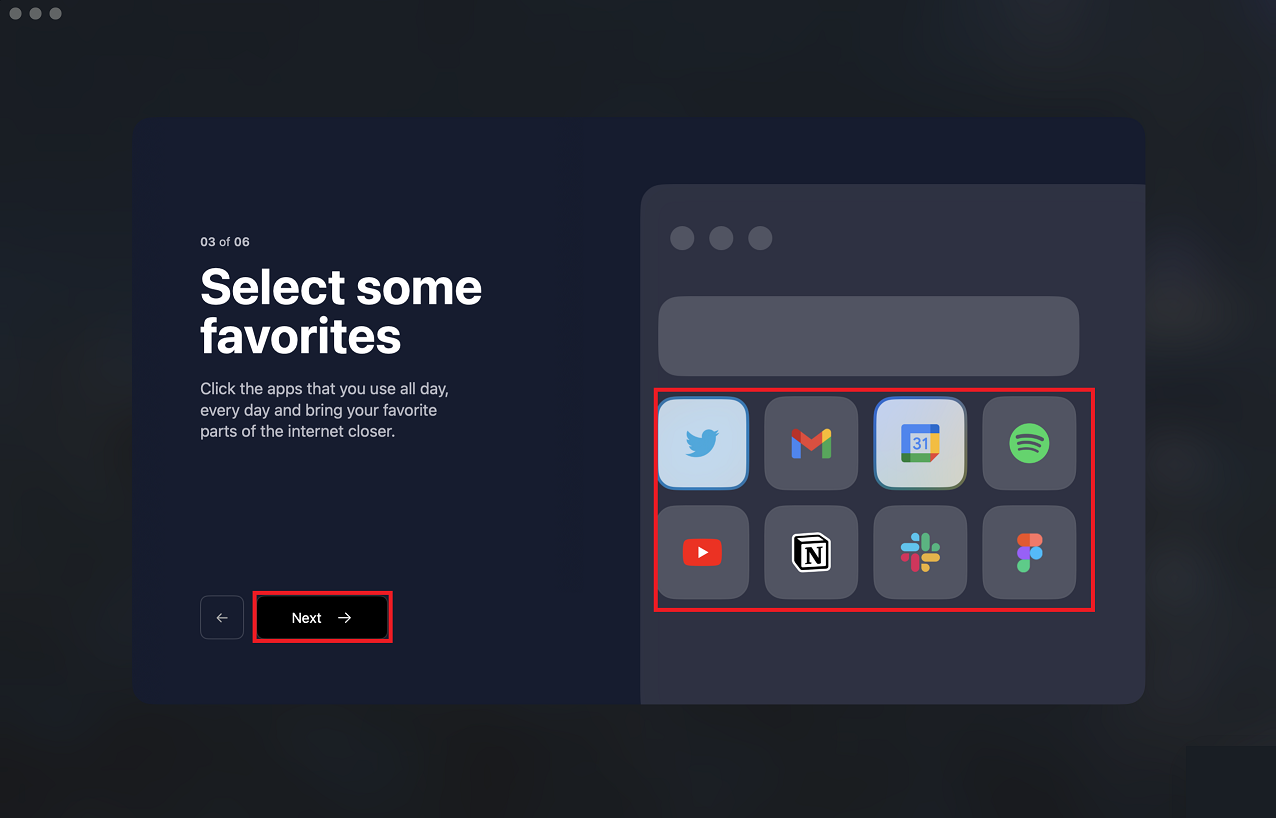
[Select some favorites]より、最初に登録しておくお気に入りを選択します。

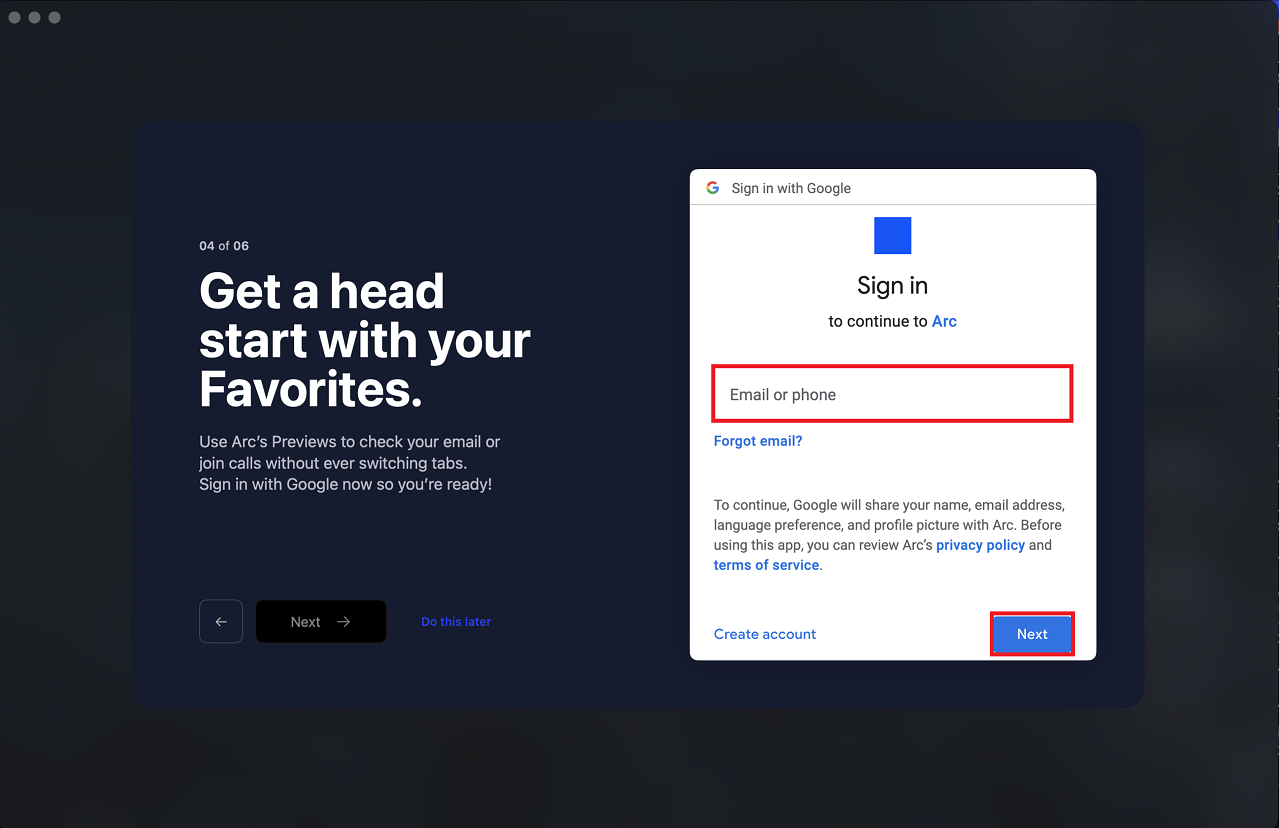
[Get a head start with your Favorites.]より、お気に入りにログインするアカウントを入力します。

