今回は、AWSのリポジトリ管理サービスである「CodeCommit」をWindowsのSourceTreeで使えるようにしてみます。
ネット上だとCodeCommit + SourceTreeの組み合わせはあるものの、接続方法がSSHだったりそもそもMacOSだったりとなので実際にCodeCommit + SourceTree + Windows + HTTPSの環境で使えるようにしてみます。
前提条件
本記事では、以下の構成でセットアップをしています。
各種セットアップについては、別途記事で作成予定です。
- Windows10 21H1
- Gitインストール済み
- SourceTreeインストール済み
- AWSアカウント作成済み
- IAMユーザ・グループ作成済み
基本的なGitの使い方やSourceTreeの使い方は割愛します。
AWS CodeCommitアクセス

以下のURLより、AWSのCodeCommitへアクセスします。
AWS CodeCommit
AWS CodeCommitより、[AWS CodeCommitの使用を開始する]を選択します。

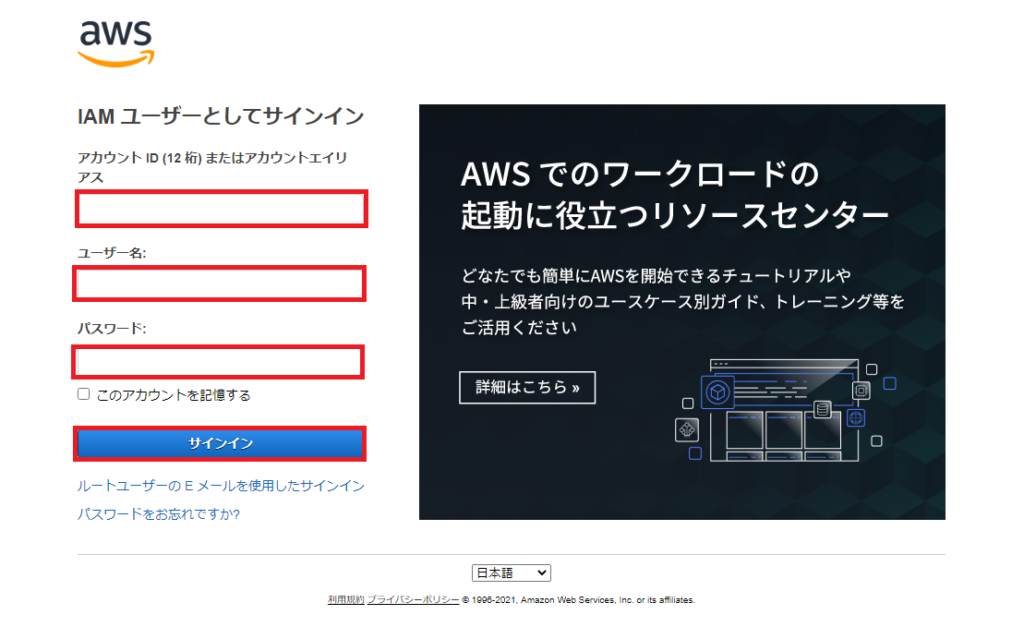
AWSのIAMユーザとしてサインインを求められるため、以下のログイン情報を使用してログインします。
- アカウントID : 12桁のIDまたはエイリアス
- ユーザ名 : 管理者権限を持ったIAMユーザ
- パスワード : IAMユーザのパスワード
リポジトリの作成

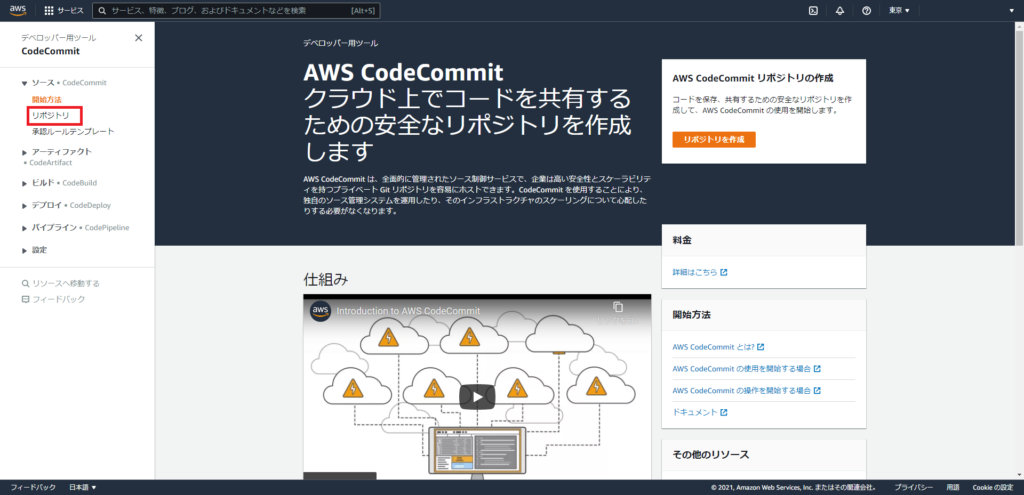
AWSへログイン後、CodeCommitのページに飛ぶため、左のペインより、[ソース]-[リポジトリ]を選択します。

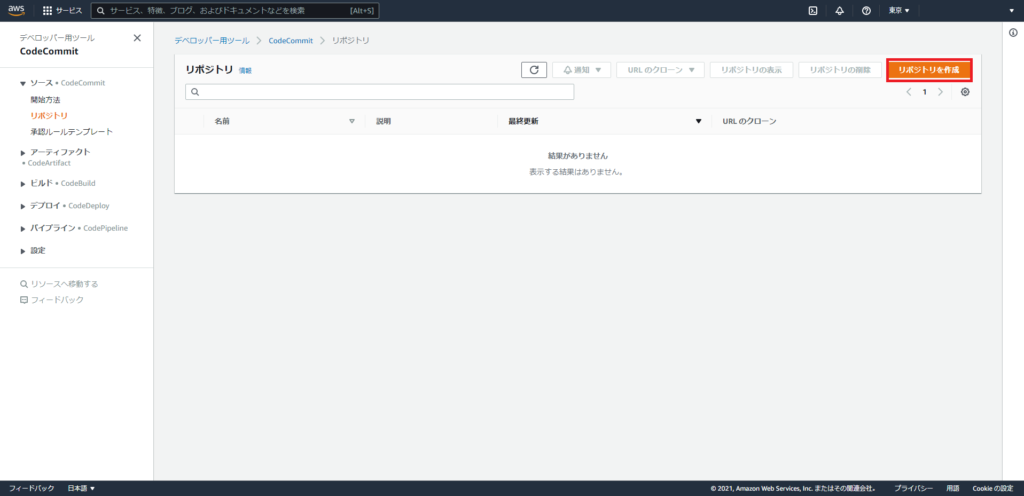
まだリポジトリを作成していないため、リポジトリは空の状態です。
[リポジトリ]より、[リポジトリを作成]を選択します。