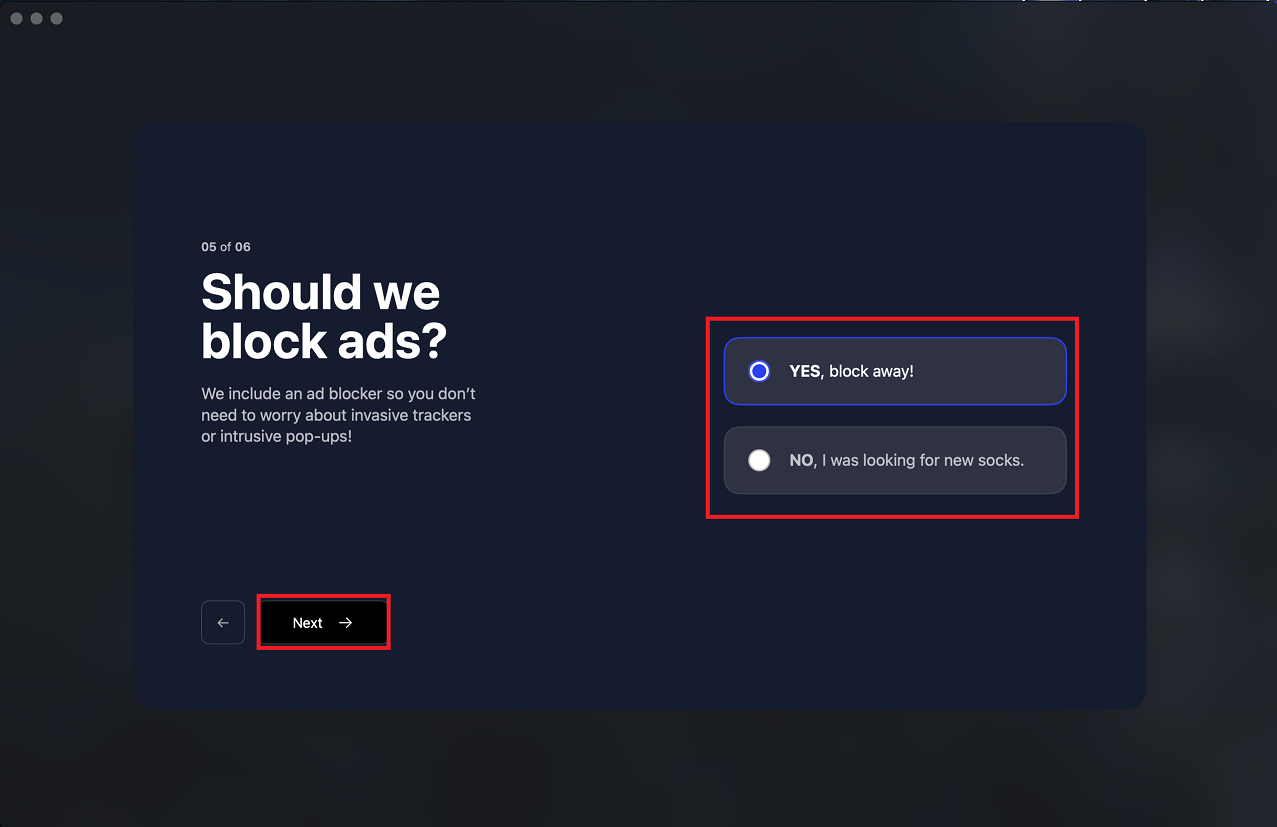
[Should we block ads?]より、広告ブロックを行うか、選択します。
自身の環境はネットワーク自体に広告ブロックを入れているため、今回は選択しませんでした。

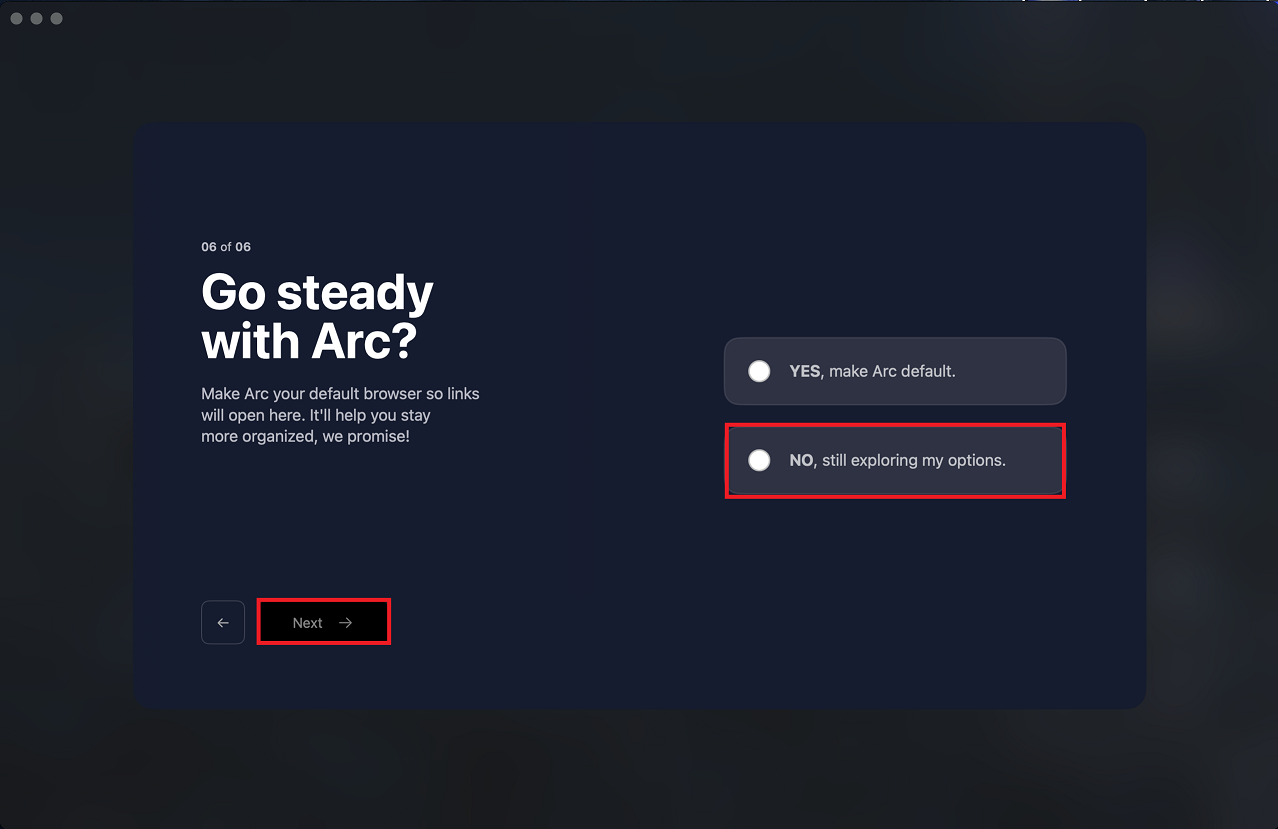
[Go Steady with Arc?]より、Arcブラウザについて学習するか、選択します。
今回は不要のため、[NO, still exploring my options.]を選択しました。