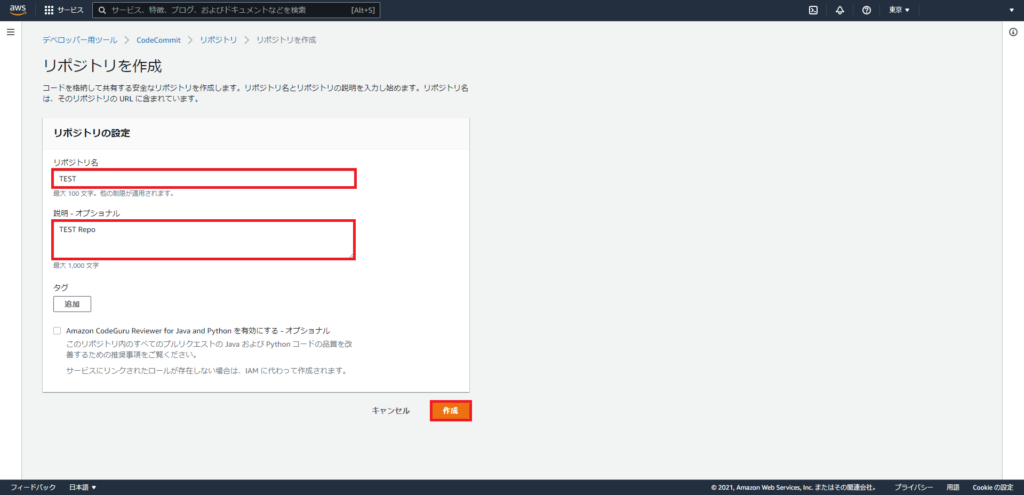
[リポジトリを作成]より、以下の情報を入力し、[作成]を選択します。
- リポジトリ名 : 任意のリポジトリ名
- 説明 : リポジトリの説明(任意)
- タグ : (任意)
- AWS CodeGuru Reviewe for Java and Pythonを有効にする : □

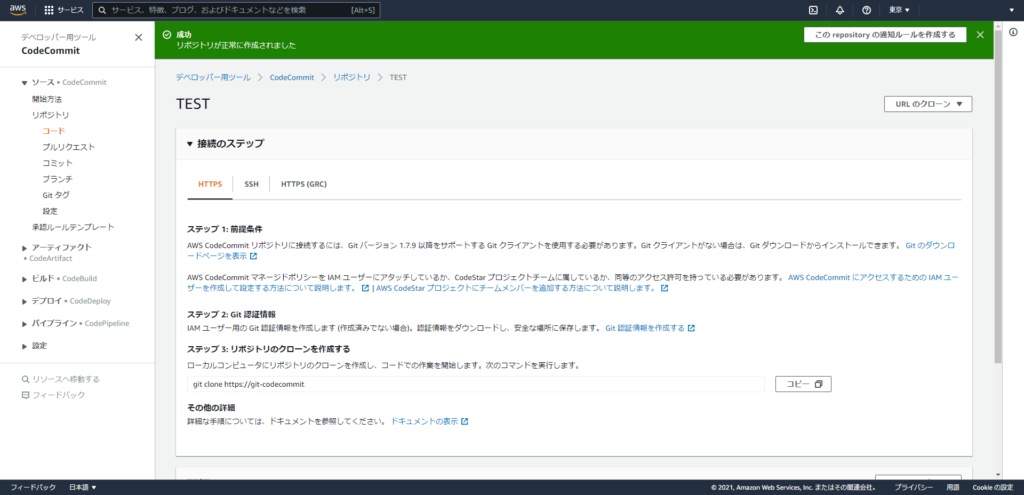
リポジトリの作成が完了すると、[接続のステップ]が表示されます。以上でリポジトリの作成は完了です。
アクセス権の付与
リポジトリの作成が完了したら、リポジトリへアクセスできるIAMユーザの設定を行っていきます。

[サービス]より、[Identity and Access Manager(IMA)]へアクセスします。
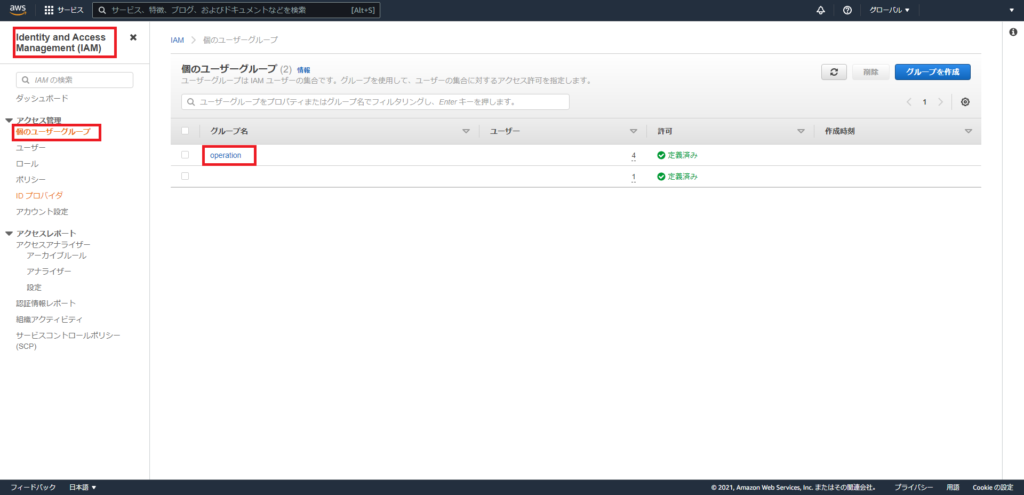
[アクセス管理]-[個のユーザグループ]を選択し、アクセス権を付与するグループを選択します。
今回は、任意で作成した[operation]グループに対してアクセス権を付与していきます。

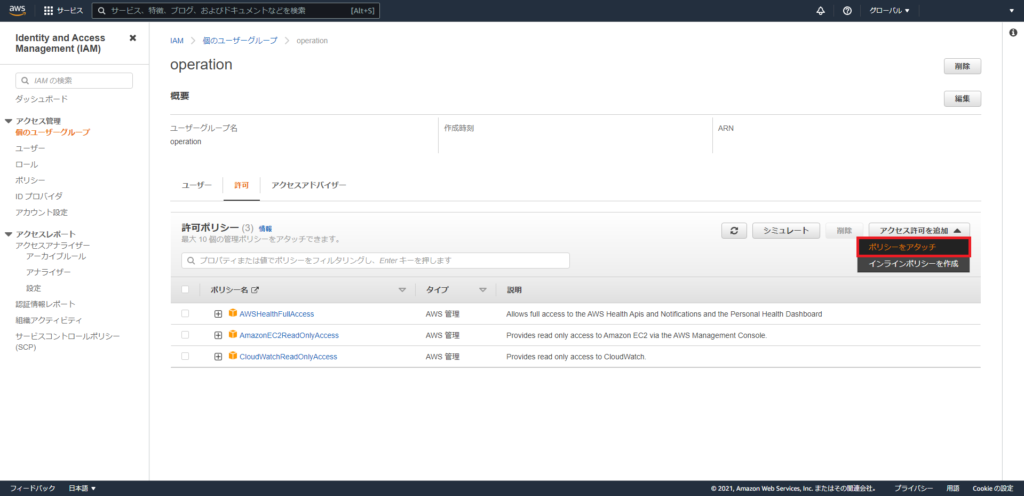
グループの概要より、[許可]-[アクセス許可を追加]-[ポリシーのアタッチ]を選択します。

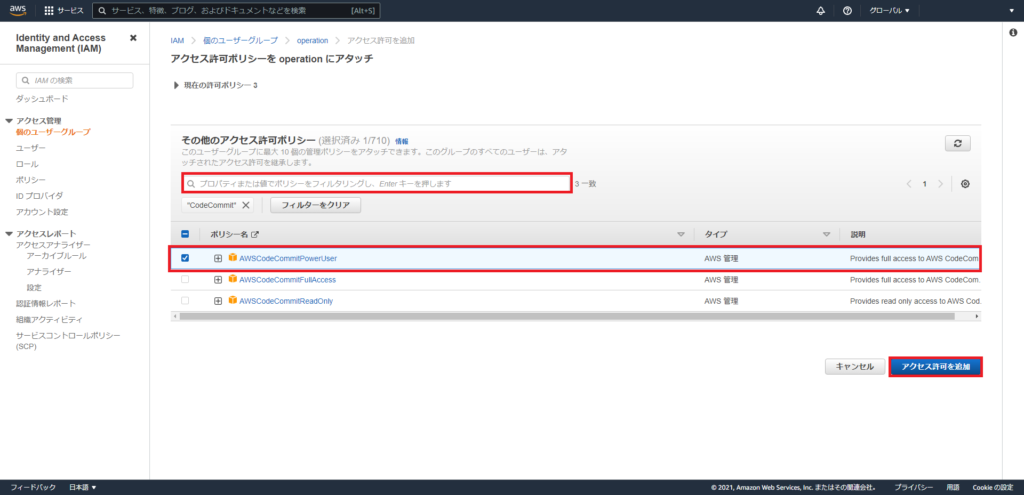
[その他のアクセスポリシー]から[CodeCommit]でフィルターをかけ、以下の許可ポリシーを選択し、[アクセス許可を追加]を押下します。
- AWSCodeCommitPowerUser
このポリシーは、リポジトリの作成やコミット等ができるポリシーですが、リポジトリの削除権限は持っていないポリシーとなります。

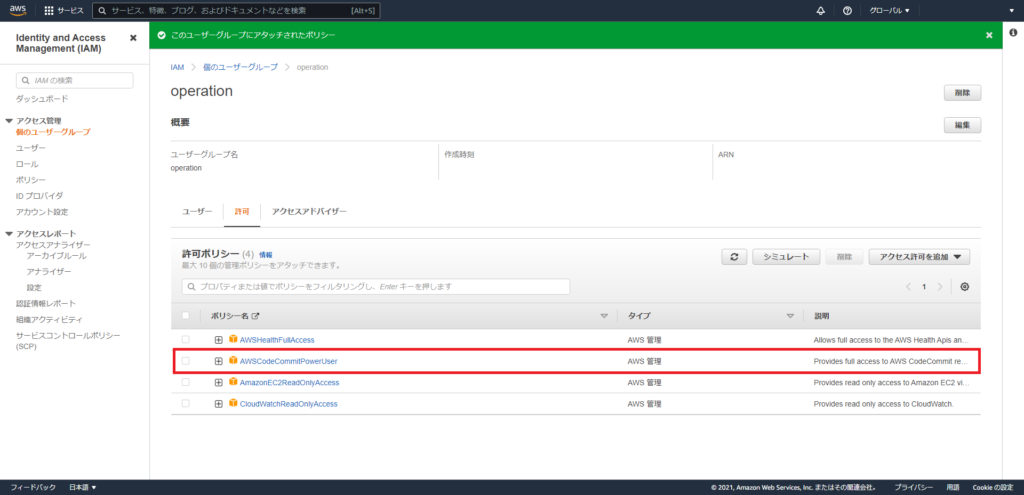
グループの概要より、[許可ポリシー]に[AWSCodeCommitPowerUser]のポリシーがアタッチされたことを確認します。
以上で、グループへのアクセス権付与は完了です。
これ以降は、管理者権限を持ったアカウントは不要となるため、サインアウトし、レポジトリへプッシュやコミットを行うユーザでログインします。
認証情報の生成