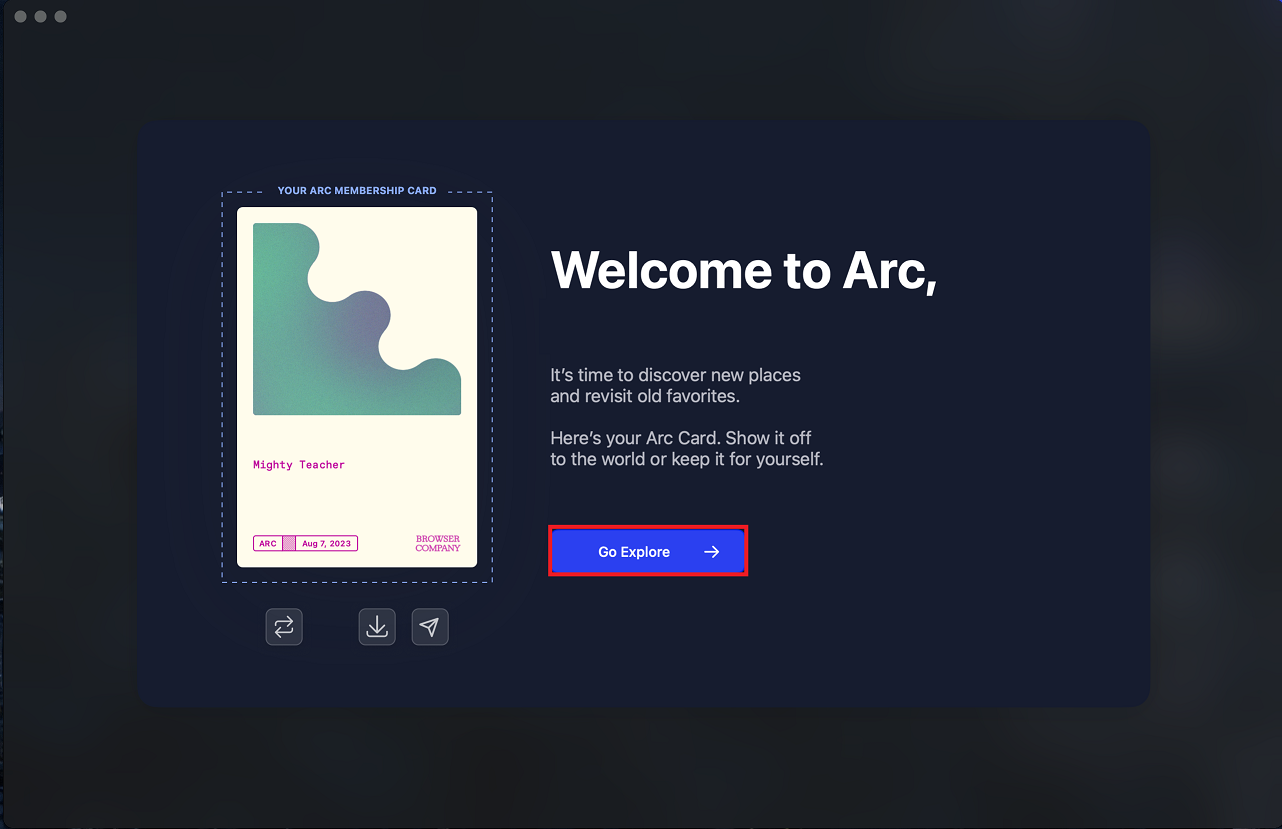
ここで2回目の[Welcome to Arc,]が表示されるので、[Go Explore]を押下します。

以上で、インストール後の設定は完了です。
Arcブラウザを触ってみる

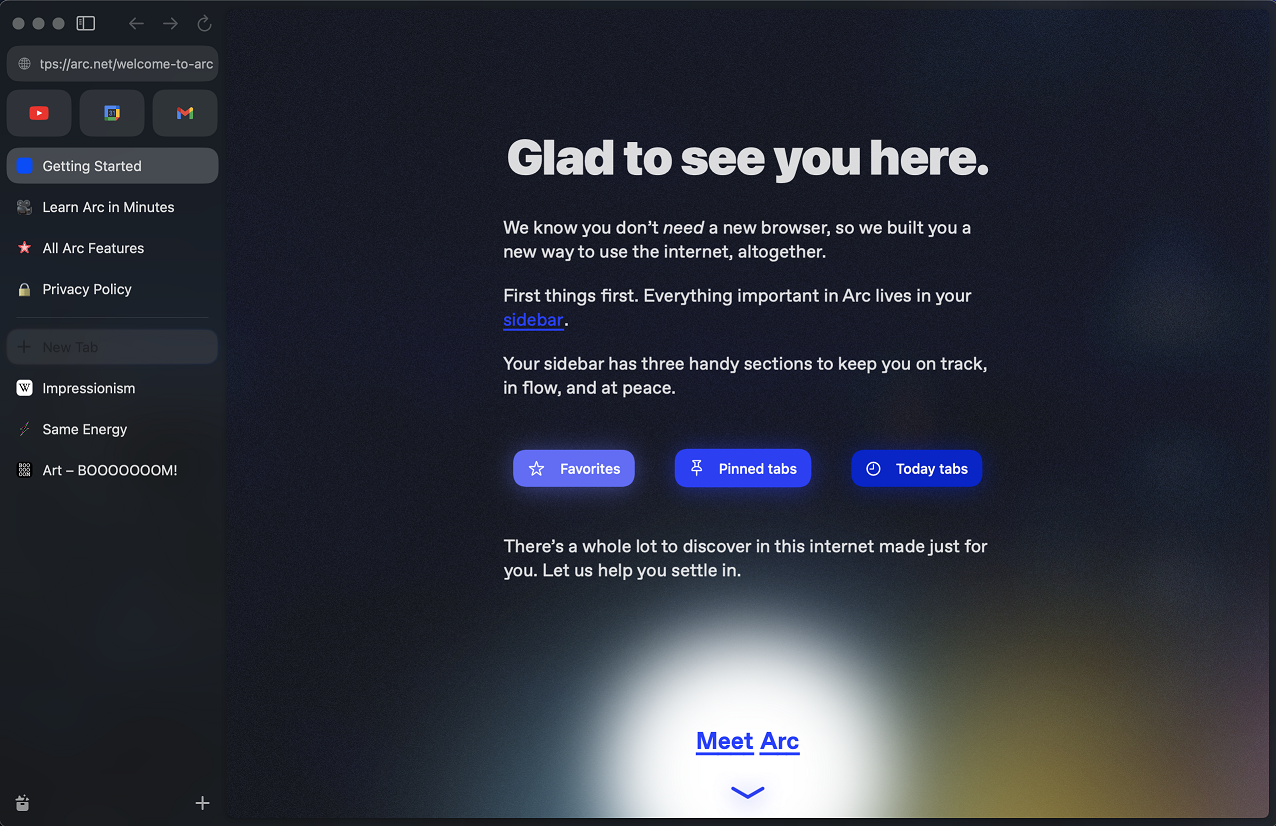
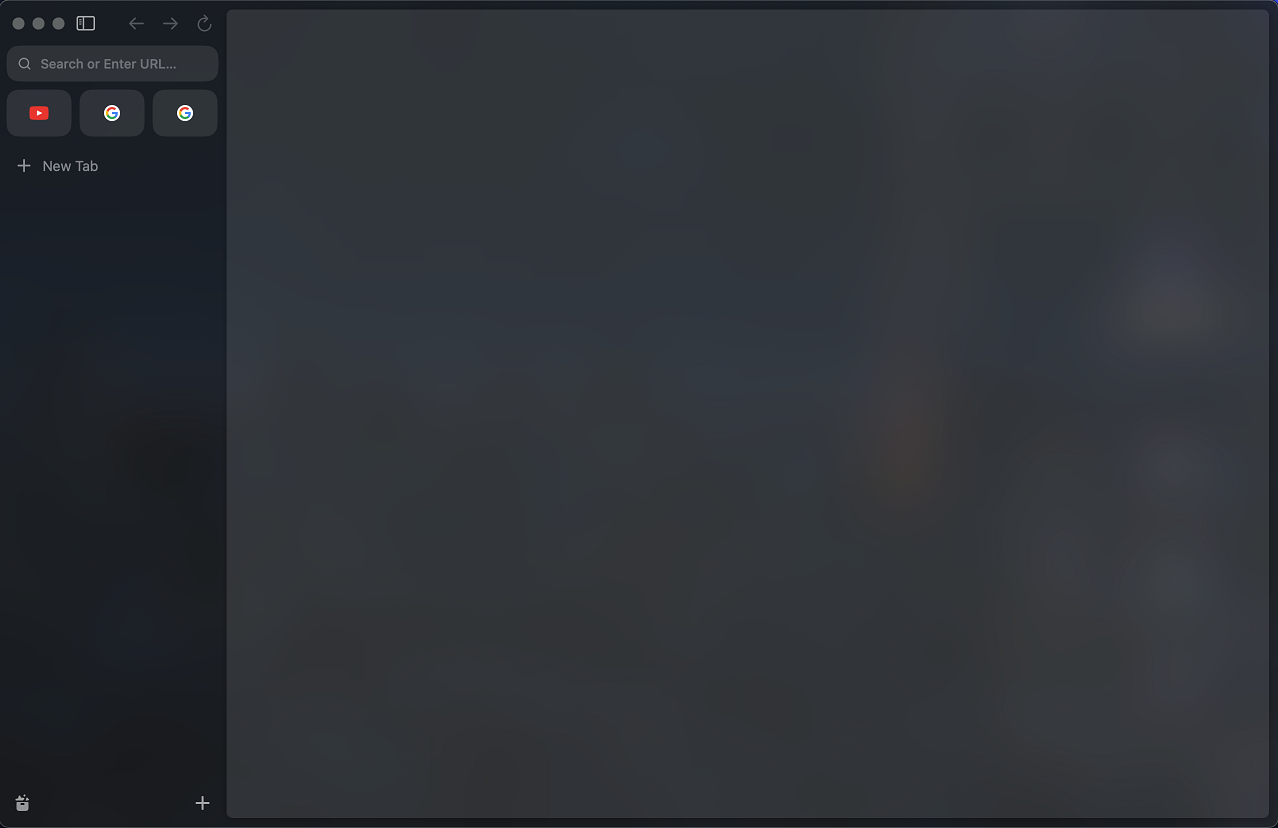
起動画面です。
デフォルトだとタブなどのメニューは左側にあるようなタイプのブラウザになります。
ツールバーの上部には、検索欄やボタン形式のお気に入りショートカット、タブという順番で並んでいます。