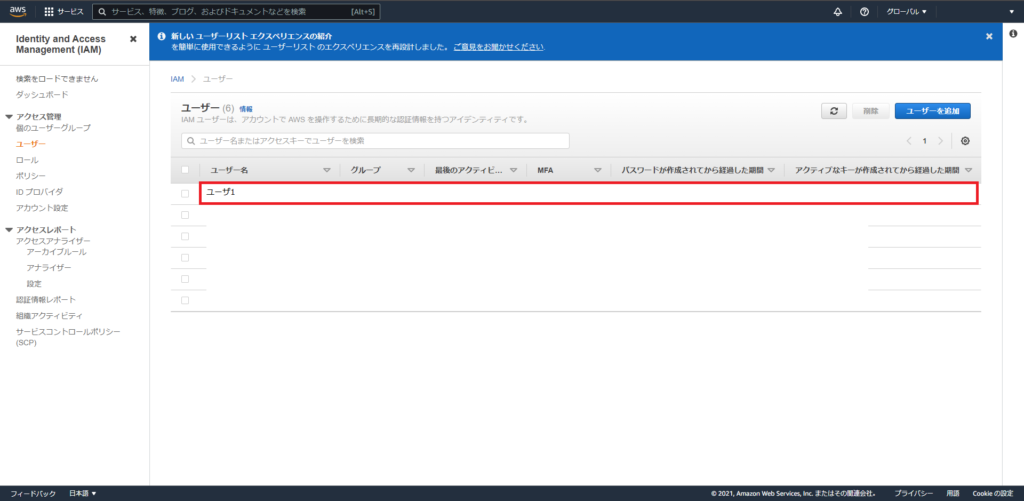
任意のユーザでログイン後、[IAM]-[アクセス管理]-[ユーザ]-[自身のユーザ]を選択します。

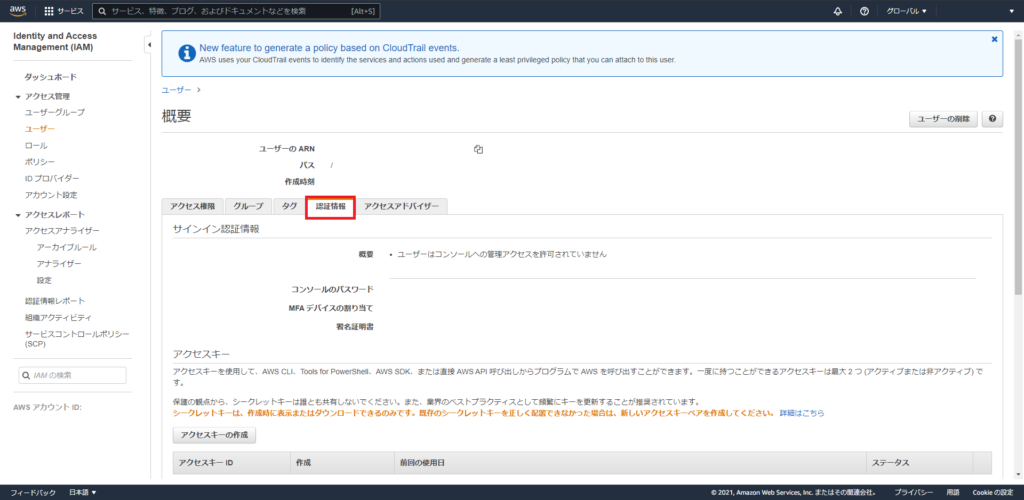
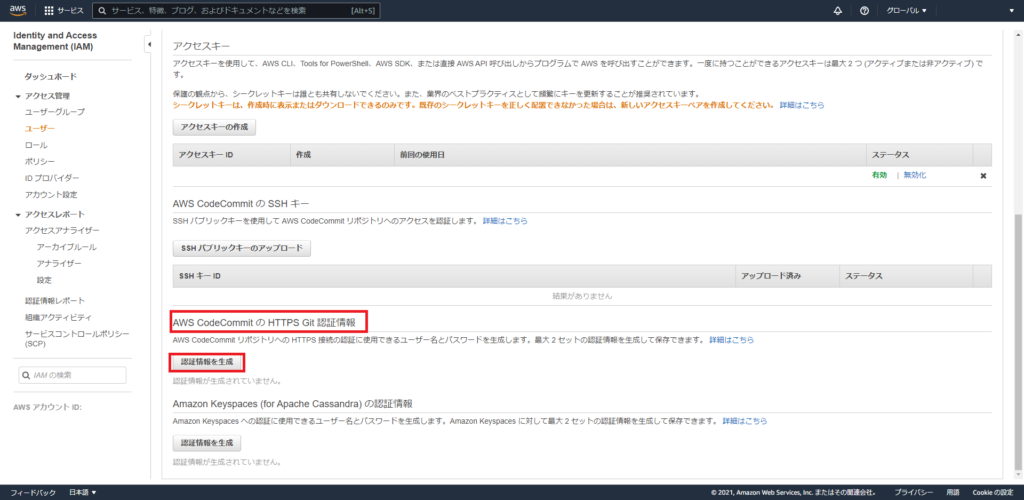
ユーザの概要より、[認証情報]タブを選択し、下にスクロールします。

[AWS CodeCommitのHTTPS Git 認証情報]より、[認証情報を生成]を選択します。

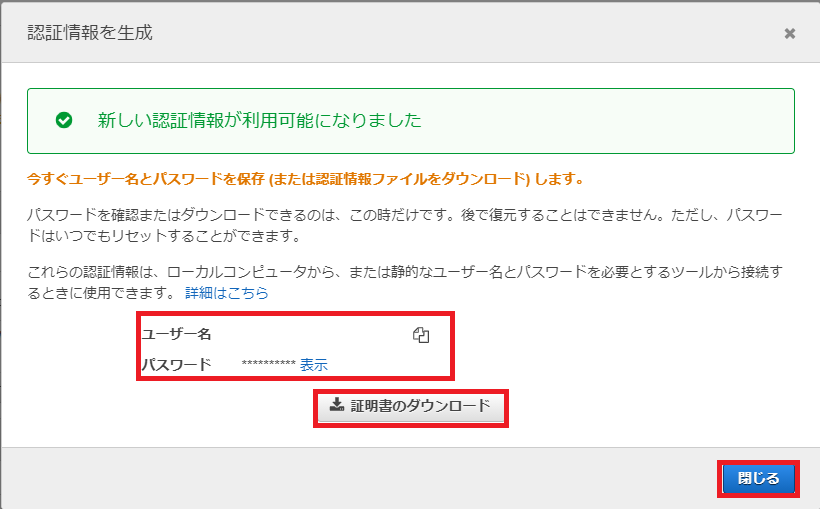
[認証情報を生成]より、[新しい認証情報が利用可能になりました]と表示されれば、認証情報の生成は完了です。
ここに表示されているユーザ名とパスワードを使用して、Gitのリポジトリ管理を行うため、メモを取るか、[証明書のダウンロード]を押下し、ユーザ名とパスワードをダウンロードします。
この認証情報は、一回限りの表示とダウンロードが可能なため、必ず控えておきます。