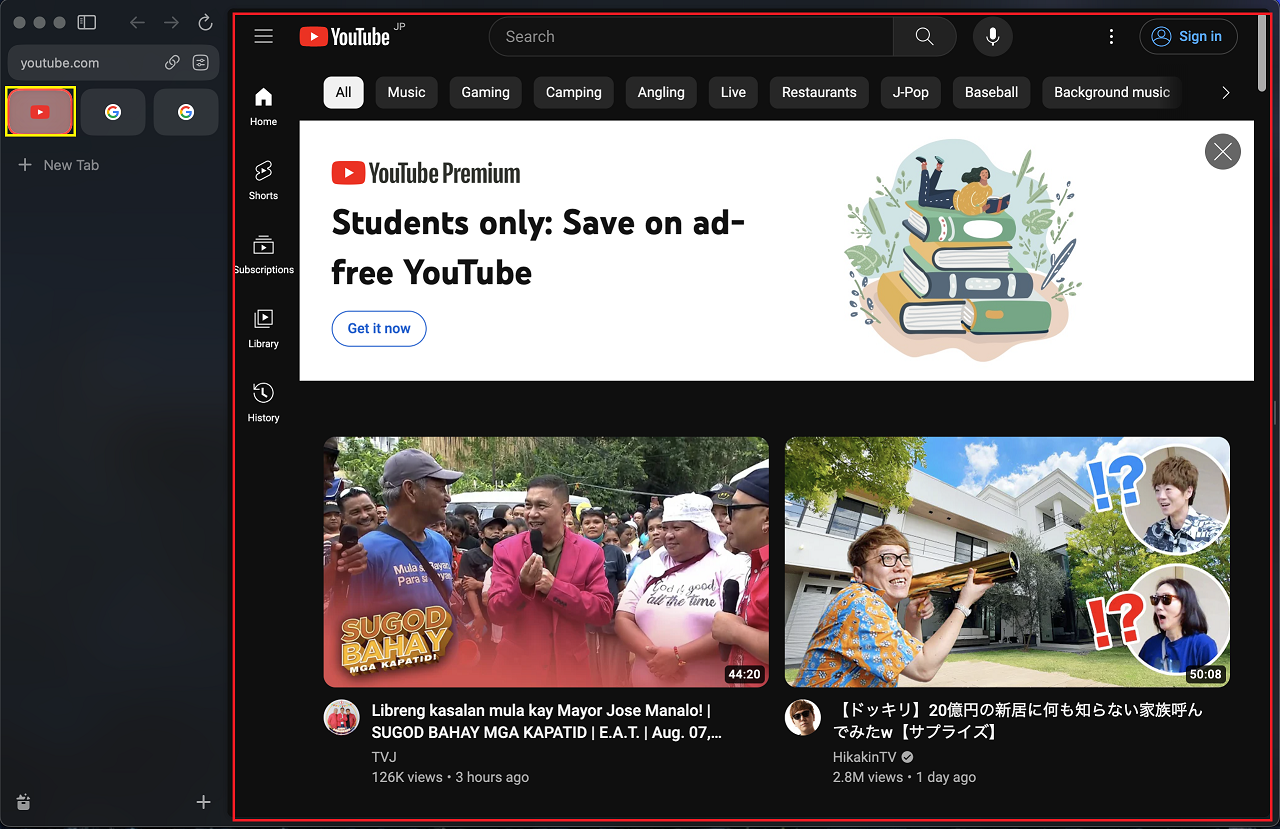
お気に入りショートカットのボタンを押下すると一発でお気に入りに登録したページに飛ぶことができます。
この部分に関しては、よくアクセスするサイトやGoogle関連サービスを登録しておくと、Chromeのようにお気に入りバーから飛んだり、Google検索からGmailに飛んだりすることなく、一発で目的のサイトに飛ぶことができます。
このボタンについては、かなり便利だと思います。

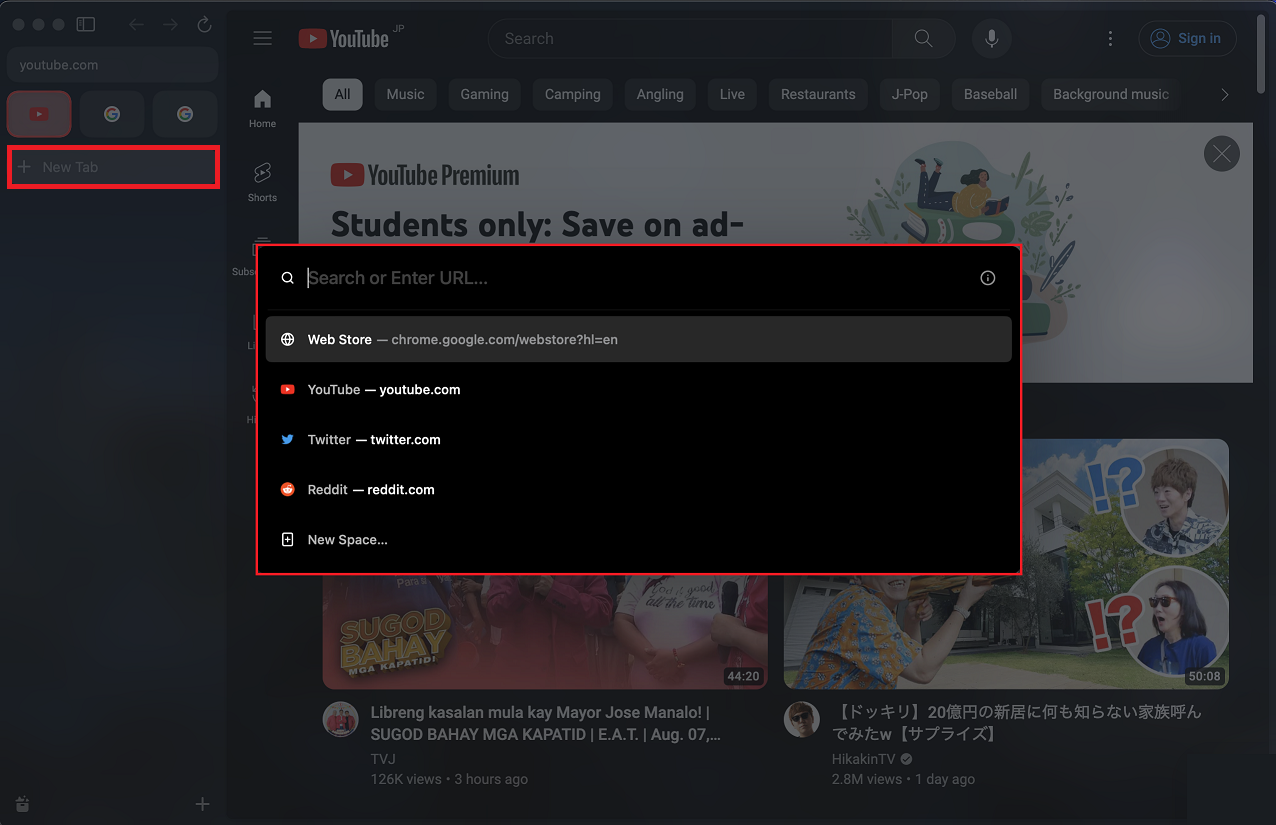
検索ボックスをクリックすると、検索ボックスが中央に表示され、ここから検索を行うことができます。なんかmacOSのSpotlightのような感じでmacOSに合っています。