IAMユーザの概要ページより、作成した認証情報が確認できます。
以上で、認証情報の生成ステップは完了です。
SourceTreeを使用したGit Clone
リポジトリと認証情報の取得が完了したら、実際にSourceTreeを使用して、リポジトリをクローンしてみます。

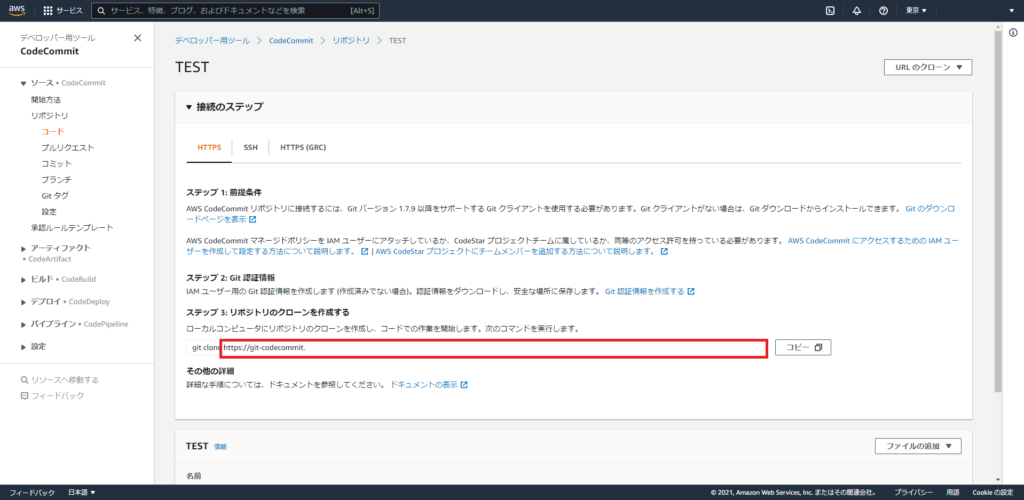
移動後、[接続のステップ]より、[HTTPS]を選択します。
選択後、[ステップ3:リポジトリのクローンを生成する]より、[git clone https://~]の

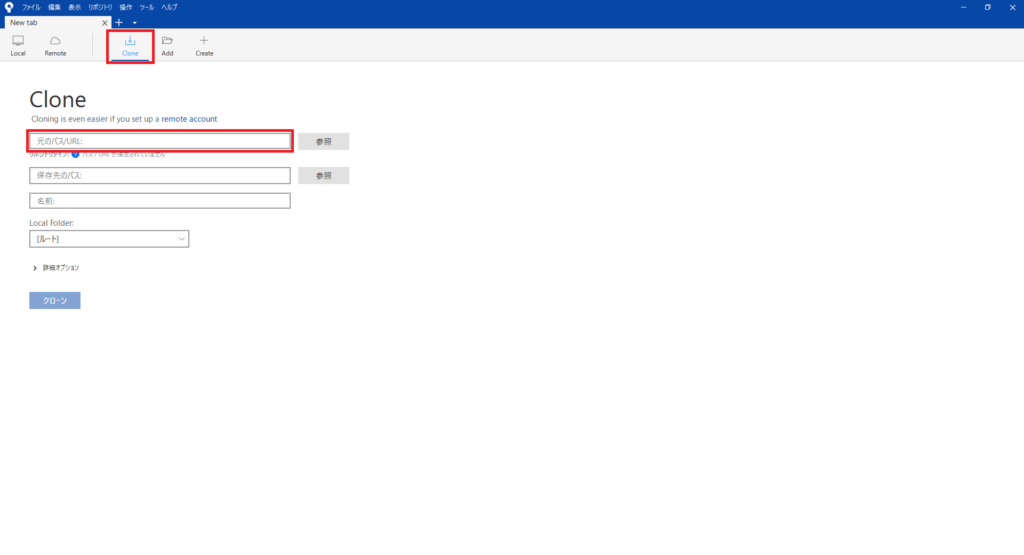
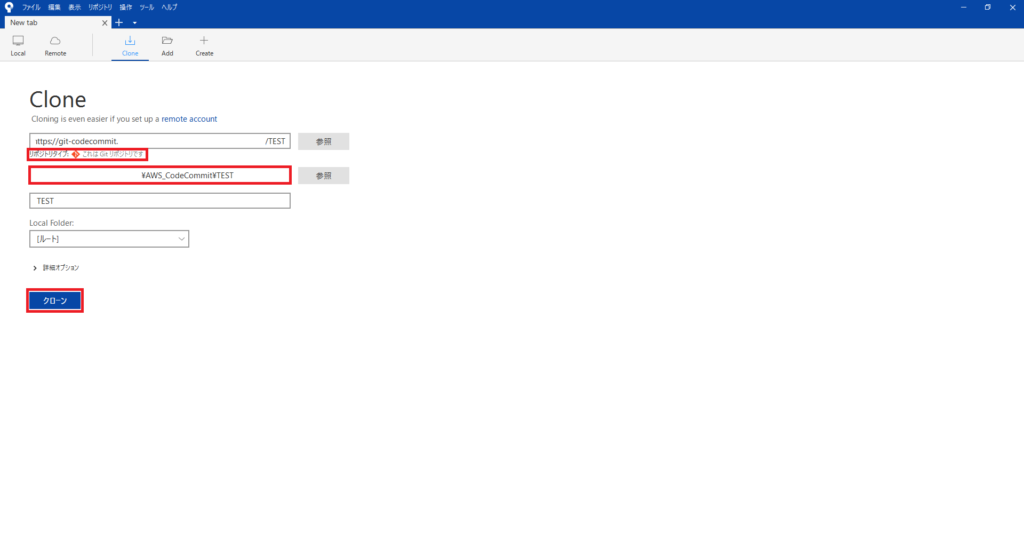
SourceTreeの[New tab]より、[Clone]を選択します。
[元のパス/URL]の欄にコピーしたCodeCommitのURLを貼り付けます。