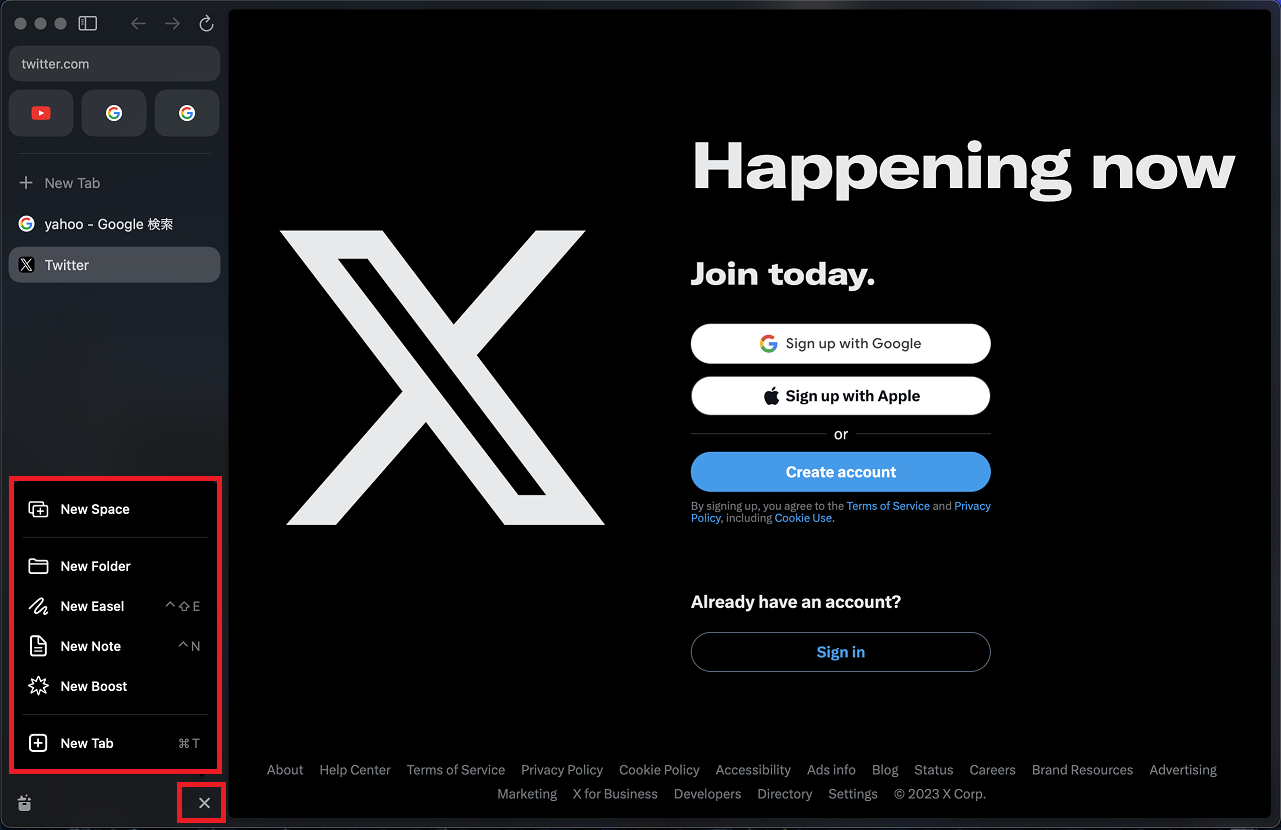
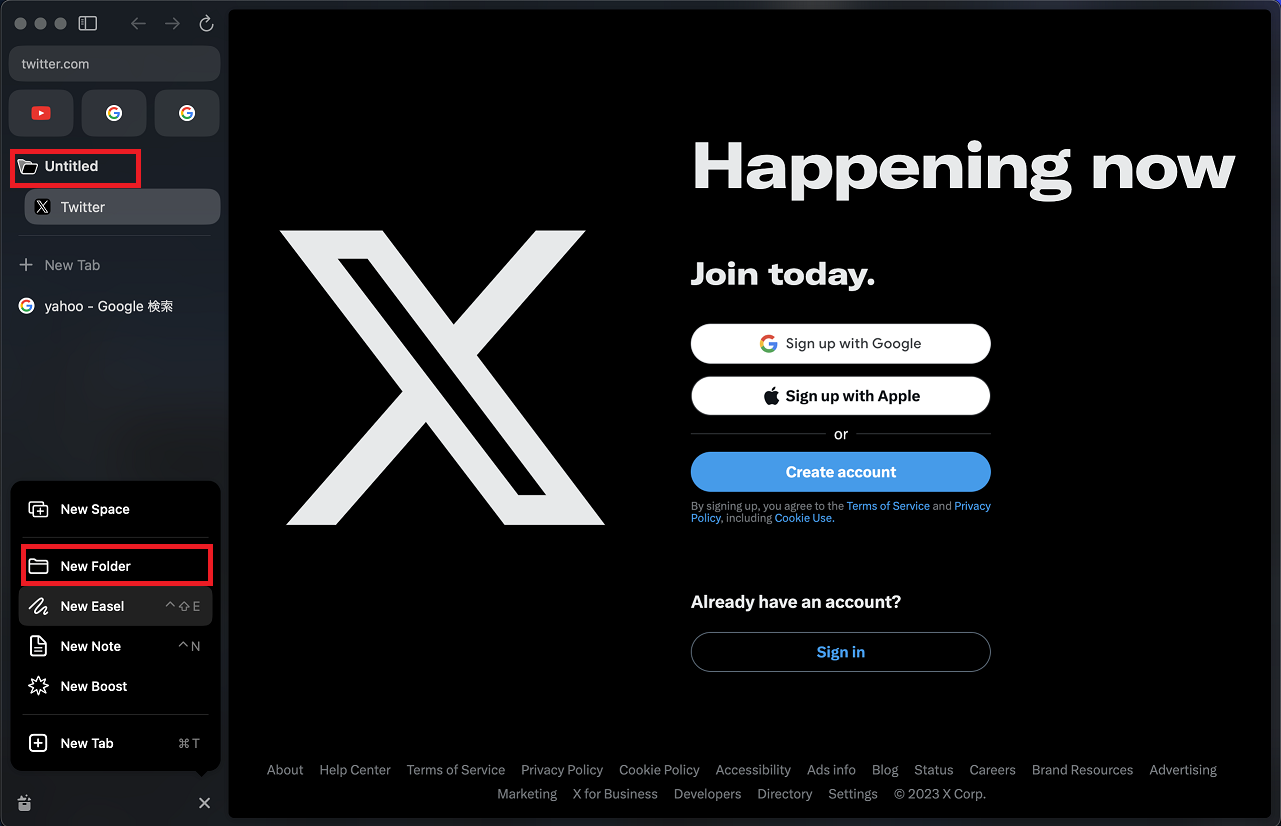
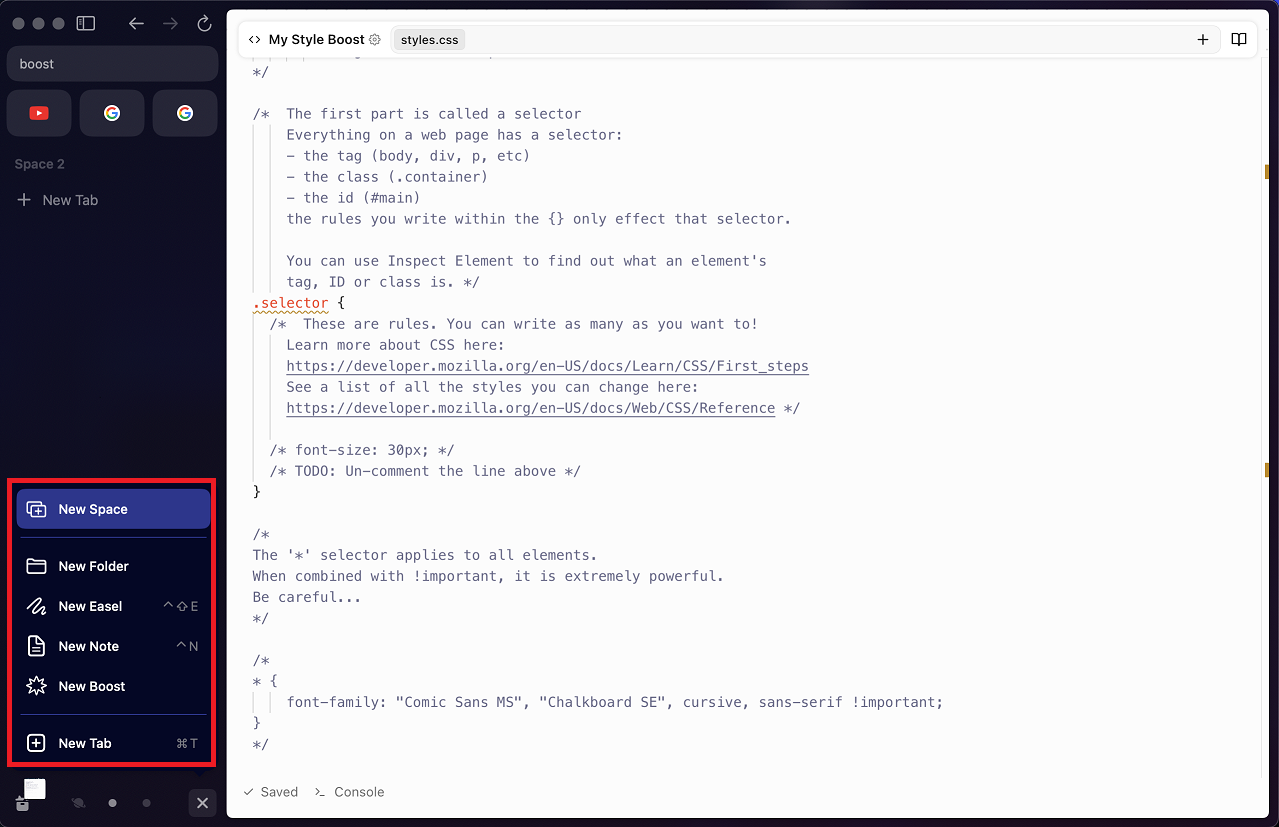
この名称が正しいかわかりませんが、ツールバーの右下にあるボタンをクリックすると、新しいスペースや、タブを開くことが可能になります。

[New Folder]を選択することで、タブをフォルダごとに階層構造にすることができるようです。

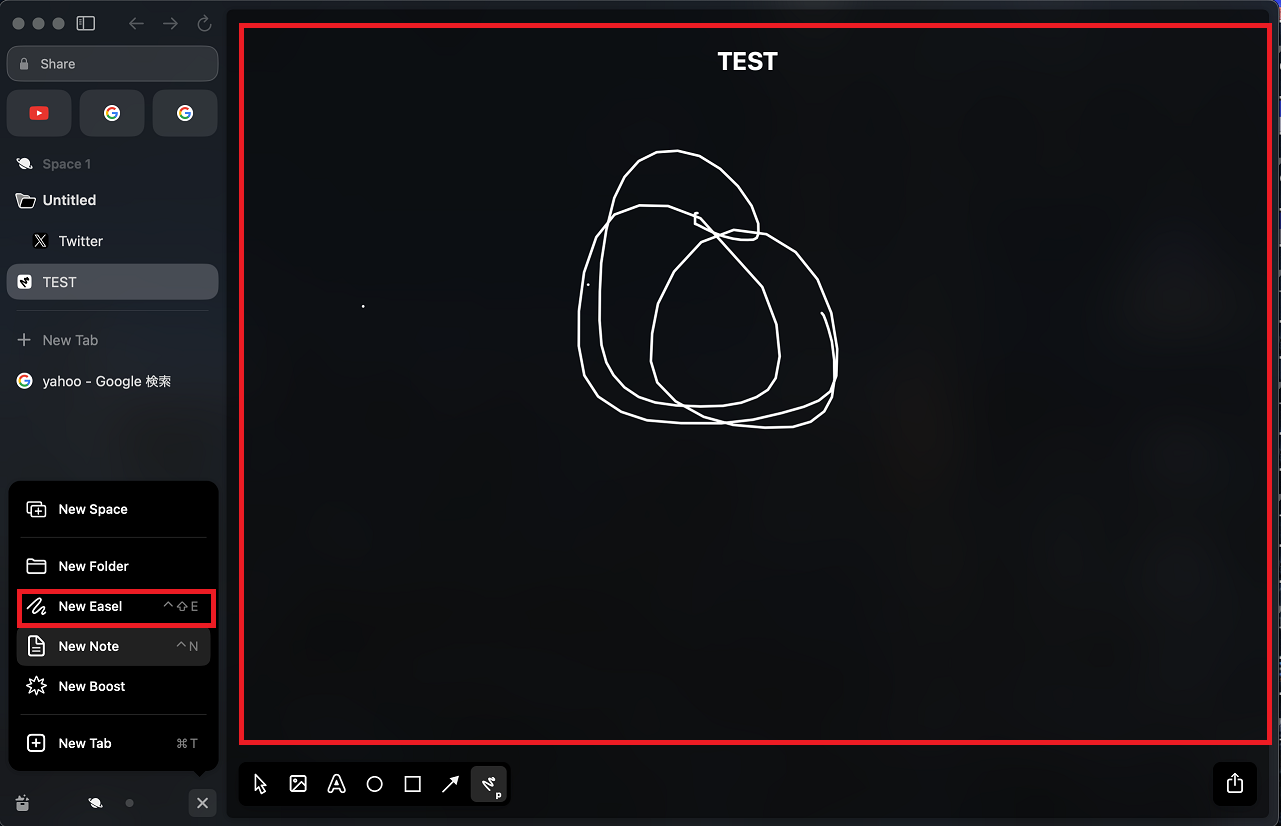
[New Easel]を選択すると、ペイントソフトのようにお絵描きをすることができます。
また、画像や文字入れ等もできるので、ブラウジングをしながら、情報をまとめたりすることが可能です。