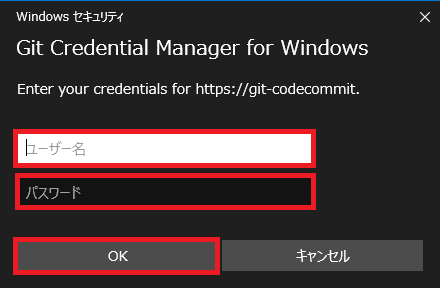
貼り付け後、[Windowsセキュリティ]の認証画面が表示されるため、前項で生成した認証情報のユーザ名とパスワードを入力して、[OK]を押下します。

[リポジトリタイプ]が[これはGitリポジトリです]と表示されていれば、CodeCommitへの接続は成功しています。
ローカルパスは、リポジトリを保存するパスを指定します。
指定が完了したら、[クローン]を押下します。
Git Commit/Git Pushをしてみる

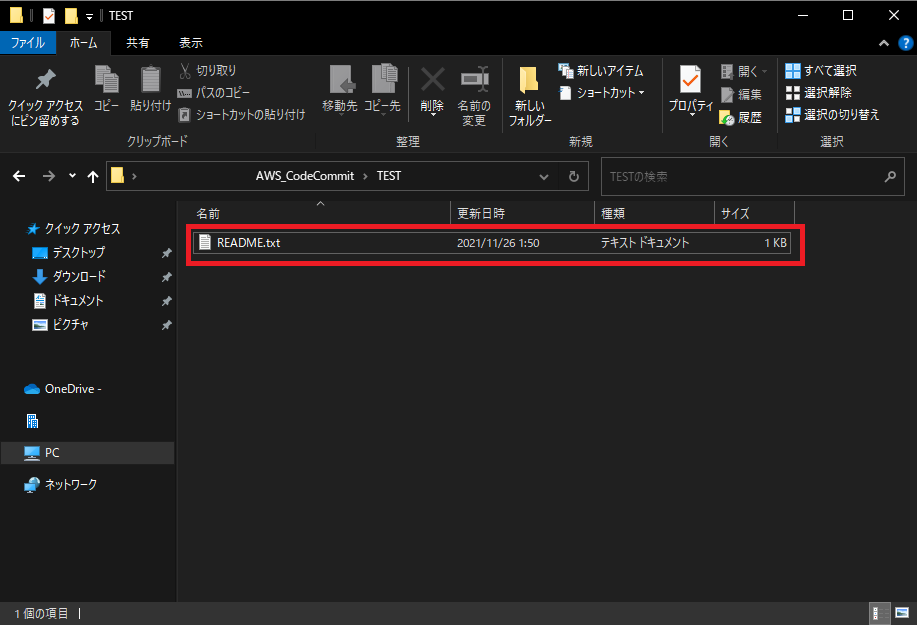
Gitのクローンが完了したら、リポジトリのフォルダ内にファイルを置いてみます。
今回は、[README.txt]ファイルを置き、内容は適当に入れておきます。

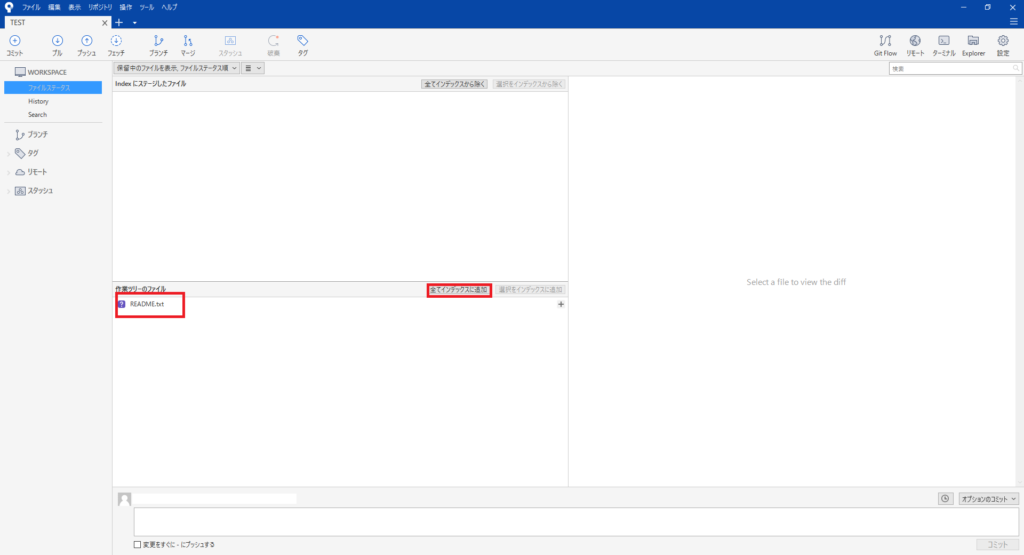
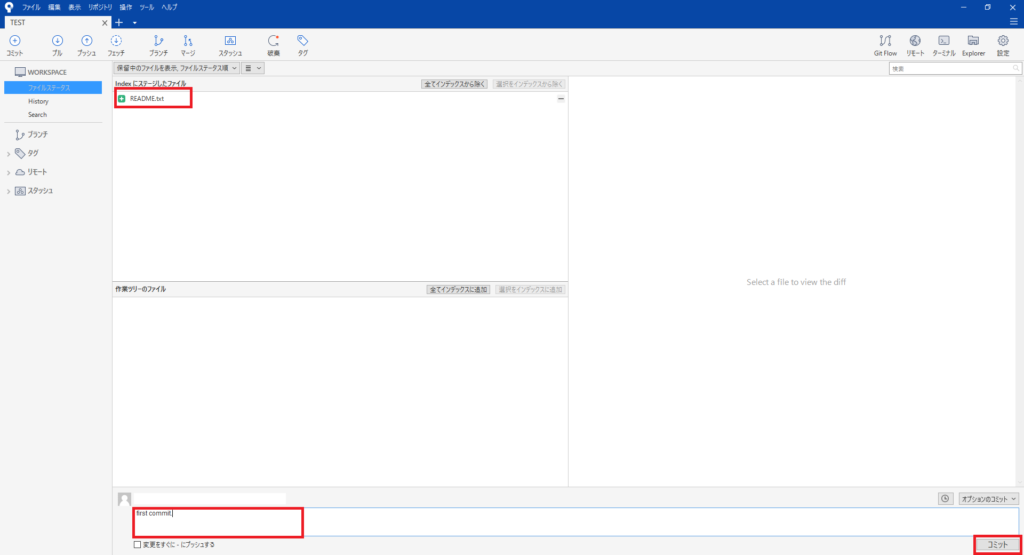
SourceTreeのリポジトリ画面の[ファイルステータス]-[作業ツリーのファイル]に作成したファイルが表示されました。
この状態で、[全てインデックスに追加]を選択します。