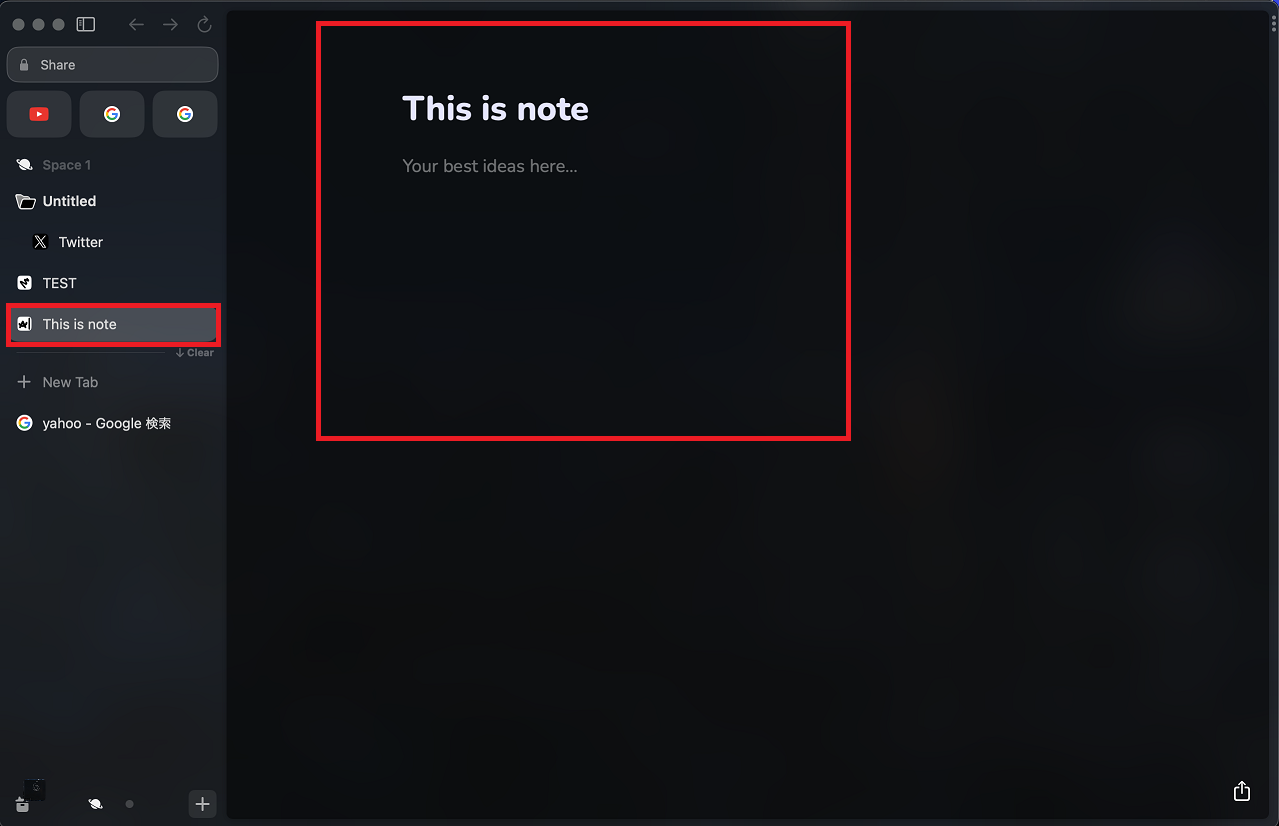
[New Note]を選択すると、ワードのようなメモができるようになります。
こちらは、先ほどのイーゼルと異なり、文字だけのメモ帳のような機能になります。

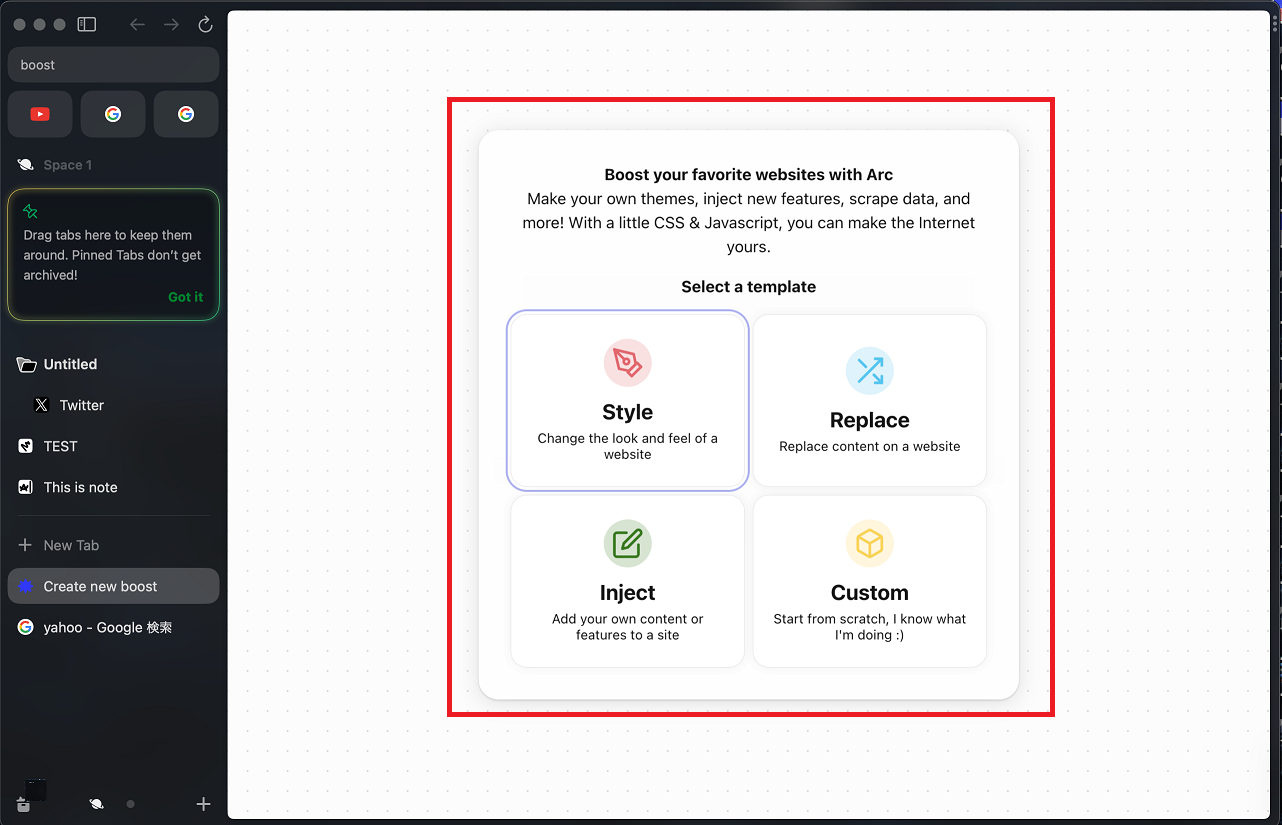
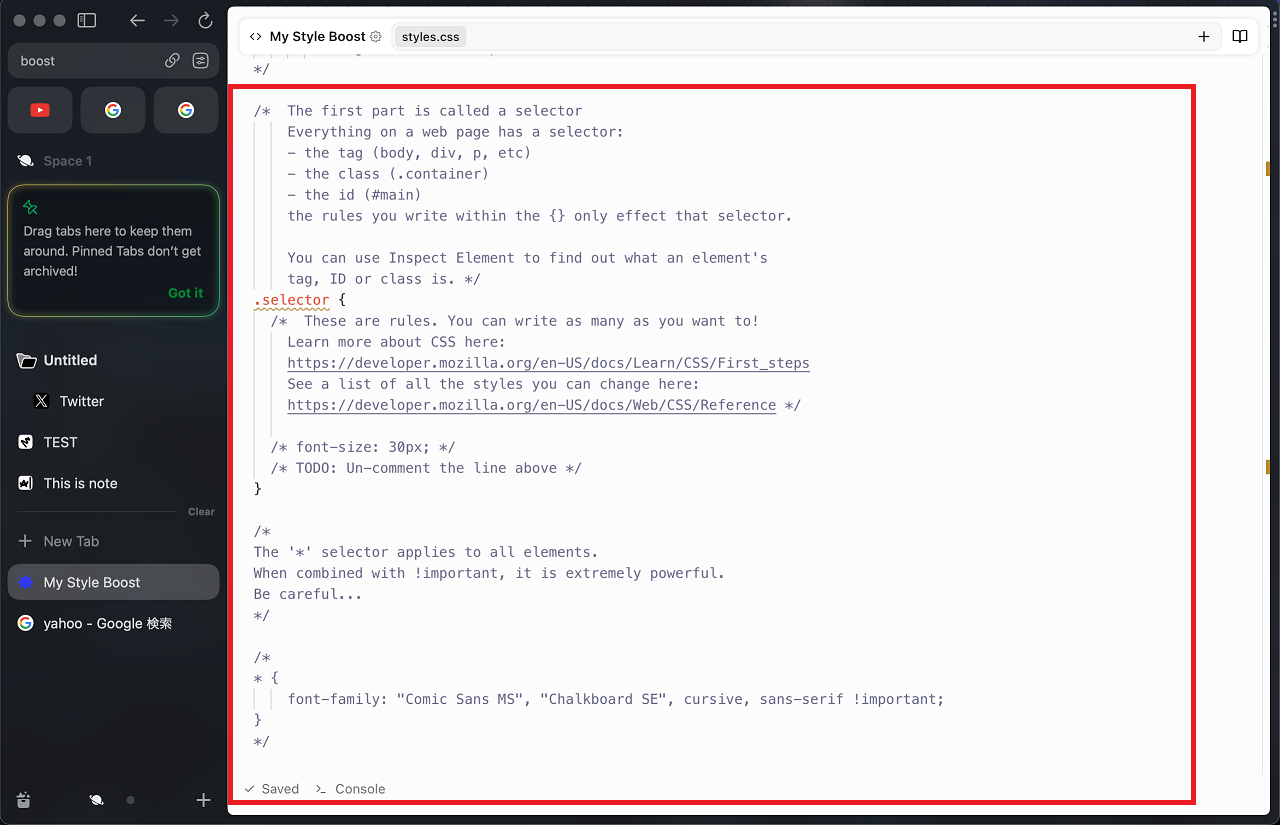
[New Boost]を選択すると、Arcのスタイルの設定やカスタマイズを行うことができます。