選択後、[Indexにステージしたファイル]上に作成したファイルが移動していることを確認し、Commitメッセージを記入し、[コミット]を押下します。

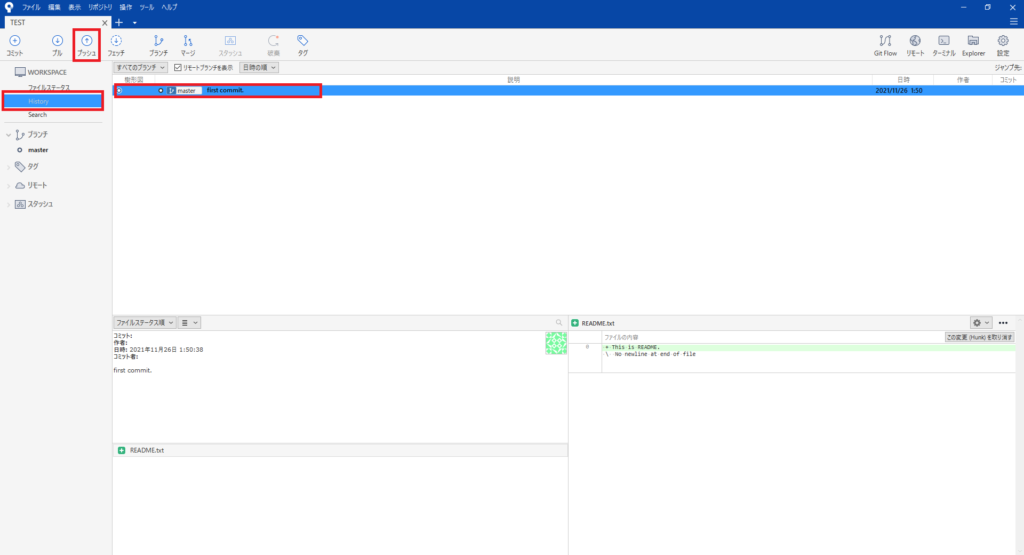
[WORKSPACE]-[History]より、コミットされた情報が表示されていることを確認します。
この状態は、リポジトリへアップロードする前段階のため、ローカルの[master]ブランチのみ表示されている状態となります。
この状態で、[プッシュ]を押下します。

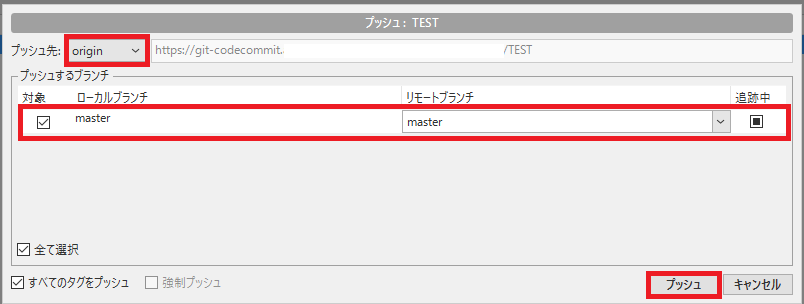
プッシュの確認画面が表示されるため、プッシュ先とブランチを確認し、[プッシュ]を選択します。

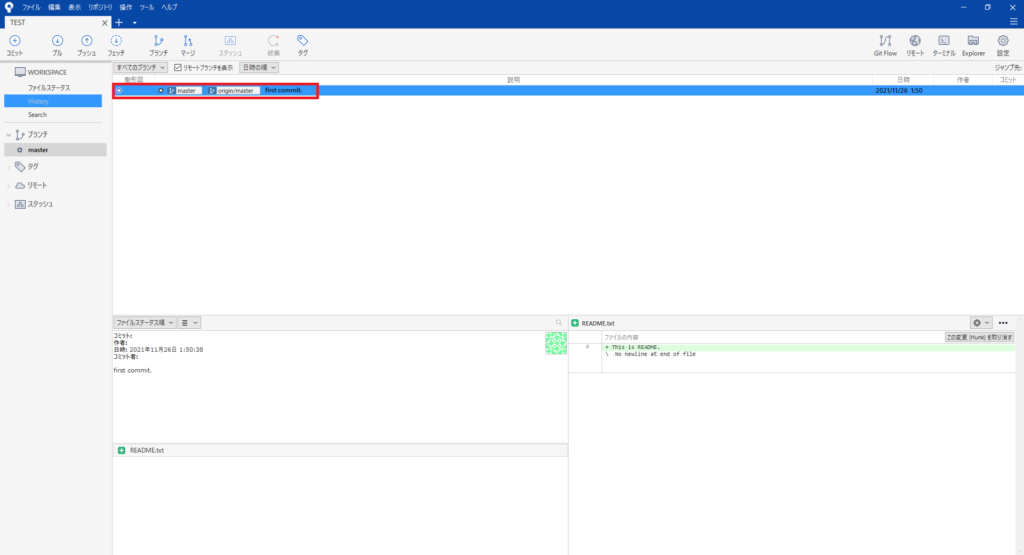
無事にプッシュが完了すると、ローカルの[master]ブランチとリモートの[origin/master]の2種類のアイコンが表示されます。