スタイルの設定はCSSで記載も可能なため、自身でCSSを記載することで、エディタのような外観のカスタマイズを行うことができます。

Arcブラウザには、スペースという概念が存在しており、WindowsやmacOSにおける仮想デスクトップのように画面を切り替えて使用することが可能になっています。
そのため、このスペースは趣味用のスペース、もう片方は仕事用のスペースなどと分けて画面を切り替えることが可能になります。

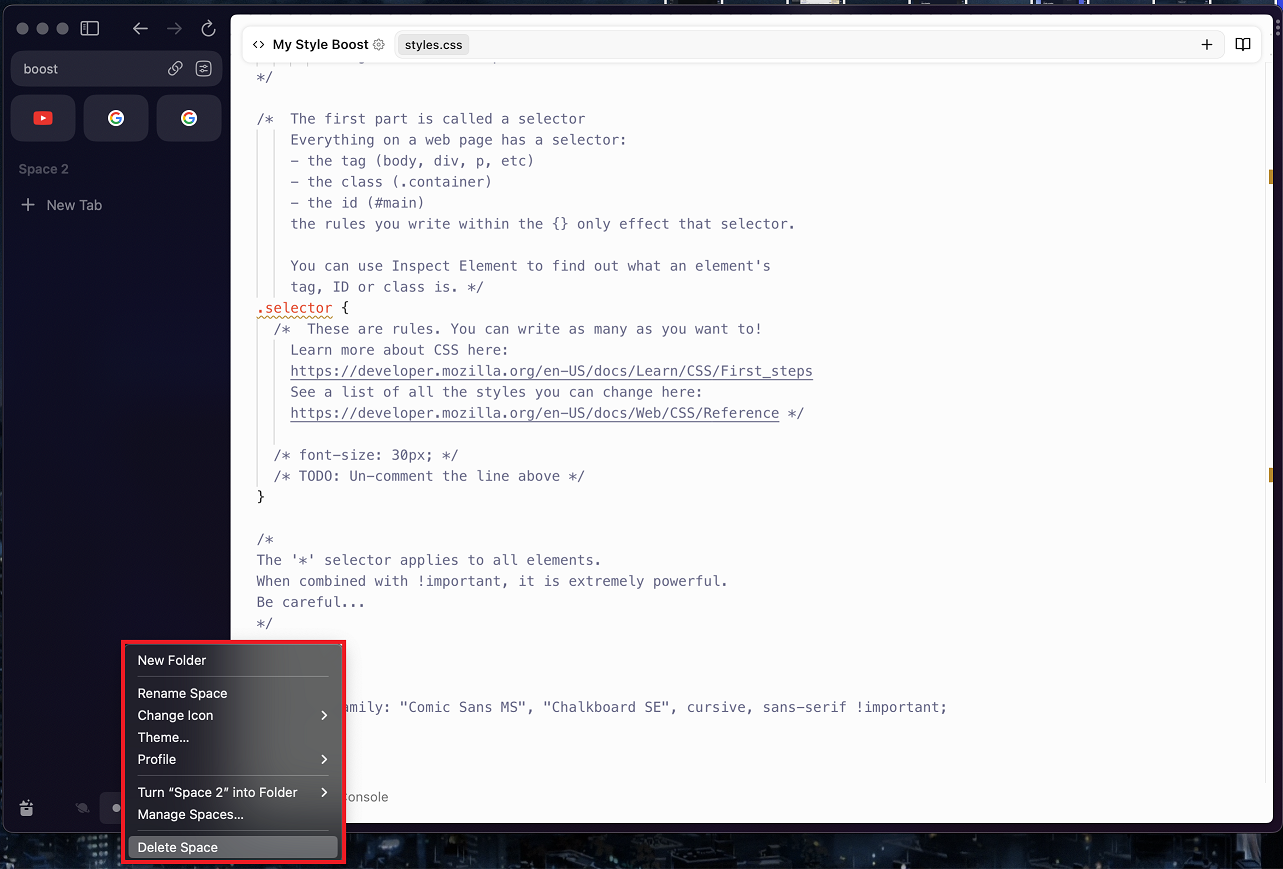
一瞬迷ったのですが、スペースを作成したら、スペースの部分を右クリックすることで、スペースに関する設定ができます。
ここに、[Delete Space]があるため、ここから不要なスペースを削除することができます。
まとめ
今回は新しい概念で作られたブラウザであるArcブラウザを試用してみました。
個人的には、縦置きのタブブラウザは苦手なのですが、この感じであれば、比較的受け入れられそうな感じがします。
ただのブラウザではなく、ブラウザ内にメモやペイントソフトなどを組み込んだある意味新しい感じのブラウザのため、使い方次第では非常に便利かなーと思います。
ただ、個人的にメモ帳はメモ帳で、ペイントはペイントといった感じでウィンドウ自体が分かれているほうが使いやすと考えているため、ちょっと詰め込みすぎ感が否めないなーと感じました。
おまけ
本ブログではVMwareやWindows、Linuxのインストール手順等も公開しております。
インフラエンジニアとして有益な記事や無益なコンテンツも作成しておりますので、通勤時間や休憩時間、休日のスキマ時間等に合わせて読んでいただけると幸いです。
また、Youtubeで解説動画も鋭意作成中です。本ブログで記事にしているものも動画にしようと思っておりますので、よろしくお願いいたします。
willserverのnoteも開設したのでフォローお願いします。




コメント