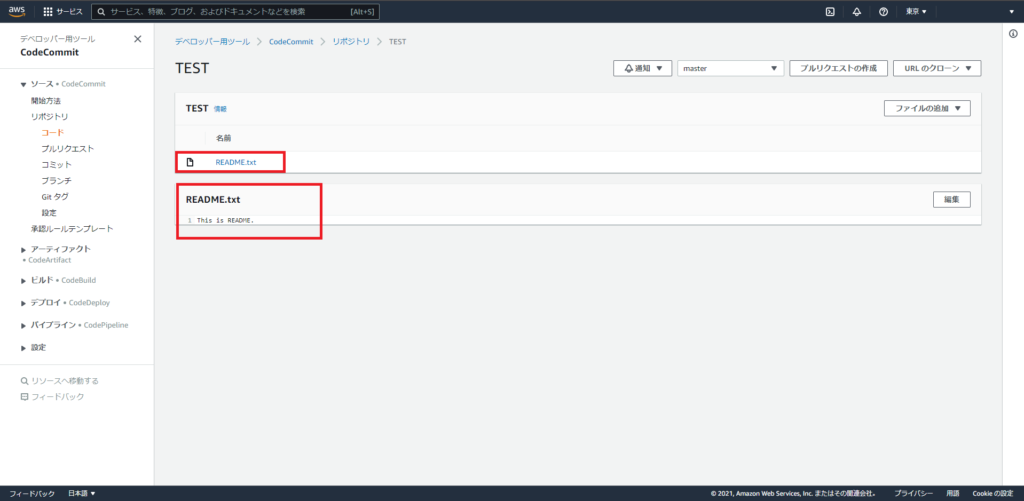
再度AWSのCodeCommitを開き、プッシュしたリポジトリにファイルがアップロードされていることを確認します。
以上でSourceTreeからCodeCommitへHTTPS経由でプッシュは完了です。
SourceTreeで認証情報を間違った場合
SourceTree上でAWSの認証情報を誤った場合、以下の方法で認証情報の削除をすることができます。

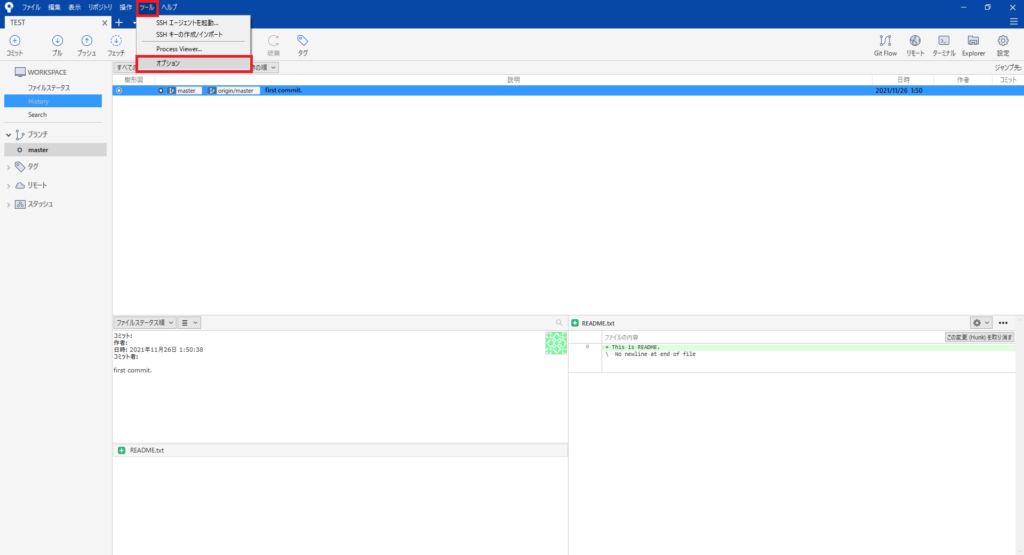
SourceTreeの[ツール]-[オプション]を選択します。

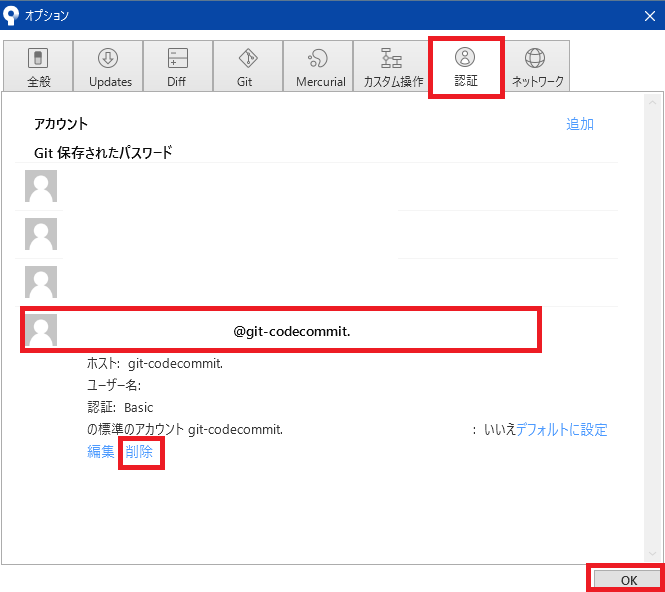
[オプション]より、[認証]を選択します。
誤って設定したアカウントを選択し、[削除]を選択します。
これでクローンする際に必要な認証情報がリセットされるため、クローンからやり直します。
まとめ
今回は、Windows10 + AWS CodeCommit + SourceTree + HTTPS認証という環境でAWS CodeCommitへのプッシュができました。
ネット上の情報を見ていると、Credentialの情報が15分しか保持されず、15分を超えると403エラーとなり、プッシュやプルができなく、不安定な状態になるとありましたが、どうなんでしょうか?(自環境だと問題なくできている)
せっかくCodeCommitがHTTPSかつSourceTreeで使えるようにしたので、もう少し使ってみてレビュー的な記事を書きたいと思います。
これ以外にもSSHを使う方法があったのですが、AWS CLIのインストールが必要だったり、キーの生成があったりといろいろめんどくさかったのでこっちの方法で検証しました。
Windows10 + AWS CodeCommit + SourceTree + HTTPS認証 で問題があればまた解決法を探っってみたいと思います。




コメント